A favicon is a small icon that appears next to a site's name in a browser window or in search engine results. It does not carry any function for SEO, but using it allows you to increase the site's awareness, and, as a result, the CTR indicator. You can also create retina faviconoks. What size should the favicon be? Typically, favicons come in either 16x16px or 32x32px sizes.
What format will I receive my favicon in?
After you create a favicon, you will receive a favicon.ico file for the site, that is, a file with the * .ico extension. It is he who will need to be used in the future. How to create a favicon online? Use the online favicon generator on our website. You can not only create a favicon from a picture, but also use the built-in editor that allows you to create any icon for the site.
How to place a favicon on the site
You need to upload the favicon to the root directory of the site to get an address like http://sitename.ru/favicon.ico. This is the path to the image. Next, you need to put the code in the tag. It should look like this:
...
...
Why specify the path to the favicon?
Some sites use different favicons so that users can better navigate the sections of the resource, so you need to specify the path. If you use one favicon for the entire site, you do not need to specify the path to it.
Favicon will show up in SERPs?
Google does not display favicons. Yandex has the so-called favicon indexing, this process takes from a week to a month.
The last lesson of the fourth step of our tutorial will be devoted to creating icons for Android applications. And at the end of the article you will find our traditional test for the assimilation of the passed material.
Those who have been using Android smartphones for a long time know that this OS is highly customizable. You have access to customize wallpapers, themes, home screen, widgets, fonts, and so on. The user can even change the system interface using one or another launcher.
However, few people know that Android can even ... redraw application icons. For this there are several utilities available for free download at Google play... In our article, we will tell you about the most convenient programs, and also show you how to make an icon for an application in one of the applets.
A simple Android application with an intuitive interface, you can quickly create an icon from dozens of templates, change the size, color and signature. Also, in the process of creating a shortcut, you can adjust the slope and even superimpose the finished image as a background.
The application is supplied under a shareware scheme. The main version of the program has advertising banners, as well as a limited number of templates. However, for full version developers ask for only 76 rubles. As they themselves joke: the price of just one cup of coffee.
The application is designed to create shortcuts to replace standard icons. To do this, just select a program from the list of applications and redraw the shortcut in the application. More details on how to do this can be found at the end of the article.

An application for Android with extensive functionality for drawing icons. Moreover, the utility allows you to create shortcuts not only for mobile platforms, but also for PC systems, for example, Windows. To create an icon, the user customizes the background and chooses one of five thousand templates.
For drawing shortcuts, the application contains convenient tools:
- Scaling
- Positioning
- Turn
- Radius and more
All icons are created from scalable vector graphics and exported to SVG format. By the way, this allows you to even customize the source code of the shortcuts in a separate control.

Material Icon Maker offers just 4 easy steps to create a new icon:
- Select a base shortcut. The basis can be borrowed from a selection of more than 900 sources, type text or upload a picture from the smartphone gallery.
- Customize the background. This is where the user chooses the shape and color.
- Apply shadows by choosing direction, color and opacity.
- Export in several available resolutions.
Ready-made icons can be used in any third-party Android launcher that supports the installation of custom shortcuts, for example, Nova Launcher. The application is free, does not require an Internet connection and does not contain ads, but for only 15 rubles you can buy a special key that will unlock additional functions, like more fine tuning shadows, colors and export in high definition.

A fast and very convenient icon editor that allows you to draw new shortcuts for applications in a couple of minutes.
First, a background is created and configured. Here you can change the shape, set the color and thickness of the stroke, apply a highlight, shadow or gradient. This is followed by work with the logo. You can set a new size for it, make a fill and a contour, apply a shadow. The last step is to apply the effect. In the basic version of the application, only two are available: glittering and diffused light. To access all the templates, you will have to expand the application to the pro version for 116 rubles.
The peculiarity of this application is that the icon is drawn not under specific application, a full package for all programs on the smartphone. Ready assembly is designed for various launchers, for example, Nova Launcher, Action Launcher, ADW Launcher or Apex launcher.
How to create an icon for an Android application yourself
To demonstrate the capabilities of applications for creating and editing icons, we chose the Adapticons utility, which we installed on the Fly Cirrus 12 smartphone. With its help, we will show you step by step how to draw a shortcut for Android.
Step 1. In the list of applications installed on your smartphone, select the one for which you want to draw a new icon.
Step 2. Choose a background.

Step 3. Adjust the size of the background and logo.

Step 4. If necessary, move the logo and add a shadow to it.
Step 5. Go to the logo editor.

Step 6. Choose a logo from ready-made templates or import from the device memory.
Step 7. Choose a color for the logo.

Step 8. Save the icon to your desktop, export it in PNG format or add it to the package for loading into the launcher.

The whole process of creating an icon can be seen in our video:
Now you know how to easily and quickly create a new icon for Android applications. In general, the bulk of applications have similar functions and differ only in the cost of advanced versions. Most importantly, no intervention is required to work with them. system settings smartphone, since, in fact, such utilities are a kind of graphic editors.
Did you like one of our suggested apps? Draw your own icons and add your most effective work in the comments to this article.
Who didn't want to create their own icons for, for example, shortcuts, folders, or even custom-made software?
Undoubtedly, the vastness of the Internet is literally replete with ready-made icons, of a variety of topics and of the most varied quality. But what if you want folders to adorn the faces of, say, accountants, to whom they submit their reports?
Let's not denigrate their honest faces and take the image of a "flash drive" as an example.
 It doesn't matter what size it will have, the main thing is that it should be at least 32x32 px.
It doesn't matter what size it will have, the main thing is that it should be at least 32x32 px.
High-quality icons, as a rule, contain several images of different sizes and qualities. This is necessary in order for the icon to look "smooth" when different way its display (list, tile, icons). If there is only one image inside, then, of course, it will be reduced or enlarged, but the quality of the display will suffer - the edges will become angular, and if the picture was originally 16x16, then when enlarged it will “fall into cubes”.
For the preparation of these blanks, we need the most regular photoshop, into which you only need to load the source material once. Now our task is to save it in different resolutions.
Select "Image - Image Size" from the menu and set it to 48x48. If you do not want to prescribe the height as well, then you can put a tick (if not checked) "Maintain proportions".
 We save it in PNG format without compression. We don't need loss of quality and transparent areas.
We save it in PNG format without compression. We don't need loss of quality and transparent areas.

Return to "Image - Image Size" again and set the new size - 32x32.
We repeat the operation. Also for 16x16, and it is possible for 128x128, for Windows 7, where this size can be quite useful.
So the files are ready. Next, open some icon editor, for example, Microangelo Studio. An empty work area will open. We drag our prepared files into it, and we see that each of them has taken its own individual position

“XP” is written under each size, which means that we have done everything correctly, and the color rendition will be maximum, ie. no loss.
Why didn't we load only one image into the program and tilt it at different resolutions? Because we will get images with gnarled edges. That's why we used Photoshop.
And Microangelo Studio will help us "bring everything together" (because Photoshop, at least its tenth version, cannot do this).
![]() As a result, we will get our icon, which we can use. For example, I used it for a folder.
As a result, we will get our icon, which we can use. For example, I used it for a folder.
If you want to give the folder an original look, then change the folder icon. I'm not talking about those that are already in the system, namely your icon from your photos or from any images.
You can make an icon (icon) of a folder from your photo in the standard program - Paint that everyone should have in the operating room windows system 7
Trust me, with your icons it will be much easier and faster for you to find the folder you need without reading the text (folder name)

Here's a small example. This kind of folder speeds up the search among a large number of similar folders.
Find the program “Paint “ you can through "Start" and "All Programs" Run it and drag the picture into the program window. And even easier, it is to call the context menu by clicking on the image that you want to put in the role of an icon, with the right mouse button. Select the item "Change" Opens the program "Paint"
How to create an icon in Paint
And first of all, what we have to do is cut out the desired part of the image. In addition, they must be cut so that all sides are the same size. If you do not adjust the aspect ratio of the sides, then the icon will turn out to be square, and the image will be flattened.
We cut it off. On the program panel, select the "Select" tool. In the selection parameters, specify the shape " Rectangular area“With the left mouse button, select a fragment of the photo. Hold down the key and watch how the size changes in the bottom panel of the program.

Adjusted the size, press the "Crop" button

Now the photo is square, let's continue.
After cropping, resize the future icon. Click “Resize” Change in pixels and enter a size of 64 both vertically and horizontally. Save "OK"


We put our icon on the folder
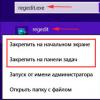
All the blank is there, we apply it to the folder. Hover the cursor over any folder and call the menu with the right mouse button. At the very bottom of the list, go to the item "Properties" Next "Settings" And at the bottom the button "Change icon .."

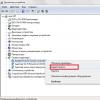
A window will open with system icons... But we don't need them, we want to apply our image. Then go to the overview and look for our newly created icon.

By the way, you may not find it in the explorer, since our image is not a format icon “ ico"To see it select display" All files *. * "

Now everything is in order, we press “ OK“

It's that simple. The folder has become different from the rest, and it will be easier for us to navigate when searching for it.
But that is not all. Custom icons can be applied to shortcuts as well. See how they look on my desktop.

A trick that will make your computer immortal!
Today, my colleagues from the Clubprofi team, for the first time, are talking about a trick that makes your computer invulnerable to any adversity:
Thanks to this trick, your computer will be in perfect condition after every reboot.
At the same time, even if you caught a virus the day before, you removed system folders or broke Operating system, it will be enough to restart the computer and it will work again as before.
Using this approach, you will never again have to regularly clean your computer, reinstall the Operating System, call a wizard, etc. The computer will always be in the same state after every reboot.
How it works and how to implement this technology already in the New Year holidays, see here:
This is useful to know:
 Avatan - free photo editor online with ...
Avatan - free photo editor online with ...

Online icon editors are not taken seriously by many, but in fact, such tools greatly facilitate the workflow. Just a couple of clicks can save you hours of searching, views, or self-development. In addition, it makes no sense to use full-fledged ones when there are special services with sharpened functions for these specific tasks.
Icon editor sites like these are very effective. They allow you to:
- easily and quickly create new materials;
- to give the existing developments a complete look;
- save the result in different formats (SVG, ICO & PNG);
- create icons for.
In this article, we have selected five of the best online free icon editors and tried to create a set in each of them for comparison.
IconsFlow
IconsFlow.com - vector icons + editor that allows you to create personalized sets and export them in high quality (SVG, ICO & PNG). The main advantage of the service is the presence of two editors:
- the main one, in which the palette, style, effects are selected;
- form editor, where you can change the current form or draw a new one.
If you've already created icons in Illustrator, just load up the SVG files and experiment with different backgrounds. IconsFlow has certain limitations when it comes to free use, so make sure you check them out before starting. For novice users, there are lessons and a help section, in addition, there is an opportunity to work in the icon editor in Russian.

IconsFlow vector editor view:

Work examples:

FlatIcons

With FlatIcons.net you can create your own flat icon (flat style) based on ready-made templates. Set the dimensions, choose the picture and the main background (circles, rings, rectangles), change the color. This icon editor is free, but it has two drawbacks:
- First, you can only download PNG files.
- Secondly, you have to create each object separately, because it is impossible to develop a whole set at once.
Despite the fact that the peak of popularity has already passed, many people use them in their designs. As an example, the developers allow you to download a free set of social flat icons. The result of working in the FlatIcons editor:

Launcher Icon Generator

The Launcher Icon Generator project is free and we think is more suitable for advanced users. This online icon editor allows you to upload images / clipart and add text. You can download one icon at a time in 5 sizes (48 x 48; 72 x 72; 96 x 96; 144 x 144; 192 x 192).
A set of Material Design graphics from GitHub is used as a base clip art. The service contains such settings as: indents, shape, background color or transparency, scaling + additional effects. Result:


Android Material Icon Generator is another tool for creating flat icons. The feature of the service is definitely the long shadow effect. If you need such solutions, this icon editor will be the perfect option.
Start by selecting a picture from the gallery, then define the color, shape of the background (circle or square), shadow length, saturation, fading - and your icon is ready. Everything is extremely simple. For personal use, the site is completely free.

After downloading in the archive file you will find 6 PNG of different sizes and a vector SVG file. In Illustrator, the SVG icon will be blurry, but luckily it looks good in the browser. You end up with something like:
The Simunity site is an HTML5 based generator where you can create an icon and then copy the code to display it in your web projects. As raw materials icons from Font Awesome are used, for which different parameters are selected: color, frame, size and style of shadows.
This service is useful if you need to quickly create simple original icons for your website. The result of using Simunity:

Total. The online icon editors discussed above are excellent tools for optimizing the work of designers. There is no point in downloading any programs when everything can be done easily and quickly on the network. From this collection, perhaps, we can highlight IconsFlow. It contains as many features as possible: icon gallery, SVG upload, embed code, preview, create your own templates, PNG, ICO and SVG export, resize, trendy styles and built-in vector editor. Moreover, it is the only one free editor icons in Russian, if this is important to you.
If you know any other similar services, send your options in the comments.