In the Photoshop family in the new Photoshop versions CC 2014 has a new filter Blur the outline(Path Blur) is a great tool for adding motion effect and improving motion synchronization in an image. Photos with movement, be it a thrown ball, a racing car, or a galloping horse, are most useful for creating synchronization of movement and adding a subject or direction of movement, otherwise the images remain static.
In this tutorial, photographer Tigz Rice will show you how you can enhance your dancer photography by creating a motion sync effect in Photoshop.
Tigz will also reveal the secrets of working with the new filter. Blur the outline(Path Blur filter) in new version Photoshop CC 2014.
The finalresult
Step 1
Open the selected image in Photoshop CC 2014 and then convert this image to Smart object(Smart Object), right-click on the layer with the original image and in the window that appears, select the option ConvertvSmart-an object(Convert To Smart Object).
Prompt: Working with a Smart Object gives you the freedom to make changes at any point in your workflow, rather than relying on the History panel.

Step 2
Next, let's go Filter - Blur Gallery - Outline Blur(Filter> Blur Gallery> Path Blur), then the Blur tool settings window will appear. Photoshop program will automatically add a blue outline to your image to control the direction of the blur.
Translator's note: Blur Gallery(Blur Gallery) is the tool settings window Blur(Blur Tools), one of the settings for this tool is Blur the outline(Path Blur), this parameter is devoted to this lesson.
Click + drag on the end of the path to control the direction of the blur you apply. You can also add a midpoint to the path, which you can move to give your path a curvature.
Prompt: to add additional points to curve your path, click anywhere along the blue line.

Step 3
Click on any part of the image + drag the mouse to further create blur outlines on your image. In the original image, I created a motion path for each leg and arm, plus an additional path for the head and a final path for the transparent fabric.
Hint: You can control the intensity of each blur path by hovering your mouse over the end of the path and using the little circular sliders that appear.
Translator's note: controlling the intensity of each outline means that you can change the intensity of the blur of each individual element of the image.

Step 4
In the tool settings window Blur(Blur Tools), in the parameter settings Blur the outline(Path Blur) on the right side of the document, click on the drop-down menu and select the option “Rear Sync Flash” from the list that appears, this option simulates camera settings and creates a frozen flash of light at the end of each blur point.
Set parameters Speed(Speed) and Smooth transition(Taper) until you get the desired effect. Once you're happy with the blur outline, click OK.

Step 5
Returning to the main Photoshop window, you can now hide your blur outlines by clicking on the Smart Filter mask and pressing (Ctrl + I) to invert the mask to black, this color will hide the blur effect on your image. Next, select the tool Brush(Brush tool (B)), set a soft brush, brush color to white, and with this brush, gently paint over the areas of the image where you would like to add more movement.

Photo finish is a software and hardware system for fixing the order of crossing the finish line by the participants of the competition, providing an image that can be viewed several times in the future. The main technical difference ... ... Wikipedia
A piece of hardware in early consumer computers used to eliminate flickering (deinterlacing) in output video frames. This device adapts the characteristics of the television signal so that it can be viewed on ... ... Wikipedia
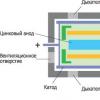
Curtain shutter A shutter is a photographic device used to block the light flux projected by a lens onto photographic material (for example, photographic film) or a photographic matrix (in digital ... Wikipedia
A shutter is a photographic device used to block the light flux projected by a lens onto photographic material (such as film) or a photographic matrix (in digital photography). By opening the shutter for a certain exposure time ... ... Wikipedia
A shutter is a photographic device used to block the light flux projected by a lens onto photographic material (such as film) or a photographic matrix (in digital photography). By opening the shutter for a certain exposure time ... ... Wikipedia
A shutter is a photographic device used to block the light flux projected by a lens onto photographic material (such as film) or a photographic matrix (in digital photography). By opening the shutter for a certain exposure time ... ... Wikipedia
Method of displaying information about the state of technological equipment and parameters of the technological process on a computer monitor or operator panel in the system automatic control in industry, providing also ... ... Wikipedia
Commodore 64 Screensaver (also screensaver, splash screen) computer program, which after some time of computer downtime replaces static image dynamic or completely black. For monitors based on CRT and plasma ... ... Wikipedia
Screensaver Commodore 64 A screensaver (also a screen saver, splash saver) is a computer program that replaces a static image with a dynamic one or completely black after a while. For CRT monitors ... Wikipedia
Probably, today almost every user imagines the basic principle of storage and display graphic information on the computer. Nevertheless, let's say a few words about this so that the following information about digital video (which is a dynamically changing sequence of images) would be clearer for us.
At first glance, high-quality drawing when displayed on the screen good monitor, not much different from ordinary photography. However, at the level of image presentation, this difference is enormous. While a photographic image is created at the molecular level (that is, its constituent elements are fundamentally indistinguishable by human vision, regardless of magnification), drawings on the monitor screen (and, we emphasize, in the computer's memory) are formed thanks to pixels (or pixels) - the elementary components of the image (most often) of a rectangular shape. Each pixel has its own specific color, however, due to their small size, individual pixels are (almost or completely) indistinguishable to the eye, and a large cluster of them creates the illusion of a continuous image for a person viewing the picture on a monitor screen (Fig. 1.2).
Note
Images on computer screens are formed using square-shaped pixels. Unlike computers, many television standards use rectangular rather than square pixels. The parameter characterizing the ratio of pixel sizes is the ratio of their horizontal and vertical sizes, or the aspect ratio of a pixel ( pixel aspect ratio). You can learn more about this characteristic in lesson 4..
Rice. 1.2... Computer images are formed by pixels
Each pixel (by the way, the word pixel formed from the first two letters of English words picture element) represents information about some "average" intensity and color of the corresponding area of the image. The total number of pixels that represent a picture determines its resolution. The more pixels create an image, the more natural it is perceived by the human eye, the higher its resolution is said to be (Fig. 1.3). Thus, the limit of the "quality" of a computer drawing is the size of the pixels that form it. The details of the computer drawing, which are smaller than pixels, are completely lost and, in principle, irreplaceable. If we look at such a drawing with a magnifying glass, then, as we zoom in, we will see only a blurry cluster of pixels (see Fig. 1.2), and not small details, as it would be in the case of a high-quality photograph.

Rice. 1.3... The total number of pixels (resolution) determines the image quality
It is worth making a reservation here that, firstly, we mean traditional (analog, not digital) photography (since the principle of digital photography is exactly the same as the discussed principle of forming an image from pixels), and secondly , even for her, speaking of image quality, one should always remember about the technology of photography itself. After all, the image on the film appears due to the passage of light through the camera lens, and its quality (in particular, the clarity and discrimination of small details) directly depends on the quality of the optics. Therefore, strictly speaking, the "infinite" clarity of the traditional photographic image, which we talked about, is somewhat of an exaggeration.
Note
In fact, modern digital cameras allow you to capture an image, the resolution of which is practically not inferior to analog (in the sense that it is now possible to digitize such a number of pixels that will "overlap" the resolution boundaries of the optics themselves). However, for the subject of our book, this fact does not play important role, since at present, digital video in the overwhelming majority of cases is transmitted precisely with a low resolution (relatively small total number of pixels) and it is simply necessary to take into account such a parameter as resolution.
So, simplifying a little, in order to digitize the drawing, you need to cover it with a rectangular grid of size MxN (M dots horizontally and N vertically). This is a combination of numbers MxN(e.g. 320x240, 800x600, etc.) and is called a resolution ( resolution) image, or frame size ( frame size). Then, the data on the structure of the image within each pixel should be averaged and the corresponding information about each of the MxN pixels of the image should be recorded in graphic file... For a color image, this will be information about the specific color of each pixel (the computer representation of color is described below in this section), and for black and white images, this will be information about the intensity of black. To explain a few more important parameters computer representation of images, let us dwell a little more on their last type - drawings made in shades of gray ( grayscale), i.e. in gradation from white to black.
Moving on to theory
There are 2 ways to balance an image: static and dynamic.
Static or static the composition expresses immobility, stability, calmness.
Dynamic or dynamic it expresses movement, energy, feeling of movement, flight, rotation.
How to make stationary objects move?
One of the rules for building a composition is a rule. In such an image, you can distinguish 5 poles that attract attention: the center and 4 corners. The constructed image in large cases will be balanced, but static. What is great if the goal is to convey calmness, serenity, stability.

But, if the goal is to convey movement or the possibility of movement, or a hint of movement and energy?
First, let's think about which elements of the image have more weight (those are more eye-catching) than others.
Large objects> small
Bright> Dark
Painted in warm colors> Painted in cold colors
Volume (3D)> Flat (2D)
High contrast> low contrast
Isolated> Cohesive
Correct shape> Irregular shape
Sharp, crisp> blurry, out of focus
Understanding which is stronger is necessary, so, for example, knowing that light elements attract the eye more than dark ones, minor background details should not be brighter than the main subject of the image.
As different elements have different weight and 5 poles attract attention in different ways. The bottom corners are strong. The power of visual perception increases from left to right, why so? We are accustomed to reading from top to bottom and left to right, so the lower right corner will have more weight, because in this position we are used to ending =) And the upper left, respectively, will have the least force =)
So, what if you slightly modify the rule of thirds and slightly shift from the original lines of the lines as in the diagram?

by the rule of thirds, we see four points of intersection, but to create dynamism, 2 of them are shifted to the lower right corner.
The greater the weight of the object and the higher it is located, the greater the visual energy of the image.
e.g. dynamic diagonal composition

Another rule that balances image elements is the pyramid rule. The bottom is heavy and firm. The composition constructed in this way will be static. But you can turn this pyramid over and then the top will be heavy, but the image will still remain balanced, however, already dynamic +)
The presence of diagonal lines gives dynamism to the image, while horizontal lines remain.
The only way to tell the difference is to look and draw =)
so some more pictures.