), так и между самими серверами (программные HTTP-интерфейсы). Формат JSON также хорошо подходит для хранения сложных динамических структур в реляционных базах данных или файловом кэше.
Поскольку формат JSON является подмножеством синтаксиса языка JavaScript, то он может быть быстро десериализован встроенной функцией eval() . Кроме того, возможна вставка вполне работоспособных JavaScript-функций. В PHP, начиная с версии 5.2.0, поддержка JSON включена в ядро в виде функций json_decode() и json_encode() , которые сами преобразуют типы данных JSON в соответствующие типы PHP и наоборот.
СинтаксисJSON строится на двух структурах:
- Набор пар ключ/значение. В различных языках это реализовано как объект , запись , структура , словарь , хэш-таблица , список с ключом или ассоциативный массив . Ключом может быть только строка, значением - любая форма.
- Пронумерованный набор значений. Во многих языках это реализовано как массив , вектор , список или последовательность .
Это - универсальные структуры данных. Теоретически, все современные языки программирования поддерживают их в той или иной форме. Так как JSON используется для обмена данными между различными языками программирования, то имеет смысл строить его на этих структурах.
В JSON используются их следующие формы:
- Объект - это неупорядоченное множество пар имя /значение , заключённое в фигурные скобки { }. Между именем и значением стоит символ ": " , а пары имя/значение разделяются запятыми.
- Массив (одномерный) - это множество значений, имеющих порядковые номера (индексы). Массив заключается в квадратные скобки . Значения отделяются запятыми.
- Значение может быть строкой в двойных кавычках, числом , значением true или false , объектом , массивом , или значением null . Эти структуры могут быть вложены друг в друга.
- Строка - это упорядоченное множество из нуля или более символов юникода , заключенное в двойные кавычки, с использованием escape-последовательностей начинающихся с обратной косой черты (backslash). Символы представляются простой строкой.
- Имя - это строка.
Строка очень похожа на строку в языках и Java . Число тоже очень похоже на С или Java-число, за исключением того, что используется только десятичный формат. Пробелы могут быть вставлены между любыми двумя символами.
Следующий пример показывает JSON-представление объекта, описывающего человека. В объекте есть строковые поля имени и фамилии, объект, описывающий адрес, и массив, содержащий список телефонов.
{ "firstName" : "Иван" , "lastName" : "Иванов" , "address" : { "streetAddress" : "Московское ш., 101, кв.101" , "city" : "Ленинград" , "postalCode" : 101101 } , "phoneNumbers" : [ "812 123-1234" , "916 123-4567" ] }
На языке XML подобная структура выглядела бы примерно так:
Иван Иванов Московское ш., 101, кв.101 Ленинград 101101 812 123-1234 916 123-4567
812 123-1234 916 123-4567
Сравнение с YAMLКак функционально, так и синтаксически JSON является подмножеством языка YAML . В частности, спецификация YAML 1.2 указывает, что «любой файл в формате JSON является корректным файлом в формате YAML» . Наиболее распространённый парсер YAML способен обрабатывать и JSON . Спецификация YAML до версии 1.2 не полностью покрывала JSON, в первую очередь из-за отсутствия родной поддержки UTF-32 в YAML, а также требования пробела после разделителя-запятой. Кроме того, спецификация JSON включала комментарии в стиле /* */.
Наиболее важным отличием YAML является набор расширений синтаксиса, которым нет аналогов в JSON:
Реляционный: YAML поддерживает реляционные данные: в YAML-документе можно ссылаться на якорь, встретившийся ранее в файле/потоке. Таким образом можно выразить рекурсивные структуры. Расширяемый: YAML поддерживает расширяемые типы данных помимо примитивов (то есть строк, чисел, логических значений). Блоки: в YAML доступен блочный синтаксис с отступами; он позволяет описать структурированные данные без использования лишних символов (всевозможных скобок, кавычек и т. д.).
JSON SchemaJSON Schema - один из языков описания структуры JSON документа. Использует синтаксис JSON. Базируется на концепциях XML Schema , RelaxNG, Kwalify. JSON Schema - самоописательный язык: при его использовании для обработки данных и описания их допустимости могут использоваться одни и те же инструменты сериализации /десериализации .
Использование JSON в AjaxСледующий пример Javascript-кода показывает, как браузер может использовать XMLHttpRequest , чтобы запрашивать с сервера объект в формате JSON (cерверная часть программы опущена; в ней должен быть размещён код, отправляющий данные в формате JSON-строки в ответ на запросы по url).
Var the_object; var http_request = new XMLHttpRequest() ; http_request.open ( "GET" , url, true ) ; http_request.send (null ) ; http_request.onreadystatechange = function () { if ( http_request.readyState == 4 ) { if ( http_request.status == 200 ) { the_object = JSON.parse (http_request.responseText ) ; } else { alert( "There was a problem with the URL." ) ; } http_request = null ; } } ;
Заметим, что данный пример применения XMLHttpRequest не является универсальным для всех браузеров (для браузеров, основанных на Internet Explorer , Opera , Safari и Mozilla , в коде должны быть те или иные отличия). Возможности применения XMLHttpRequest ограничены из-за правила ограничения домена (same origin policy): URL ответа на запрос должен находиться в том же DNS домене, что и сервер, на котором находится страница, запрашивающая ответ. В качестве альтернативы применяется подход JSONP , включающий в себя использование закодированного вызова функции, передающегося между клиентом и сервером, чтобы клиент мог загружать закодированные в JSON данные со сторонних доменов, и уведомлять о завершении вызывающую сторону, хотя это приводит к некоторым рискам для безопасности и дополнительным требованиям к серверу.
Как вариант, в коде страницы можно использовать элементы для асинхронного запроса JSON данных, или просто . Эти подходы были распространены до появления широкой поддержки XMLHttpRequest.
Также можно использовать для передачи JSON-данных динамические теги правило ограничения домена (same origin policy), но он приводит к появлению уязвимого кода. В качестве более безопасной альтернативы было предложено использовать JSONRequest .
Вопросы безопасностиХотя JSON предназначен для передачи данных в сериализованном виде, его синтаксис соответствует синтаксису JavaScript и это создает ряд проблем безопасности. Зачастую для обработки данных, полученных от внешнего источника в формате JSON, к ним применяется функция eval() без какой-либо предварительной проверки.
JavaScript eval()Поскольку JSON представляется синтаксически правильным фрагментом кода JavaScript, простейшим способом разбора JSON-данных в JavaScript-программе является использование встроенной в JavaScript функции eval() , которая предназначена для выполнения JavaScript-выражений. При этом подходе отпадает необходимость в использовании дополнительных парсеров.
Техника использования eval() делает систему уязвимой, если источник используемых JSON-данных не является доверенным (англ. ). В качестве таких данных может выступать вредоносный JavaScript код для атак класса Внедрение кода (англ. ). С помощью данной уязвимости возможно осуществлять кражу данных, подделку аутентификации. Тем не менее, уязвимость можно устранить за счёт использования дополнительных средств проверки данных на корректность. Например, до выполнения eval() полученные от внешнего источника данные могут проверяться с помощью регулярных выражений . В RFC , определяющей JSON , предлагается использовать следующий код для проверки его соответствия формату JSON
Var my_JSON_object = ! (/[^,:{}\[\]0-9.\-+Eaeflnr-u \n\r\t]/ .test ( text.replace (/"(\\.|[^"\\])*"/g , "" ) ) ) && eval("(" + text + ")" ) ;
Как более безопасная альтернатива eval() была предложена новая функция parseJSON(), способная обрабатывать только JSON-данные. Она была представлена в четвёртой версии стандарта ECMAScript и описана в статье «JSON: Обезжиренная альтернатива XML» . В настоящее время она доступна как библиотека JavaScript и будет включена в пятую редакцию ECMAScript.
Встроенный JSONПоследние версии веб-браузеров имеют встроенную поддержку JSON и способны его обрабатывать без вызова функции eval() , приводящей к описанной проблеме. Обработка JSON в таком случае обычно осуществляется быстрее. Так в июне 2009 года следующие браузеры имели встроенную поддержку JSON:
По крайней мере пять популярных библиотек JavaScript используют встроенный JSON в случае его доступности:
Подделка кроссдоменного запросаНепродуманное использование JSON делает сайты уязвимыми к подделке межсайтовых запросов (CSRF или XSRF) . Поскольку тег допускает использование источника, не принадлежащего к тому же домену, что и использующий ресурс, это позволяет выполнять код под видом данных, представленных в формате JSON, в контексте произвольной страницы, что делает возможным компрометацию паролей или другой конфиденциальной информации пользователей, прошедших авторизацию на другом сайте.
Это представляется проблемой только в случае содержания в JSON-данных конфиденциальной информации, которая может быть компрометирована третьей стороной и если сервер рассчитывает на политику одного источника (англ. ), блокируя доступ к данным при обнаружении внешнего запроса. Это не является проблемой, если сервер определяет допустимость запроса, предоставляя данные только в случае его корректности. HTTP cookie нельзя использовать для определения этого. Исключительное использование HTTP cookie используется подделкой межсайтовых запросов .
JSONP & JSONPPJSONP (JSON Padding) или «JSON с подкладкой» является расширением JSON, когда имя функции обратного вызова указывается в качестве входного аргумента.
В основу технологии положен тот факт, что политика безопасности браузера разрешает использовать тег для обращения к серверам отличным от сервера с которого произошла загрузка страницы.
Без использования технологии JSONP (то есть используя просто JSON кодирование данных) сервер может вернуть только данные. Например так:
{ "paper" : "A4" , "count" : 5 }
Однако это только данные и они не могут влиять на браузер.
Используя технику JSONP, стороннему серверу передается в строке вызова (GET) имя callback функции:
Здесь параметр jsonp содержит имя callback функции parseResponse.
Теперь посторонний сервер example.com может вернуть следующий код:
ParseResponse({ "paper" : "A4" , "count" : 5 } )
Теперь код вызывает javascript-функцию первого домена.
Первоначально идея была предложена в блоге MacPython в 2005 м году , и в настоящее время используется многими Web 2.0 приложениями, такими, как Dojo Toolkit Applications, Google Toolkit Applications и zanox Web Services. Дальнейшие расширения этого протокола были предложены с учетом ввода дополнительных аргументов, как, например, в случае JSONPP при поддержке S3DB веб-сервисов.
Поскольку JSONP использует скрипт теги, вызовы по сути открыты миру. По этой причине, JSONP может быть неуместными для хранения конфиденциальных данных .
Включение скриптовых тегов от удаленных сайтов позволяет им передать любой контент на сайте. Если удаленный сайт имеет уязвимости, которые позволяют выполнить Javascript инъекции, то исходный сайт также может быть затронут ими.
JSONPP (parameterized JSON with padding) Параметризованый JSON с подкладкой - развитие идеи JSONP
JSONPP включает в себя URL источника, имя функции, которая будет обрабатывать JSON данные, строка для eval после получения данных и строка для eval после окончания обработки данных:
JSON_call(SRC, JSONP, JSONPP, ONLOAD) ;
в итоге оборачивается
Ans = JSONP(SRC) { eval(JSONPP(ans) ) ; eval(ONLOAD) ; }
Вообще для самой идеи JSONPP не принципиально количество параметров. Достаточно SRC,JSONP,JSONPP (и их обработка на стороне сервера, а затем клиента) для того, чтобы это был JSONPP.
Рассмотрим на примере работы с сервисом S3DB.
Function s3db_jsonpp_call(src, next_eval) { var call = "call_" + Math .random () .toString () .replace (/\./g , "" ) ; var headID = document.getElementsByTagName ("head" ) [ 0 ] ; var script = document.createElement ("script" ) ; script.id = call; script.type = "text/javascript" ; // using padded, parameterized json src = src+ "&format=json&jsonp=s3db_jsonpp&jsonpp=" + next_eval+ "&onload=remove_element_by_id("" + script.id + "")" ; script.src = src; headID.appendChild (script) ; // retrieve answer } function s3db_jsonpp(ans, jsonpp) { eval(jsonpp) ; return ans; } function remove_element_by_id(id) { var e = document.getElementById (id) ; e.parentNode .removeChild (e) ; return false ; }
В примере функция s3db_jsonpp_call() создаёт в DOM в части head элемент script, src которого соответствует вызову JSONPP.
После получения ответа от сервера будет вызвана s3db_jsonpp() - она передана в параметрах вызова, как это должно быть по правилам JSONP.
Внутри s3db_jsonpp() сработает eval(jsonpp) и произойдёт возврат значения ans.
Вызов eval(onload) приводит к выполнению remove_element_by_id() с id созданного скрипта в head и в итоге к его удалению, ведь он уже всё равно не будет использоваться поскольку id в примере было сгенерировано случайным образом в самом начале функции s3db_jsonpp_call(). Этот вызов в ответе сервера.
Ссылки на объектыСтандарт JSON не поддерживает ссылки на объекты, однако, Dojo Toolkit демонстрирует, как при помощи дополнительных соглашений можно обеспечить поддержку таких ссылок средствами стандартного JSON. В частности, модуль dojox.json.ref предоставляет поддержку нескольких форм ссылок, включая круговые, множественные, междокументные и «ленивые » ссылки .
См. также Примечания- Официальная домашняя страница формата на русском языке
- json.js , json2.js - библиотека, разработанная Дугласом Крокфордом, для работы с данными JSON в JavaScript. Расширяет объект Object методом toJSONString, который затем присутствует в любом объекте, и осуществляет его преобразование в строку формата JSON.
- json-rpc.org (англ.)
| Compound Document Format · OOXML (SpreadsheetML, PresentationML, WordprocessingML) · |
Урок, в котором рассматривается, что такое JSON и какие он имеет преимущества по сравнению с другими форматами данных.
Понятие JSONJSON (JavaScript Object Notation) - это текстовый формат представления данных в нотации объекта JavaScript.
Это означает то, что данные в JSON организованы, так же как и в объекте JavaScript. Но в отличие от последнего формат записи JSON имеет некоторые особенности, которые будут рассмотрены немного позже.
Применяется JSON обычно в связки с AJAX для того, чтобы сервер мог передать данные в удобной форме сценарию JavaScript, который затем уже отобразит их на странице.
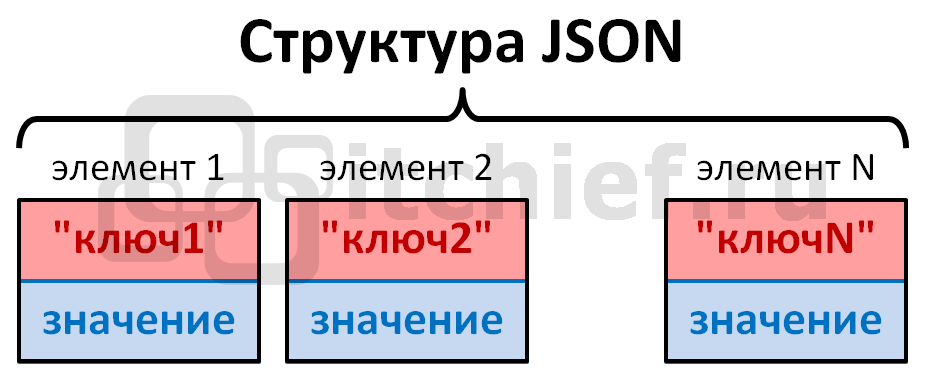
Структура формата JSONКто знаком с процессом создания объектов в JavaScript, не увидит ни чего нового в структуре формата JSON. Это связано с тем, что структура JSON соответствует структуре объекта JavaScript с некоторыми ограничениями.
Более просто представить себе JSON можно как контейнер, состоящий из элементов. Каждый элемент в таком контейнере - это некоторая структурная единица, состоящая из ключа и значения.

При этом значение напрямую связано с ключом и образуют так называемую пару ключ-значение. Для того чтобы получить значение в таком объекте, необходимо знать его ключ. Синтаксически такие данные в JSON записываются следующим образом:

В вышеприведенной записи видно, что ключ отделяется от значения с помощью знака двоеточия (:). При этом ключ в объекте JSON обязательно должен быть заключен в двойные кавычки. Это первая особенность JSON, которая его отличает от объекта JavaScript . Т.к. в объекте JavaScript ключ (свойство объекта) не обязательно должен быть заключён в двойные кавычки.
Например, структура объекта, которая является валидной с точки зрения JavaScript и не валидной с точки зрения JSON:
Var person = { name: "Иван"; } // объект JavaScript
Предупреждение: имя ключу старайтесь задавать так чтобы не усложнить доступ к данным, т.е. при составлении имени предпочтительно придерживаться верблюжьей нотации или использовать для соединения слов знак нижнего подчёркивания ("_").
Значение ключа в JSON может быть записано в одном из следующих форматов: string (строкой), number (числом), object (объектом), array (массивом), boolean (логическим значением true или false), null (специальным значением JavaScript).
Это второе ограничение в JSON, т.к. объект JavaScript может содержать любой тип данных, включая функцию .
Var person = { "name" : "Иван"; "setName": function() { console.log(this.name); } } // объект JavaScript
Для отделения одного элемента (пары ключ-значение) от другого используется знак запятая (,).
Например, рассмотрим JSON, состоящий из различных типов данных.

Внимание: формат представления данных JSON не допускает использование внутри своей структуры комментариев.
Работа с JSON в JavaScriptВ отличие от объекта JavaScript JSON представляет собой строку.
Например:
// например переменная personData, содержит строку, которая представляет из себя JSON var personData = "{"name":"Иван","age":37,"mother":{"name":"Ольга","age":58},"children":["Маша","Игорь","Таня"],"married": true,"dog": null}";
Работа с JSON обычно ведётся в двух направлениях:
Парсинг JSON, т.е. перевод строки JSON в объект JavaScript, осуществляется с помощью метода eval() или parse() .
Использование метода eval():
// переменная person - это объект JavaScript, который получен путём выполнения кода (строки) JSON var person= eval("("+personData+")");
Использование метода JSON.parse():
// переменная person - это объект JavaScript, который получен путём парсинга строки JSON var person = JSON.parse(personData);
Конвертирование объекта JavaScript в строку JSONПеревод объекта JavaScript в строку JSON осуществляется с помощью метода JSON.stringify() . Данный метод осуществляет действие обратное методу JSON.parse() .
Var personString = JSON.strigify(person);
Преимущества формата JSONФормат представления данных JSON имеет следующие преимущества:
- удобные и быстрые в работе методы, предназначенные для конвертации (парсинга) строки JSON в объект JavaScript и обратно;
- понятная и простая структура данных;
- очень маленький размер по сравнению с другими форматами данных (например XML). Это связано с тем, что формат JSON содержит минимальное возможное форматирование, т.е. при его написании используется всего несколько специальных знаков. Это очень важное преимущество, т.к. данные представленные в формате JSON будут быстрее загружаться, чем, если бы они были бы представлены в других форматах.
Из-за того что данный формат имеет очень много преимуществ он стал применяться не только в JavaScript, но и во многих других языках, таких как C, Ruby, Perl, Python, PHP и т.д.
Сравнение форматов JSON и XMLФормат JSON имеет следующие преимущества перед форматом XML:

Работа с данными JSON после парсинга осуществляется как с объектом JavaScript.
//JSON var personData = "{"name":"Иван","age":37,"mother":{"name":"Ольга","age":58},"children":["Маша","Игорь","Таня"],"married": true,"dog": null}"; //Объект JavaScript person var person = JSON.parse(personData);
Рассмотрим основные моменты:
//получить значения ключа (свойства) name person.name; person["name"]; //получить значения ключа (свойства) name, находящегося в объекте mother person.mother.name; //удалить элемент age delete(person.age) //добавить (или обновить) ключ (свойство) person.eye = "карие"; //при работе с массивами необходимо использовать методы, предназначенные для работы именно с массивами //удалить 1 элементиз массива (метод splice) person.children.splice(1,1) //добавить элемент в массив (метод push) person.children.push("Катя");

Для перебора элементов в объекте можно использовать цикл for..in:
For (key in person) { if (person.hasOwnProperty(key)) { //ключ = key //значение = person console.log("Ключ = " + key); console.log("Значение = " + person); } // если объект person имеет key (если у person есть свойство key) } // перерабрать все ключи (свойства) в объекте

Для перебора элементов массива можно использовать следующий цикл:
For (var i=0; i

JSON (JavaScript Object Notation) – это формат передачи данных. Из названия видно, что формат основан на языке программирования JavaScript, однако он доступен и в других языках (Python, Ruby, PHP, Java).
JSON использует расширение.json. При использовании его в других файловых форматах (например, .html) строка JSON берётся в кавычки или присваивается переменной. Этот формат легко передаётся между веб-сервером и клиентом или браузером.
Легковесный и простой для восприятия JSON – отличная альтернатива XML.
Данное руководство ознакомит вас с преимуществами, объектами, общей структурой и синтаксисом JSON.
Синтаксис и структура JSONОбъект JSON имеет вид «ключ-значение» и обычно записывается в фигурных скобках. При работе с JSON все объекты хранятся в файле.json, но также они могут существовать как отдельные объекты в контексте программы.
Объект JSON выглядит так:
"first_name" : "John",
"last_name" : "Smith",
"location" : "London",
"online" : true,
"followers" : 987
Это очень простой пример. Объект JSON может содержать множество строк.
Как видите, объект состоит из пар «ключ-значение», которые заключены в фигурные скобки. Большая часть данных в JSON записывается в виде объектов.
Между ключом и значением ставится двоеточие. После каждой пары нужно поставить запятую. В результате получается:
"key" : "value", "key" : "value", "key": "value"
Ключ в JSON находится слева. Ключ нужно помещать в двойные кавычки. В качестве ключа можно использовать любую валидную строку. В рамках одного объекта все ключи должны быть уникальны. Ключ может содержать пробел («first name»), но при программировании могут возникнуть проблемы с доступом к такому ключу. Потому вместо пробела лучше использовать подчеркивание («first_name»).
Значения JSON находятся в правой части столбца. В качестве значения можно использовать любой простой тип данных:
- Строки
- Числа
- Объекты
- Массивы
- Логические данные (true или false)
Значения могут быть представлены и сложными типами данных (например, объектами или массивами JSON).
JSON поддерживает индивидуальный синтаксис каждого из перечисленных выше типов данных: если значение представлено строкой, то оно будет взято в кавычки, а если числом, то нет.
Как правило, данные в файлах.json записываются в столбик, однако JSON можно записать и в строку:
{ "first_name" : "John", "last_name": "Smith", "online" : true, }
Так обычно записываются данные JSON в файлы другого типа.
Записывая данные JSON в столбец, вы повышаете удобочитаемость файла (особенно если данных в файле много). JSON игнорирует пробелы между столбцами, потому с их помощью вы можете разделить данные на удобное для восприятия количество столбцов.
"first_name" : "John",
"last_name" : "Smith",
"online" : true
Обратите внимание: объекты JSON очень похожи на объекты JavaScript, но это не один и тот же формат. К примеру, в JavaScript можно использовать функции, а в JSON нельзя.
Главным преимуществом JSON является то, что данные в этом формате поддерживают многие популярные языки программирования, потому их можно быстро передать.
Теперь вы знакомы с базовым синтаксисом JSON. Но файлы JSON могут иметь сложную, иерархическую структуру, включающую в себя вложенные массивы и объекты.
Сложные типы в JSONJSON может хранить вложенные объекты и массивы, которые будут передаваться в качестве значения присвоенного им ключа.
Вложенные объектыНиже вы найдёте пример – файл users.json, в котором содержатся данные о пользователях. Для каждого пользователя
(«john», «jesse», «drew», «jamie») в качестве значения передаётся вложенный объект, который, в свою очередь, тоже состоит из ключей и значений.
Примечание : Первый вложенный объект JSON выделен красным.
" john" : {
"username" : " John",
"location" : "London",
"online" : true,
"followers" : 987
"jesse" : {
"username" : "Jesse",
"location" : "Washington",
"online" : false,
"followers" : 432
"drew" : {
"username" : "Drew",
"location" : "Paris",
"online" : false,
"followers" : 321
"jamie" : {
"username" : "Jamie",
"location" : "Berlin",
"online" : true,
"followers" : 654
Обратите внимание: фигурные скобки используются и во вложенном, и в основном объекте. Запятые во вложенных объектах используются так же, как и в обычных.
Вложенные массивыДанные можно вкладывать в JSON с помощью массивов JavaScript, которые будут передаваться как значения. В JavaScript в начале и в конце массива используются квадратные скобки (). Массив – это упорядоченный набор данных, который может содержать данные различных типов.
Массив используют для передачи большого количества данных, которые можно сгруппировать. Для примера попробуем записать данные о пользователе.
{
"first_name" : "John",
"last_name" : "Smith",
"location" : "London",
"websites" : [
"description" : "work",
"URL" : "https://www.johnsmithsite.com/"
},
{
"desciption" : "tutorials",
"URL" : "https://www.johnsmithsite.com/tutorials"
"social_media" : [
"description" : "twitter",
"link" : "https://twitter.com/johnsmith"
"description" : "facebook",
"link" : "https://www.facebook.com/johnsmith"
"description" : "github",
"link" : "https://github.com/johnsmith"
Ключам «websites» и «social_media» в качестве значений присвоены массивы, которые помещаются в квадратные скобки.
При помощи вложенных массивов и объектов можно создать сложную иерархию данных.
JSON или XML?XML (eXtensible Markup Language) позволяет хранить данные в удобном для восприятия человека и машины виде. Формат XML поддерживается большим количеством языков программирования.
У XML и JSON очень много общего. Однако XML требует гораздо больше текста, следовательно, такие файлы объёмнее и их сложнее читать и писать. Более того, XML обрабатывается только с помощью интерпретатора XML, а JSON можно обработать с помощью простой функции. В отличие от JSON, XML не может хранить массивы.
Давайте сравним два файла: они содержат одинаковые данные, но первый написан в формате XML, а второй в JSON.
users.xml
John London
Jesse Washington
Drew Paris
Jamie Berlin
users.json
{"users": [
{"username" : "John", "location" : "London"},
{"username" : "Jesse", "location" : "Washington"},
{"username" : "Drew", "location" : "Paris"},
{"username" : "JamieMantisShrimp", "location" : "Berlin"}
JSON – очень компактный формат, и он не требует такого количества тегов, как XML. Кроме того, XML, в отличие от JSON, не поддерживает массивы.
Если вы знакомы с HTML, вы заметили, что формат XML очень похож на него (в частности тегами). JSON проще, требует меньше текста и его проще использовать, например, в приложениях AJAX.
Конечно, формат нужно выбирать в зависимости от потребностей приложения.
Инструменты для JSONJSON обычно используется в JavaScript, однако этот формат широко применяется в других языках программирования.
Больше информации о совместимости и обработке JSON можно найти на сайте проекта и в библиотеке jQuery .
Писать JSON с нуля приходится редко. Обычно данные загружаются из исходников или преобразовываются в JSON. Вы можете преобразовать CSV или данные с разделителями табуляцией в JSON с помощью открытого инструмента Mr. Data Converter . Чтобы преобразовать XML в JSON и наоборот, используйте utilities-online.info . При работе с автоматическими инструментами обязательно проверяйте результат.
Файлы JSON (в том числе и преобразованные данные) можно проверить с помощью сервиса JSONLint . Чтобы протестировать JSON в контексте веб-разработки, обратитесь к JSFiddle .
ЗаключениеJSON – простой и легковесный формат данных. Файлы JSON легко передавать, хранить и использовать.
Сегодня JSON часто используется в API.
Состоящих из пар атрибут - значение. Это наиболее распространенный формат данных, используемый для асинхронной связи между браузером и сервером, в значительной степени заменяющий XML (используется AJAX).
JSON - это независимый от языка формат данных, который был получен из JavaScript. С 2017 года многие языки программирования используют код для генерации и анализа данных в только в нем. Имена файлов JSON используют расширение.json.
История созданияПервоначально формат JSON разработал Дуглас Крокфорд в начале нулевых, и в последующем два конкурирующих стандарта (RFC 7159 и ECMA-404) определили его в 2013 году. Стандарт ECMA описывает только допустимый синтаксис, в то время как RFC охватывает некоторые основы безопасности и взаимодействия.
Кроме того, существует стандарт RFC 7493, который определяет ограниченный профиль, известный как I-JSON (сокращение от «Internet JSON»). Он стремится преодолеть некоторые проблемы взаимодействия. Каждый такой документ является действительным документом JSON.
Необходимость в создании этого формата выросла из потребности в реальном протоколе связи между сервером и браузером, осуществляемой в реальном времени без использования плагинов (таких, как Flash или Java-апплеты).

Как уже отмечено, Дуглас Крокфорд, будучи создателем компании StateSoftware, впервые обозначил и популяризировал формат JSON. Впоследствии соучредители договорились о создании системы, использующей стандартные возможности браузера, и предоставили абстракционный уровень для разработчиков для создания приложений с непрерывным дуплексным подключением к веб-серверу. При этом появилась возможность удерживать два HTTP-соединения открытыми и обрабатывать их до стандартного времени работы браузера, если обмен данными не производился. Соучредители провели обсуждение за круглым столом и проголосовали за то, чтобы назвать формат данных JSML или JSON, а также определить тип лицензии, по которому новая разработка станет доступна. В настоящее время формат имеет открытый исходный код.

Веб-сайт JSON.org был запущен в 2002 году. В декабре 2005 года Yahoo! начал предлагать некоторые из своих веб-сервисов в этом формате. Google стал применять фиды JSON для своего веб-протокола GData только в декабре 2006 года.
Первоначально формат файла JSON предназначался для подмножества языка сценариев JavaScript (в частности, Standard ECMA-262 3rd Edition-December) и обычно использовался вместе с ним. Однако это не зависящий от языка данных формат. Код для разбора и генерации данных JSON доступен на многих языках программирования. На веб-сайте JSON перечислены все библиотеки.
Несмотря на то, что JSON-формат online изначально рекламировался и считался строгим подмножеством JavaScript и ECMAScript, он периодически допускает некоторые символы, не экранированные в строках, которые являются недопустимыми в строках JavaScript и ECMAScript.
Сам по себе JSON стал международным стандартом ECMA в 2013 году как стандарт ECMA-404, который в том же году использовался в RFC 7158 в качестве ссылки. В 2014 году RFC 7159 стал основной ссылкой на использование JSON в Интернете (например, MIME application/json).
Типы данных, синтаксис и примерОсновными типами данных JSON являются:
- Число: десятичное число со знаком, которое может содержать дробную часть и может использовать экспоненциальную нотацию E, но не может включать не-числа (например, NaN). Формат не делает различий между целыми и числами с плавающей запятой. JavaScript использует формат двойной точности с плавающей запятой для всех своих числовых значений, но другие языки, реализующие JSON, могут кодировать их по-разному.

- Строка: последовательность из нуля или больших символов Unicode. Строки разделяются знаками двойных кавычек и поддерживают синтаксис обратной косой чертой.
- Литералы: любое из значений true или false.
- Массив: упорядоченный список из нуля или более значений, каждый из которых может быть любого типа. Массивы используют квадратные скобки с запятыми.
- Объект: неупорядоченный набор пар имя/значение, где имена (также называемые ключами) являются строками. Поскольку объекты предназначены для представления ассоциативных массивов, рекомендуется (хотя и не обязательно), чтобы каждый ключ был уникальным внутри него. Объекты разделяют фигурными скобками и используют запятые для разделения каждой пары, в то время как внутри каждой из них символ двоеточия отделяет ключ или имя от его значения.
- Null: Пустое значение, использующее слово null.
Ограниченные пробелы разрешены и могут быть выставлены вокруг или между синтаксическими элементами (значения и пунктуации, но не в пределах строкового значения). Для этой цели только четыре специальных символа считаются пробелами: пробел, горизонтальная вкладка, перевод строки и косая черта. В частности, метка байтового порядка не должна генерироваться соответствующей реализацией (хотя она может быть принята при синтаксическом анализе JSON). Запрос в формате JSON не предоставляет синтаксиса для комментариев.
Ранние версии (например, указанные в RFC 4627) требовали, чтобы действительный документ состоял только из объекта или типа массива, который мог содержать другие типы внутри них. Такой JSON-формат, пример которого можно найти на устаревших веб-страницах, в настоящее время не используется.

Несмотря на то, что Дуглас Крокфорд первоначально утверждал, что JSON является строгим подмножеством JavaScript, его спецификация фактически позволяет создавать документы, нечитаемые в JavaScript. В частности, JSON допускает, чтобы значения строк Unicode U + 2028 LINE SEPARATOR и U + 2029 PARAGRAPH SEPARATOR выглядели неэкранированными в цитируемых строках, а JavaScript - нет. Это является следствием того, что JSON запрещает только «управляющие символы». Для максимальной совместимости эти символы должны быть экранированы с обратной косой чертой. Эта тонкость важна при создании JSONP.
JSON-формат: чем открыть?Документы JSON могут кодироваться в UTF-8, UTF-16 или UTF-32, кодировка по умолчанию - UTF-8. Эти стандарты поддерживают полный набор символов "Юникода", включая символы вне основной многоязыковой плоскости (от U + 10000 до U + 10FFFF). Однако, если они экранированы, эти символы должны быть написаны с использованием суррогатных пар UTF-16 - детали, пропускаемой некоторыми анализаторами JSON-формат. Чем открыть и как будет прочитан такой файл?
Числа в данном формате являются агностическими в отношении их представления в языках программирования. Нет никакого различия между целым числом и значением с плавающей запятой: некоторые реализации могут рассматривать 42, 42.0 и 4.2E + 1 как одно и то же число, в то время как другие могут не делать этого. Кроме того, отсутствуют требования в отношении таких вопросов, как переполнение, недостаточность, потеря точности или округление. Кроме того, формат JSON ничего не говорит об обработке подписанных нулей, независимо от того, является ли 0.0 отличным от -0.0. Большинство реализаций, использующих стандарт IEEE 754 с плавающей запятой, включая JavaScript, сохраняют знаковые нули, но не все реализации JSON могут это делать.

Поскольку формат JSON был получен из JavaScript и его синтаксис (в основном) является подмножеством языка, для анализа данных JSON можно использовать функцию JavaScripteval. Из-за проблемы с разбором терминаторов строк Unicode, рассмотренных в предыдущем разделе, функция eval должна выполнить их замену.
Это небезопасно, если строка не проверена надлежащим образом. Вместо этого для чтения и записи JSON следует использовать библиотеку парсера JSON или его поддержку на JavaScript.
Правильно реализованный синтаксический анализатор принимает только действительный формат JSON, описание которого присутствует в системе, предотвращая непреднамеренное выполнение потенциально вредоносного кода.
С 2010 года в таких веб-браузерах как Firefox и Internet Explorer включена поддержка анализа и выгрузка в JSON-формат.
Неподдерживаемые собственные типы данныхСинтаксис JavaScript определяет несколько собственных типов данных, которые не включены в стандарт JSON: Карта, Установить, Дата, Ошибка, Регулярное выражение, Функция и некоторые другие. Эти типы данных JavaScript должны быть представлены некоторыми другими форматами, при этом обе программы согласовывают способ преобразования между типами. Сегодня существуют некоторые стандарты defacto, например, преобразование даты в строку, но ни один из них не является общепризнанным. Другие языки могут иметь различный набор собственных типов, которые должны быть сериализованы тщательно, чтобы иметь дело с этим типом преобразования.

Схема служит для определения структуры данных JSON для проверки, документирования и управления взаимодействием. Она предоставляет своего рода контракт на данные, требуемые приложением, и способ их изменения.
Схема основана на концепциях из XML Schema (XSD), но является собственной. Как и в XSD, используются те же средства сериализации/десериализации как для схемы, так и для данных.
Schema - это интернет-проект, который в настоящее время находится в 5-й версии (выпущенной 13 октября 2016 года). Существует несколько валидаторов, доступных для разных языков программирования, каждый из которых обладает различным уровнем соответствия. Стандартного расширения файлов нет, но некоторые специалисты предлагают утвердить.schema.json.
Тип MIMEОфициальным типом MIME для текста JSON является «application/json». Несмотря на то что в большинстве современных реализаций принят официальный MIME-тип, многие приложения продолжают обеспечивать унаследованную поддержку других типов MIME. Многие поставщики услуг, браузеры, серверы, веб-приложения, библиотеки, фреймворки и API используют, ожидают или распознают тип MIME, содержимое которого выглядит как «текст/json» или «текст/javascript». Известные примеры включают в себя Google Search API, Yahoo!, Flickr, Facebook API, DojoToolkit 0.4 и так далее.
JSON-RPCJSON-RPC - это протокол удаленного вызова процедур (RPC), построенный на JSON, созданный в качестве замены для XML-RPC или SOAP. Это простой протокол, который определяет только несколько типов данных и команд. Он позволяет системе отправлять уведомления (информацию на сервер, который не требует ответа) и несколько вызовов на сервер, на которые можно ответить не по порядку.
AJAJАсинхронный JavaScript и JSON (или AJAJ) относятся к той же динамической методологии веб-страниц, что и Ajax, но вместо XML именно формат данных JSON является основным. AJAJ - это технология веб-разработки, которая обеспечивает возможность веб-страницы запрашивать новые данные после загрузки в браузер. Обычно он отображает их с сервера в ответ на действия пользователя на этой странице. Например, то, что пользователь вводит в поле поиска, клиентский код затем отправляет на сервер, который сразу же отвечает раскрывающимся списком соответствующих элементов базы данных.
Проблемы безопасностиТекст в JSON-формате определяется как объект сериализации данных. Однако его дизайн, как нестрогое подмножество языка сценариев JavaScript, создает несколько проблем безопасности. Они сосредоточены на использовании интерпретатора "Яваскрипт" для динамического выполнения текста JSON, как встроенного JavaScript. Это подвергает программу ошибочным или злонамеренным скриптам. Это серьезная проблема при работе с данными, извлекаемыми из Интернета.
Данный простой и популярный, но рискованный метод использует совместимость с функцией JavaScripteval.
Некоторые разработчики ошибочно полагают, что текст в формате JSON также является синтаксически аналогичным кодом JavaScript, хотя это только отчасти верно. Поэтому считается, что простой способ для JavaScript-программы анализировать данные в этом формате - использование встроенной функции JavaScripteval, которая была разработана для оценки выражений "Яваскрипт". Вместо использования специфического парсера сам интерпретатор, таким образом, используется для выполнения данных JSON, создавая естественные JavaScript-объекты. Однако этот метод является рискованным, если есть вероятность, что данные JSON могут содержать произвольный код "Яваскрипт", который затем будет выполнен так же. Если сначала не будут приняты меры для проверки данных, метод eval подвержен уязвимостям безопасности, когда данные и вся среда JavaScript не находятся под контролем одного доверенного источника.
Например, если данные не проверены, они подвергаются атакам вредоносного кода JavaScript. Такие нарушения также могут создавать опасность кражи данных, подделки аутентификации и другие потенциальные злоупотребления данными и ресурсами.
Таким образом, новая функция JSON.parse была разработана как более безопасная альтернатива eval. Она специально предназначена для обработки данных именно JSON, а не JavaScript. Первоначально она была запланирована для включения в четвертое издание стандарта ECMAScript, но этого не произошло. Она была впервые добавлена в пятую версию и теперь поддерживается основными браузерами.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».

JSON - это текстовый формат обмена данными, основанный на мультипарадигменном языке программирования. Его основное назначение состоит в хранении и передаче структурированного потока информации.
При помощи простых правил формирования конструкций из символов в JavaScript, человек может обеспечить легкий и надежный способ хранения любого вида информации, будь то обычное число, целые строки или огромное количество различных объектов, выраженных в простом тексте.
Помимо этого, формат JSON используется для объединения между собой объектов и структуры данных в виде набора компонентов, формируя тем самым программные единицы, позволяющие хранить и обрабатывать сложные записи, состоящие из нескольких переменных разного типа.
После того как файл создан, содержащиеся в нем строки довольно легко перенаправить в другое положение Сети через любые пути передачи данных. Это связано с тем, что строка представляет собой обычный текст.
Что значит JSONНесмотря на возможность использования практически во всех скриптовых языках, его название относится к JavaScript. Инструмент имеет следующие преимущества:
В подавляющем большинстве случаев формат JSON используется для работы по передаче информации от сервера к браузеру. Этот процесс, как правило, происходит в «фоновом» режиме обмена браузера с web-сервером, а доставка осуществляется при помощи AJAX. Это обуславливается тем, что в процессе доставки данных отсутствует необходимость перезагружать страницу.
Работает это по следующему сценарию:
Все это происходит в считанные миллисекунды. Однако, если JavaScript отключен на компьютере по каким-либо причинам, веб-страница не загрузится либо будет отображаться с ошибками.
Как устроен формат JSONВ JSON типы данных подразделяются на несколько категорий: простые и сложные. К первому виду можно отнести, прежде всего, текстовые строки и числа, ко второму - объекты. В общей сложности выделяют шесть основных типов:
Интервалы между символами допускаются, если они будут использованы между синтаксическими единицами. Для этого применяются несколько символов: обычное отступление, горизонтальные текстовые вкладки и косая черта.
Чем открыть формат JSONТекстовый формат обмена данными может быть представлен в популярных стандартах кодирования, которые дают возможность более компактно хранить и пересылать символы Unicode. В частности, по умолчанию здесь стоит UTF-8. Также могут применяться UTF-16 и UTF-32. Их использование обуславливается тем, что все три стандарта поддерживают весь набор символов.
Но, если они экранированы (не цитирование), чтобы использовать их как регулярное выражение, они могут быть написаны для представления символов в дополнительных плоскостях с применением UTF-16.
Самый простой способ открыть формат JSON - использовать Блокнот на ПК. Для этого необходимо создать и открыть новый текстовый документ, выбрать в левом верхнем углу «Файл», затем «Открыть».


Найдя нужный документ, следует нажать на кнопку проводника «Открыть».

Документ откроется и будет доступен для просмотра и редактирования.

Помимо этого, существуют сторонние программы для открытия формата JSON. Среди них можно отметить Altova XMLSpy , Notepad++ , Komodo Edit , Sublime Text и т.д.
Как создать файлФормат JSON, как правило, используется для работы (хранения и использования) служебной информации. Обычно это штатное расписание, которое не должен видеть ни разработчик, ни аудитория веб-ресурса.
Существует несколько способов создать файл с соответствующим расширением. Прежде всего, это можно сделать посредством обычного текстового редактора, являющегося частью операционной системы Microsoft Windows. Для этого необходимо открыть Блокнот, вставить соответствующий код и сохранить документ в обычном и единственно доступном расширении. После этого необходимо поменять его на нужный вариант.
Второй способ подразумевает использование сторонних сервисов. Наиболее популярным является JSON Editor Online . Он намного удобнее, чем вариант с Блокнотом. Интерфейс сервиса представлен в виде двух рабочих зон.

В первой происходит непосредственно работа по формированию данных, во второй зоне размещаются инструменты для этого. После того как процесс создания будет окончен, необходимо нажать на кнопку «Save» и выбрать способ сохранения результата: на диск или онлайн.
Как уже отмечалось, использование онлайн-сервиса намного удобнее Блокнота. Связано это с тем, что сервис в процессе работы автоматически определяет синтаксические ошибки и выделяет их, чтобы пользователь мог заметить упущения и сразу же исправить.