Не так давно я столкнулся с действующим методом, который позволяет злоумышленнику отправлять спам от имени вашего сайта, используя форму обратной связи Joomla (форму контакта). Эта возможность не является уязвимостью, и вряд ли будет исправлена. В этой статье я расскажу о том, как такое стало возможно, и что нужно делать, чтобы защитить свой сайт.
Стандартная форма обратной связи JoomlaВ Joomla есть довольно мощный и гибкий компонент, который называется «Контакты ». Это стандартный компонент Joomla. Он есть на каждом сайте, т.к. устанавливается вместе с CMS. Данный компонент позволяет создавать и выводить на сайт категории контактов, контакты, формы обратной связи, позволяющие связаться с тем или иным контактом. Контакт – это, условно, пользователь – человек с сайта.
Когда-то я писал статью о том, как можно создать на сайте форму обратной связи стандартными средствами Joomla . Данная инструкция актуальна и сейчас. Она позволяет создать вполне себе годную форму обратной связи без установки сторонних расширений. Отправка спама возможна, когда используется именно эта форма, а также, при одновременном стечении некоторых обстоятельств, о которых пойдет речь ниже.
Отправка спама от имени сайта с использованием формы обратной связи JoomlaВы удивитесь, насколько прост обнаруженный способ отправки спама от имени сайта. Чтобы он был возможен, форма обратной связи должна выглядеть примерно так:

Т.е. должны выполняться два условия:
Если хотя бы одно из этих условий не выполняется, проблем не будет. Если же выполняются оба условия, то, как говориться, следите за руками:
Что происходит в результате? Joomla думает, что форму заполнил человек, который указал свой реальный адрес и хочет связаться с контактом с сайта. Поскольку галочка отправки копии письма установлена, то письма от сайта получают двое: человек, чей адрес привязан к контакту, и человек, чей адрес введен в поле Email.
Таким образом, подставляя в поле Email разные адреса, можно отправить тысячи сообщений от имени вашего сайта. Да, возможно контакт увидит это, быстро поймет, в чем дело, и прикроет лазейку, но очень велика вероятность, что этого не произойдет.
Последствия от такой атаки для сайта и бизнеса могут быть крайне неприятными, особенно когда чтобы раскрутить сайт уже вложено много денег. Если с адреса вашего домена рассылается спам, думаю не нужно объяснять, какой будет реакция его получателей.
Как защититься от этой уязвимости?Как защититься от этой уязвимости? Элементарно. Сделайте так, чтобы одно из условий, описанных выше, не выполнялось, а именно.
В статье речь пойдет не о технологии создания кода формы, а о разработки логики ее взаимодействия с посетителем сайта, повышения количества их активных действий.
Редко можно встретить сайт, в котором нет . Но как часто посетители сайта отправляют что-либо через эту форму владельца сайта? Будем честные - очень и очень редко. А почему? Правильный ответ - эти формы не соответствуют представлениям пользователя о общении.
Как правильно сделать форму обратной связи удобной для посетителейТак уж сложилось, что многие владельцы сайтов отдают построение логики на откуп разработчикам сайтов. Как результат, эти формы имеют приблизительно такой вид:
Если не подходить слишком критически, то как бы все выглядит довольно неплохо. Посетитель может заполнить форму и отправить свое сообщение к его владельцам. Более того (о счастье:)), он даже может направить копию такого сообщения себе лично.
Но давайте себя поставим на место самого посетителя. Более того - заставим себя вспомнить когда же мы последний раз заполняли такую форму сами? Не припоминаете? А почему вы думаете, что другие посетители делают гораздо чаще?
Зачем мы отдельно спрашиваем у посетителя тему сообщения и текст сообщения? Ведь он просто хочет задать краткий вопрос. Мы ждем от посетителя номер телефона, но только как он должен об этом догадаться?
Как же должна выглядеть форма обратной связи на сайтеМинимализм, минимализм, минимализм - вот основной девиз для . Посетитель сайта, который только зашел на него, в большинстве своем относится к так называемым "холодным контактам". У него еще нет никакого уровня доверия ни к сайту, ни к его владельцу. Поэтому что-либо заполнять, писать, заполнять он готов только «под угрозой расстрела».
 Именно поэтому сама по себе форма обратной связи должна быть сконструирована так, что бы убеждала посетителя, что вы реально с ним хотите пообщаться. Он должен поверить, что вы готовы помочь решить его проблему. Именно поэтому форма обратной связи должна удовлетворять следующим условиям:
Именно поэтому сама по себе форма обратной связи должна быть сконструирована так, что бы убеждала посетителя, что вы реально с ним хотите пообщаться. Он должен поверить, что вы готовы помочь решить его проблему. Именно поэтому форма обратной связи должна удовлетворять следующим условиям:
Слева на изображении приведен пример формы обратной связи, которая разработана для боковой панели сайта. Форма ориентирована на клиентов, которые предпочитают общаться по телефону, поэтому только имя и телефон являются обязательными полями.
Верификация пользователей выполнена тоже очень просто - ему только необходимо поставить отметку, что он не робот. На самом деле внутренний алгоритм верификации что отравитель запроса не робот гораздо сложнее. Там отслеживается и получение фокуса в различных полях при заполнении, нажатия на клавиши при вводе дополнительной информации, проход мышки над флажком. Но для посетителя все выглядит очень просто - он должен только поставить отметку, что он не робот, и все.
Не надо выделять всю форму особым дизайном или яркими графическими элементами. Это будет отвлекать посетителя от основной информации на странице. Но в то же время, посетитель должен иметь возможность заметить ее даже беглым взглядом. Для этого просто выделить заголовок формы и кнопку отправки. В нашем случае это сделано увеличенным размером шрифта надписи «Заказать звонок» и синим цветом кнопки «Отправить».
Должна ли форма обратной связи отправлять копию сообщения на e-mail отправителяЭто спорный вопрос и однозначного ответа на него нет. Если особой необходимости в отправке копии сообщения нет, то отправлять не надо. Это избавит вас и ваш сайт от спамеров.
Дело в том что спамеры очень часто используют такие формы для рассылки своих рекламных сообщений. Для этого они просто вводят в поле e-mail не свой почтовый ящик, а тех, кому они собираются рассылать .
Какие еще должны быть поля на форме обратной связиЧем сложнее форма - тем реже ее заполняют посетители сайта
Ответ очень краток: больше никаких полей не должно быть. Это форма обратной связи, а не форма верификации допуска в секретное хранилище Пентагона. Поэтом не надо насиловать посетителя дополнительными полями. Запомните: чем сложнее форма - тем реже ее заполняют посетители сайта.
Но это не значит, что вы не можете создавать скрытые информационные поля, которые собирают для вас дополнительную информацию. Очень полезным бывает скрытые поля формы «Заголовок страницы» или «URL страницы». В этом случае вы при поступлении вам запроса сразу будете понимать с какой страницы его отправили. Также бывает полезной информация об IP-адресе посетителя, если он относиться к стационарной сети, то можно понять с какого региона ваш посетитель.
Еще можем порекомендовать не просто отправлять данные формы обратной связи вам на почту, а и сохранять их в отдельную таблицу. Спустя год вы соберете очень интересную статистику для вас и вашего бизнеса. Проведя несложный анализ вы сможете увидеть в какие периоды времени чаще всего посетители отправляли свои запросы, как периоды года, так и временны периоды дня. Эта статистика будет очень полезна для построения оптимальных сроков проведения рекламных компаний.
Приветствую моих читателей, набрался опыта и расскажу Вам о принципах работы формы обратной связи php. Покажу на наглядных примерах, чтобы вы понимали как все устроено и как происходит взаимодействие между самой формой ввода (ее полями input) и файлом-обработчиком, написанный на языке php. К тому же бесплатно сможете скачать исходники вместе с .
Конечно здорово будет, если вы хоть немного разбираетесь в HTML / CSS т.к. Вам придется уже по аналогии перетягивать код на свою страницу. PHP язык затрагивать не будем, все необходимые правки, которые нужно будет сделать под себя я покажу.
UPDATE :По откликам читателей, я понял, что нужно что-то более красивое и функциональное, встречайте , ознакомьтесь и посмотрите. Сами выбирайте какая больше понравится)
UPDATE2 : Version 3.0 Адаптивный Лендинг + форма ajax с передачей UTM-меток , ознакомьтесь и посмотрите. Вам понравится
Вспомнил себя, когда я впервые пытался делать самостоятельно форму обратной связи на php, и честно признаться было трудоемко, т.к. не понимал что и как происходит. Терпение и упорство друзья и у вас все получится.
Форма обратной связи php — структура
Разбор самой формы обратной связи будем изучать на примере посадочной страницы (Landing Page), кстати есть отдельная статья по . Посмотреть как это работает в действии можете по кнопкам расположенным ниже, прикладываю исходники этого одностраничника и главного файла обработчика-php (этот файл и будет обрабатывать и отправлять письмо на email)


После того как скачаете исходники и распакуете архив, вы увидите следующую структуру по файлам:

- image — все изображения, которые используются для самого Landing Page, кнопки и т.д.
- js — javascript скрипты, которые обеспечивают например всплывающее модальное окно на странице и другие визуальные эффекты
- index.html — индексный файл нашего одностраничника
- index1.php — файл обработчик, в который передаются значения из формы, далее формируется письмо из полученных переменных и отправляется на указанный email адрес. Так же index1.php случит в роли промежуточной страницы уведомления об успешной отправке данных с автоматическим перенаправлением обратно на index.html (т.е. наш одностраничник)
Важно, чтобы ваш хостинг, на котором располагаются файлы сайта, поддерживал php обработку, иначе файл index1.php не выполнится и работать не будет. Чтобы уточнить этот нюанс обратитесь в кампанию, где зарегистрирован ваш хостинг или просто протестируйте — работает, значит есть поддержка. Если нет, то включите опцию поддержки языка php
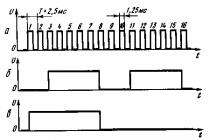
Взгляните на схему работы взаимодействия всех элементов (страница, форма, обработчик)

Взглянем на работу одной из кнопок, которая вызывает модальное всплывающее окно, в котором находится форма обратной связи. Данный приведенный исходный код — это не раз, два вставил на страницу и заработает, Вам придется самим подгонять под свой дизайн и потребности.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | Заказать обратный звонок Заказажите обратный звонок |
Заказать обратный звонок Заказажите обратный звонок
Ниже полный исходный код обработчика index1.php, для того чтобы настроить отправку на свой почтовый ящик, поменяйте «[email protected]» на свой, остальное в принципе можно оставить без изменений
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | С вами свяжутся |
С вами свяжутся body { background: #22BFF7 url(img/zakaz.jpg) top -70% center no-repeat; } setTimeout("location.replace("/index.html")", 3000); /*Изменить текущий адрес страницы через 3 секунды (3000 миллисекунд)*/
Проверка работоспособности формыВызываем окно и вводим данные для тестовой проверки нашей формы
Еще раз напомню, ваш хостинг должен поддерживать обработку php файлов, иначе наш обработчик просто не выполнится и никакое письмо не отправится на указанный email-адрес. Результат успешно отработанной форма обратной связи
У меня на этом все, старался донести смысл и работу скрипта наилучшим образом. Возникнут вопросы, можете смело обращаться в комментарии или ко мне в VK (смотрите контактные данные). Желаю легкой и продуктивной работы Вам.
RSContact – это бесплатная русскоязычная форма обратной связи для Joomla с возможностью настройки полей, писем и защитой от спама. Форма очень простая в плане настройки, адаптивная и вполне нормально интегрируется с разными шаблонами. Можно создать форму минимум с одним полем «E-mail» и кнопкой отправки. А можно включить ещё около 18 полей разного типа. Есть возможность отображения чекбокса согласия с обработкой персональных данных согласно GDPR и 152 ФЗ . Если у Вас уже сконфигурирована почта в общих настройках Joomla и активирован какой-то «общий» плагин капчи, то с отправкой писем и защитой от спама Вам не надо дополнительно возиться. Естественно, что такое расширение как RSForm не получится заменить при помощи RSContact. Но для быстрого создания формы обратной связи его будет более чем достаточно.
Общие сведенияРассмотрим основные, на мой взгляд, возможности и особенности RSContact.
- Поддержка Joomla 3.2 и более новых версий.
- Адаптивный дизайн (Bootstrap).
- Возможность создания форм, состоящих из 1-18 предварительно настроенных полей (разных типов) (рисунок ниже). Есть три поля, которые можно настроить под себя. Например, создать спадающий список с нужными Вам вариантами для выбора.
- Подписи полей могут быть внутри или снаружи полей.
- Наличие поля для дачи согласия с обработкой персональных данных пользователя.
- Возможность делать поля обязательными или необязательными для заполнения. Вы сможете сменить символ обязательного для заполнения поля.
- Наличие опций для редактирования писем, приходящих администраторам. С возможностью вставки заполнителей и оформления писем (вёрстка текста).
- Возможность отправки писем одному или нескольким администраторам.
- Есть возможность вставки своего собственного CSS и Javascript кода для изменения внешнего вида формы и изменения её функциональности.
- Возможность вставки над или под формой дополнительной информации.
- Возможность создания горизонтальных и вертикальных форм.
- Возможность редактирования сообщения, которое будет показано пользователю после отправки формы.
- Защита от спама при помощи плагинов капчи Joomla.
- Простая настройка.
- Возможность отключения загрузки jQuery для формы. Это может улучшить совместимость с другими расширениями.
- Есть перевод на русский , английский, немецкий и другие языки.
- Наличие документации (на английском языке).
Настройки модуля обратной связи Joomla разделены на 7 вкладок. На вкладках Модуль, Привязка к пунктам меню и Права собраны «привычные» для всех модулей Джумла опции. На вкладке Дополнительные параметры всё, кроме опции Загружать jQuery , тоже схоже с другими модулями. Сама опция Загружать jQuery позволяет включить/отключить загрузку библиотеки jQuery, которая нужна для нормального функционирования модуля обратной связи. Если эта библиотека загружается другими расширениями или у Вас возник конфликт на сайте, то попробуйте отключить эту опцию.
ПоляДанная вкладка (рисунок ниже) содержит опции, позволяющие включать или отключать разные поля формы обратной связи. Все доступные поля показаны на форме на рисунке выше. Для большинства полей есть такие «варианты отображения»:
Обязательное. Поле будет показано во фронтальной части сайта. Для отправки формы пользователь обязан будет заполнить его. Возле подписи поля будет отображаться специальный маркер, заданный на вкладке в поле .
Да. Поле будет показано во фронтальной части сайта. Пользователю не обязательно нужно его заполнять.
Нет. Поле не будет показано во фронтальной части сайта.
Можно отключить все поля кроме поля E - mail . Оно является обязательным для заполнения.
В основном, все поля – это обычные текстовые поля или текстовые области. Рассмотрим только отличающиеся.
Вид Имя. Можно отображать поле имени пользователя в одну строку (Имя ) или в две (Фамилия и имя ).
Вид поля Тема. Данное поле может быть одним из таких типов: , то в поле Предварительно заданные темы можно ввести варианты, по одному в строку, которые пользователи смогут выбирать во фронтальной части сайта. На рисунке ниже показан пример поля темы тип Спадающий список . Задав темы, Вы сможете, например, настроить правила обработки писем (фильтры) на почте и получив письмо с той или иной темой перенаправить его нужному получателю автоматически. Подробнее о том, как это можно сделать для почты Яндекс , Mail.ru и Gmail можно прочесть в их справке. Плюс, это можно сделать и для других почтовых сервисов и почтовых клиентов, например, для Thunderbird .

Длина сообщения. Ограничение на количество символов в поле Сообщение .
Капча Joomla!. Возможность активации капчи для защиты от спама. Для этого нужно, чтобы у Вас был настроен и включён любой плагин тип «captcha» в менеджере плагинов. Также проверьте настройки опции CAPTCHA (по умолчанию) в Система – Общие настройки .
Отправить копию. Вы можете настроить возможность отправки копии письма пользователю на почту. Доступны такие варианты: Разрешить пользователю решать – в форме обратной связи Джумла будет отображаться специальный чекбокс (рисунок ниже), отметив который, пользователь получит копию письма себе на почту; Да – в форме обратной связи чекбокс не будет показан, но на почту пользователю будет оправлена копия письма; Нет – в форме обратной связи чекбокс не будет показан и на почту пользователю не будет оправлена копия письма.

Показать чекбокс согласия с обработкой персональных данных. Активирует вывод чекбокса (рисунок ниже) для получения согласия от пользователя на обработку его персональных данных согласно регламенту GDPR и 152 ФЗ.

В форма обратной связи на Joomla можно создать до 3-х настраиваемых полей разного типа: Текстовое поле, Текстовая область, Спадающий список, Радио кнопка, Чекбокс . Если Вы выбрали один из таких типов: Спадающий список, Радио кнопка, Чекбокс , то в поле Предварительно заданные темы можно ввести варианты, по одному в строку, которые пользователи смогут выбирать во фронтальной части сайта. Текстовое поле, Текстовая область и Спадающий список рассмотрены на рисунках выше в статье, а на рисунке ниже показан пример настраиваемого поля тип Радио кнопка (в верхней части рисунка) и Чекбокс (в нижней части рисунка).
Также отдельно стоит отметить поле Область . По умолчанию в нём заданы имена штатов США. Чтобы это изменить, откройте файл «modules/mod_rscontact/helper.php» и примерно с 33 строки, после «static $states = array», начинается список областей. Измените его так, как Вам нужно. Можно добавлять и удалять области.
Тут собраны настройки, позволяющие сконфигурировать саму форму обратной связи Joomla (рисунок ниже).
Верхний колонтитул формы. Нижний колонтитул формы. Вы можете добавить контент над и/или под формой при помощи визуального текстового редактора. В него можно вставить изображение, таблицу и так далее. К сожалению, плагины в нём не обрабатываются. Поэтому Вы не сможете вставить видео при помощи, например, AllVideos .
Настраиваемый CSS. Вы можете добавить CSS стиль для изменения внешнего вида формы. Но лучше это делать при помощи таблицы стилей. В моём примере добавлена строка:
#mod-rscontact-counter-231 {display: none;}
Она скрывает отображение поля со счётчиком оставшегося количества символов (рисунок ниже).
Настраиваемый JavaScript. Вы можете ввести Ваш собственный Javascript код, без тега «script», который будет загружен с формой.
Маркер поля обязательного для заполнения . Будет отображаться рядом с подписью поля в случае, когда для поля задано обязательное заполнение.
Позиция подписи . Можно располагать подписи полей внутри полей или над ними (рисунок ниже).
На рисунке ниже показана форма обратной связи с подписями над полями, скрытым счётчиком оставшихся символов и с подписями над и под самой формой.

Горизонтальная форма . Позволяет применить стили, более подходящие для создания горизонтальной формы. При этом для опции Позиция подписи нужно выбрать вариант Снаружи .
Автоматическая ширина полей . Эта опция влияет на настройку ширины полей.
Сообщение благодарности . Тут Вы сможете указать сообщение, которое будет показано после отправки формы. Можно применять форматирование и добавлять картинки.
В данной вкладке (рисунок ниже) собраны опции, которые позволят Вам настроить письма, приходящие администратору и пользователю. Настройки действуют одинаково и для админов, и для пользователей.
В опциях Получатель (e-mail администратора), Копия, Скрытая копия Вы сможете указать получателей писем. Как минимум, надо задать e-mail в поле Получатель (e-mail администратора) . Можно указать несколько адресов, разделяя их запятой или точкой с запятой.

В поле Тема Вы вписываете тему письма. Можно использовать заполнители. Заполнители – это специальные теги, вместо которых будут подставлены те или иные данные. Список доступных заполнителей указан под полем ввода содержимого письма. В поле Содержимое можно ввести текст письма с применением заполнителей. На рисунке выше видны настройки содержимого письма. А вот так выглядит само письмо (рисунок ниже). Как видите, все теги были заменены на данные из формы, которые указал пользователь, и данные, которые форма смогла подтянуть из других источников (дата, IP адрес, название сайта).

Опция Использовать Ответить отправителю сделает так, что по нажатию на кнопку Ответить в почтовом интерфейсе, при просмотре полученного администратором письма, e-mail адрес отправителя формы будет автоматически добавлен в адрес получателя письма. Адрес получателя можно переопределить, указав его в настройке Ответить .
Если письма не отправляются, то попробуйте такие варианты решения проблемы.
Как видите, данная форма обратной связи Joomla весьма функциональная и простая в плане настройке. Надеюсь, что данный обзор поможет Вам в выборе подходящего расширения и последующей настройке модуля RSContact. В следующей статье «Обзор DJ-EasyContact. Модуль формы обратной связи в Joomla » мы рассмотрим ещё одно аналогичное бесплатное расширение.