Yandex.Browser can be used not only as a web browser, but also as a tool for creating web pages. Development tools exist in every web browser, including the one we are discussing at the moment. Using these tools, users can view HTML pages, monitor their actions, track logs, and find errors in running scripts.
How to open developer tools in Yandex.Browser
If you need to open the console to perform any of the actions described above, then follow our instructions.
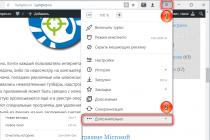
Open the menu and select " Additionally”, in the list that opens, select the item “ Additional Tools”, and then one of three items:
- « Show page code»;
- « Developer tools»;
- « JavaScript Console».

All three tools have hotkeys for quick access to them:
- View page source code - Ctrl+U;
- Developer Tools - Ctrl+Shift+I;
- JavaScript Console - Ctrl+Shift+J.

Hotkeys work with any keyboard layout and with CapsLock enabled.
To open the console, you can select " JavaScript Console", and then the developer tools will open on the tab" Console»:

Similarly, you can access the console by opening through the web browser menu " Developer tools” and manually switching to the tab “ Console».
You can also open "Developer Tools" by pressing the F12 key. This method is universal for many browsers. In this case, again, you will have to switch to the tab " Console» manually.
These simple ways to launch the console will significantly reduce your time and help you focus on creating and editing web pages.
Each Internet user has his favorite sites on which he spends a long time. And only the lazy did not think to see how it was created and what it consists of. It will not be possible to answer all these questions, since there are many ways to create a site, but to look at the commands and codes that it consists of is possible and publicly available to everyone.
Another question is whether a person who is not engaged in programming will understand some of the symbols that make up the code. But from the examples that will be shown below, any Google Chrome user will be able to view individual elements of the sites.
How to view the source code of an html page in a Google browser
In order for you to be able to view the page code in Chrome, you need to go to the site you are interested in and follow these steps:

These two points differ in their functionality and information content for the user, programmer or hacker. 
What is the difference between the page code and just the "View Code" command
Analyzing each of these functions, you can write a separate article. For programmers, this difference is significant and they understand in which cases it is necessary to use “View Code” and in which “View Page Code” in the Google Chrome browser.
But explaining for the average user, these functions can be divided into the following purposes:
- "Page Code View" is only needed to see the main combination of the page. Basically, this is the structure of the site (without additional models in the form of CSS files and other additions that remained in the folder of the site creator). This structure is not suitable for creating your own page by copy-pasting, but it will allow you to see what exactly the programmer did and in what sequence so that the site in the Google Chrome browser had such an external design.
- "View Code" displays a detailed structure highlighting all the areas that are affected on the page. If you hover over a specific list code, it will highlight the item on the site it belongs to.
- Viewing the page code opens in a separate browser without the ability to edit it. That is, it is only suitable for copying and reading the site code. But it's an equally useful feature.
- “View Code” is changeable and you can edit any element in a way that suits you. Of course, all these changes will “live” until the page is refreshed, but sometimes it’s fun to climb through those settings and just understand why this or that value is needed, and what will happen if you change it. You should not assume that by such actions you will harm yourself or the site - these changes only affect the code of your Google Chrome and do not go online.
Considering the question of how to view the element code
If we are to answer such a question, then only a variant with an example suggests itself. Because it’s very difficult to become a person who understands this topic (web developer) in one article, but it’s much easier to show with an example so that the question is settled.
The functionality of the element code is very wide, so we take one of the words on the Google Chrome browser website. We wanted to consider what keywords (in the code it will be written as "keywords") were used for our site. To do this, we perform the following algorithm:
Other ways to use this feature in Google Chrome browser
In general, continuing to answer the question of how to look at the element's code and why it is needed, one should list its functions. Namely, thanks to the ability to view the code of an element of any site in the Google Chrome browser, we can:
- See the site structure starting from head (“site header”) and ending with end (the final command of any program);
- View all the functions of the site, namely: links to other sites, additional modules from external sites and the presence of built-in counters for collecting various information;
- Find out if copying from the site is prohibited or not;
- The code will record all links to other pages of the site, as well as their design and subsequent actions after clicking on them.
This is far from an exhaustive list. But it should be recalled that without special knowledge it is almost impossible to “read” the code of a Google Chrome page and the received data is practically not needed by an ordinary user.
"View element code" item does not work
It should be said right away that each site will have open access to the element codes. That is, even the most popular and expensive sites will be open to view their code. Therefore, if the item in the Google Chrome browser is not active or gives an error, it has the following possible reasons:
- The user profile is corrupted;
- The presence of malware on the computer;
- Blocking by a certain extension to increase performance (even this may be).
Fixing a corrupted user profile
To create a new profile, you must remove the old one from your computer. To do this, do the following:
- Close Google Chrome and launch the built-in Windows Explorer browser.
- Enter the following command in the address bar: %LOCALAPPDATA%\Google\Chrome\User Data\.
- When the directory opens, look for the “Default” folder and add “Backup” to its name to get the following: “Backup Default”.
- Now, after a new launch of the Chrome browser, a new profile will be created.
Removing malware or its remnants
If the new profile did not give us access to the page element code and we still see the error, we should do the following:
- Open the Windows Command Prompt (Run) and type "cmd" into it.
- Enter the following command in the line: RD /S /Q "%WinDir%\System32\GroupPolicyUsers".
- After confirming the action, we drive in this: RD / S / Q "% WinDir% \ System32 \ GroupPolicy".
- Now "gpupdate /force" (without quotes).
If everything was done correctly, then after restarting the computer, Google Chrome will open the code of the elements and the browser will work normally.
The SendPulse service is a marketing tool for creating a subscription base and converting random visitors to your site into regular ones. SendPulse combines the most important features for attracting and retaining customers on one platform:
● e-mail newsletters,
● web-push,
● SMS mailings,
● SMTP,
● mailings in Viber,
● send messages to facebook messenger.
Email newsletters
You can use various tariffs for conducting e-mail newsletters, including free ones. The free plan has limitations: the subscription base is not more than 2500.The first thing to start with when working with an e-mail mailing service is to create your own address book. Set a title and upload a list of e-mail addresses.

SendPulse makes it easy to create subscription forms in the form of a pop-up window, embedded forms, floating and fixed in a certain part of the screen. With the help of subscription forms, you will collect a subscriber base from scratch or supplement your base with new addresses.
In the form builder, you can create exactly the subscription form that best suits your needs, and the service tips will help you cope with this task. It is also possible to use one of the available ready-made forms.

When creating subscription forms, it is mandatory to use an e-mail with a corporate domain. Read how.
Message Templates will help to beautifully design your letters to subscribers. You can create your own letter template in a special constructor.

Auto mailings. Content managers actively use automatic distribution. It helps to automate the process of working with clients. There are several ways to create an auto mailer:
● Sequential series of letters. This is the simplest option, when, regardless of the conditions, several letters are written that will be sent to recipients in a certain order. There may be options here - message series(simple message chain), special date(letters are timed to certain dates), trigger letter- the letter is sent depending on the actions of the subscriber (opening the message, etc.).
● Automation360– mailing with certain filters and conditions, as well as taking into account conversions.
● Finished chains by template. You can create a series of letters based on a given template, or modify the template and customize it to suit your needs.
A/B testing will help you experiment with different options for sending a series of emails and determine the best option for opens or transitions.
Sending Push Notifications
Push-mailings are a subscription in a browser window, it is a kind of replacement for rss-subscriptions. Web-push technologies have rapidly entered our lives, and it is already difficult to find a site that does not use push mailings to attract and retain customers. Request script for , you can send emails both manually and create auto-broadcasts by creating a series of emails or collecting data from RSS. The second option implies that after the appearance of a new article on your site, a notification about this will be automatically sent to your subscribers with a brief announcement.
New from Sendpulse– now you can monetize your site with push notifications by embedding advertisements in them. Upon reaching $10, every Monday payments are made to one of the payment systems - Visa / mastercard, PayPal or Webmoney.
Push messages on the service are absolutely free. Payment is taken only for White Label - mailings without mentioning the SendPulse service, but if the service logo does not bother you, then you can use push notifications for free without restrictions.
SMTP
The SMTP feature protects your mailing list from being blacklisted by using white IP addresses. The DKIM and SPF cryptographic signature technologies used in SendPulse mailings increase the credibility of the emails you send, making your emails less likely to end up in spam or blacklisted.Facebook messenger bots
Facebook chatbot is in beta testing. You can connect it to your page and send messages to subscribers.Sending SMS
Through the SendPulse service, it is easy to send mailings to a database of phone numbers. First you need to create an address book with a list of phone numbers. To do this, select the "Address book" section, create a new address book, upload phone numbers. Now you can create an SMS mailing list for this database. The price of SMS mailing varies depending on the telecom operators of the recipients and averages from 1.26 rubles to 2.55 rubles per 1 sent SMS.affiliate program
SendPulse implements an affiliate program in which a registered user using your link who has paid the tariff will bring you 4,000 rubles. The invited user receives a discount of 4000 rubles for the first 5 months of using the service.For a long time, the “show page source code” option was useless and uninteresting for me. So far, learning HTML at Codecademy and building my own sites has not grown into my new hobby. Here the question arose: where to find real cases and borrow interesting solutions for your “piggy bank”? The answer was surprisingly simple, like all genius: view the source code of the page in Google Chrome! I share with you my modest findings.
What is page source code
If you, like me, are just taking your first steps in HTML programming, it will not be superfluous to know what the source code of a page is.
The source code, also known as the HTML code of the page, is text in Hyper Text Markup Language (HTML). It includes the actual page content (text, tables) and tags. The latter play the role of instructions for the browser: how to display content, what kind of formatting to use, where to insert a hyperlink or media file. Well, for us, novice programmers, the source code is the best training ground: we find an interesting site and peep, save, use successful fragments. How?
How to View Source Code in Google Chrome Browser Page
Find the page you like. For example, I was interested in the design of the site menu. There are three ways to open the source code in the Google Chrome browser:
- Click on the icon menu in the upper right corner of the browser and select "More Tools". Among others, there is an option to "View Source Code". Frankly, I rarely use this method: a lot of unnecessary movements. It can be made even easier.
- Press the key combination Ctrl+U- opens a new window with the source code;
- For context menu fans: right-click on the page and select the option "View Page Code".
We coped with the task of viewing the HTML code of the page in the browser. We pass to the most interesting stage.
How to edit and save source code
To learn how to create websites, it is not enough to read someone else's HTML code. You need to play with it, experiment, make changes and check the result. You can even start by compiling a few successful samples. How to edit and save source code?
Option 1. "Manually"
After we have opened the source code of the page, we call the context menu and select the "Save As" option and save the file to the hard drive. We edit the file in Notepad or Notepad, save the changes and open through the browser. The results of our changes (successful and not so good) will be reflected in the browser window.
Option 2. For the pros
When you "play" with source code every day, the process of "save - open - change - save - check" is tiring. For myself, I found a solution in the form of installing a plugin for Google Chrome - Firebug Lite. It allows you to edit and save the source code without leaving your browser window.
Ctrl+U
How to view the source code of an element?
Click the right mouse button on the page element of interest.
Google Chrome : “View element code”
Opera : "Inspect element"

Firefox: “Analyze element”

In other browsers, look for a similar menu item.
Hi all!
Especially at the beginning of the article I laid out the whole point, for those who are looking for a quick answer.
The information may be known to many, but since I am writing for novice bloggers, web programmers and other prospectors, this help article must be present.
In the future, you will definitely study the source code of pages and individual elements.
Let's take a look at a specific example of how you can use page source view.
For example, we want to see what keywords are used for a particular page. We go to the web page we are interested in and press Ctrl + U. The source code of this page will open in a separate window or in a separate tab. Press Ctrl+F to search for a piece of code. In this case, we type in the search box the word “ keywords". You will be automatically redirected to a code snippet with this meta tag and the search word will be highlighted.
By analogy, you can search and study other code snippets.
Viewing the entire source code of a page is in most cases not very convenient, so in all browsers it is possible to view the code of a single element or fragment.
Let's use a concrete example to view the element's code. For example, let's see if the link has a nofollow attribute. We right-click on the link of interest to us and in the drop-down context menu, left-click on the item “View element code” or similar (depending on your browser). Below, in a special window for code analysis, we get something similar.
We see that rel=”nofollow” is present in the link code. This means that this link will not “leak” and PR. We will talk about this in more detail in future articles. For now, the important thing is that you now know how to view the source code of the page and the source code of an individual element.