To select the active layer, just click on the corresponding line in the hierarchical list of the object manager window.
Since when you add a layer, its name appears on the branches of the tree corresponding to all pages in the document, you can click on the line corresponding to any page.
To turn on or off the display of a layer on the screen, simply click on the corresponding layer's eye icon in the Object Manager window.
For ordinary (not main) layers, this mode can be set individually for each page of the document. If you need to disable or, conversely, enable display mode on all pages at once, click on the eye icon in the line corresponding to the layer on the main page (Master Page branch at the bottom of the Object Manager window).
To enable or disable the printing of a layer, just click on the corresponding layer of the icon in the form of a printer in the Object Manager window.
The grid layer cannot be printed and Desktop layer(The desktop only makes sense to print if the printed page is smaller than the sheet of paper used for printing.
To prohibit or enable editing of objects located on a layer, simply click on the corresponding layer with the pencil icon in the Object Manager window. Layers with a dimmed pencil icon are locked. On such a layer, you cannot select and, therefore, modify any objects.
To rename a layer, just double-click on its name and edit it. To delete a layer, you can select it by clicking on the name and pressing the Del key.
The default master layers - Grid, Guides, and Desktop - cannot be renamed or deleted.
To move a layer to a new position in the layer stack, just drag it up or down with the mouse in relation to starting position... A horizontal line will appear inside the Object Manager window, indicating the new position the layer will occupy - this line moves in sync with the movement of the mouse. After releasing the mouse button, the layer will take a new position.
To make a layer active, just click on the corresponding line.
It is more convenient to perform operations with layers by first switching the object manager window to the layer manager view mode. To do this, click on the Layer Manager View button.
If you right-click on the line of the Object Manager window corresponding to the layer, the context menu shown in Fig. 9.19.
Rice. 9.19. Layer context menu in the Object manager window
At the top of the menu there are commands that switch the state of layer modes, below are commands for deleting a layer and renaming it. The last command on the menu brings up a dialog box whose controls allow you to fine-tune the properties of the layer.
Published on 09/02/2011 16:36 X 5 and, for example, in Adobe PhotoShop have differences. V Adobe PhotoShop almost every object is located on a separate layer, most of which are created automatically. In CorelDRAW X 5, as many objects as you want on a single layer. Objects in CorelDRAW X 5 are stacked on each layer. Most CorelDRAW X 5 works have only one object layer. When creating a large project, it may be necessary to create multiple layers. In addition, special objects (mesh, guides) are located on separate layers. These specialized layers are always located above the object layers.
CorelDRAW allows you to work with multiple layers. To call the layer manager, you must run the command Window→ Dockers → Object Manager(Window -> Dockers -> Object Manager). From the docker of layers, you can also manipulate objects on each layer. Here you can immediately see in what sequence the objects are located. It is convenient to find the desired object by the manager: click on the object in the manager and this object will be highlighted with square black markers in the document, as if it had been selected with a tool Pick(Pointer).
There are three buttons at the top of the docker:
After the page is created, there is only one layer by default.
A plus sign indicates that this is a group. For example, a layer is always a group. Clicking the plus sign expands the contents of the group, and the plus sign changes to a minus sign.
The eye button () determines whether this layer is visible or invisible in the drawing. If the eye icon looks closed (), then the layer on the page will be invisible. If the eye icon is clearly visible, then the layer is also visible.
The printer icon allows you to enable () or prohibit () the printing of individual layers of the image.
The pencil icon () is used to lock individual layers. Objects belonging to a locked layer cannot be selected or edited ().
Colored rectangle icons represent the colors of the corresponding layers. The color can be changed by double-clicking on it. It is very convenient to change the color of the guides, grids, if necessary.
The very last parameter in the layer is the name of the layer.
Disabling and enabling icons is carried out by left-clicking on this icon.
Each layer shows the name and the order of the objects. Each object in the picture in the list is marked with a specific icon and is accompanied by a brief description of the fill and outline properties of this object. When allocating this object in docker Object Manager(Object manager), it also stands out on the drawing page.
If the order of the objects in the layer does not suit you, you can change it. To do this, grab the object with the left key and, without releasing it, move it to the desired position. Horizontal line shows the insertion point.
Another way (may be more time-consuming) is to call the context menu of the layer. To call it, first allocate this object in docker Object Manager(Object manager) or select this object on the drawing page and right-click on the object name. In the context menu that opens, expand the sub-section Order(Order) (Fig. 142). This subsection contains a set of commands for moving objects within a layer:
An object can be dragged within a layer, thus changing the position of that object within the stack of objects on that layer. In this case, the mouse pointer takes the following form ().
If an object created in one layer needs to be moved to another layer, then you just need to grab this object with the left mouse button and, without releasing it, move the object to the desired layer (Fig. 143). The horizontal line shows the insertion point.
If only objects of the active layer are available in the document, and objects of other layers are inaccessible, then to enable another layer, click on the name of this layer in the layer manager.
You can also move an object from one layer to another using the menu. To do this, select an object on a layer and execute the command Edit→ Cut(Edit -> Cut). Then in docker Object Manager(Object manager) select the layer where you want to insert the object and execute the command Edit → Paste(Edit -> Paste).
To create a new layer, there is a button at the bottom left of the docker New layer(New layer) (). To create a new layer, you can also right-click on a free area of the docker and select the command New layer(New layer). Another way to bring up the menu is to click on the small triangular button Object Manager Options(Object Manager Options) located in the right upper corner docker.
In addition to the regular layer, you can create a master layer. Regular layers, which we talked about before, are visible only on the page where the layer is located. The master layer is visible on all pages of this document. This means that with the help of a master layer, you can create, for example, a company logo that will be visible on all pages of this document in the same place. That is, the master layer can reduce the amount of manual labor. In order to create a master layer, click on the button New master layer(New Master Layer) (). The layer is created in docker Object Manager Options(Object Manager Options) in the panel Master Page(Page Master).
Often, some objects in a drawing can be very difficult to select due to their small size. In this case, look for this object in docker Object Manager(Object manager) and highlight it there. It will automatically be highlighted in the picture as well.
To remove a layer click on its name in docker Object Manager Options(Object Manager Options) to highlight. Click on the layer name with the right mouse button and from the opened context menu run the command Delete(Delete). You are not prompted to confirm the deletion - the layer is deleted immediately.
If you do not know exactly what your small object is called (and there can be a lot of such objects, sometimes dozens), then select them in docker Object Manager(Object manager) one by one and you will definitely find it.
In this tutorial, we'll take a look at using the Layer Manager. If there are too many objects in your document and you are afraid to get confused in them, then layers will come to your rescue.
CorelDRAW lets you organize multiple layers of objects within a document page. Each layer has its own attributes: name, accessibility modes for editing, display on screen and when printing, position in relation to other layers.
The mechanism of layers allows you to more flexibly structure the objects that make up the image, and greatly simplifies the work with them. All objects that make up the image can be distributed over several layers corresponding to functionally homogeneous parts of the image. By controlling the order of the layers and the modes of their visibility, you can get different, but completely consistent with each other images. Layers are managed using the Object Manager, which is called from the menu Instruments team Object manager.
Within each of the layers, objects form a stack of objects in which they can be rearranged. Layers, in turn, also form a layer stack, in which they can be rearranged.

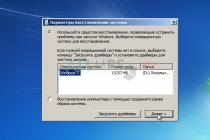
Regardless of how many pages are created in a CorelDRAW document, there is always a so-called Home page... It combines the main layers that CorelDRAW creates by default in every new document:
- Net- contains a coordinate grid. This layer is always the main one, unavailable for editing and for printing. By default, it is not displayed on the screen, that is, the coordinate grid is not visible.
- Guides- contains guides - horizontal, vertical and inclined straight lines. This layer is always the main one. By default, it is visible, editable, and unavailable for printing.
- Desktop- contains all objects located outside the printed page. It is convenient to use it as a temporary storage of objects when composing images and when transferring them from one layer to another, as well as a place for auxiliary constructions. This layer is always the main one. By default, it is visible, editable, and unavailable for printing.
By default, your document has at least one page and one layer in the Layers panel. There is a plus sign opposite the page index in the form of a sheet (by clicking on it, you open the layer catalog, which is available on this sheet). If you place any object on one of the layers, then it will be displayed as an additional line under the layer on which it is located (Polygon, Rectangle, Ellipse). This line consists of: a thumbnail of the object itself, the name of the shape, the fill color, and the color and type of the outline. If you want to make an object the content of another layer, then just click on its status bar and drag it to the desired layer (a black arrow will appear next to the line, which indicates that the element will be moved to the desired layer). To create a new layer, there is a button at the bottom of the panel New layer.
Layers can be manipulated.
In this exercise, we will use some of the layer properties to organize the headers and footers (chunks that are repeated across multiple pages).
in a multipage document. Suppose we need to prepare a layout for a four-page fold-out leaflet for distribution at a mass event. The customer demanded that the main material of the leaflet (in this exercise we will not be interested in it) should be arranged on pages, at the bottom of which the telephone number for communication is indicated. In addition, the customer's logo should be placed in the middle of the even-numbered pages (we will use a clip art instead).
1. Start by creating a new document. Since a folding sheet has to be developed, the page sizes will be non-standard (say, half a sheet wide, and a full A4 sheet in landscape orientation). Click on the button New(New Document) of the standard toolbar, and when the first page appears in the document window, set the print page size fields of the Attributes panel to width 148.5 mm and height 210 mm. Add three more pages to the document by triple-clicking the plus sign in the group of page turning buttons located in the lower left corner of the document window.
In fact, this page size is not non-standard - it is A5 format. But the technique of specifying a non-standard page size works in this case as well.
2. Using the button for adding a new layer in the docked window of the object manager, create a new layer and immediately rename it, calling Header and Footer. Create another layer and name it Logo. Since the main composition of the layout needs to be placed on top of the logo, drag the line corresponding to the logo layer under the line of Layer 1 (which will contain the objects that make up the layout).
3. Click on the name Header and Footer to make this layer active. Create a curly text block at the bottom of the page and enter your header and footer text into it, for example:
Our phone number is -111-22-33
Remember to align the text in the middle of the page using the Align and Distribute dialog box.
4. So far, of all four pages of the document, the text is located only on the Header and Footer layer of the fourth page (verify this by going to the third page, and then return to the fourth). For this text to appear on all pages, make the Header and Footer layer the main layer. To do this, select the command Master(Main) in the context menu of the layer. You can also simply drag the row of the Header and Footer layer from the fourth page onto home page(Master Page). As a result of any of these actions, the row of the Header and Footer layer will disappear from the sections of all four pages of the document, and in the section home page the row of the Master Header and Footer layer appears. Review the document to make sure the footer text appears on all pages.
5. Now let's get started with the logo. Let's start by setting the visibility attribute of the Logo layer for various pages. By default, it is set on all pages, so it remains to click on the icons with the image of the eye in the lines corresponding to this layer in the sections of the first and third pages. Go to the fourth page, on which the Logo layer is displayed on the screen, and import an image from the clip art library that will replace the logo for us (in this example, the role of the logo is played by the image / Awards / Plaques / SymbO68.cdr). Increase it to the desired size, align it in the middle of the sheet, de-stroke the contour lines and set the fill to 10% black.
6. The only thing left to do is to make the Logo layer the main one. To do this, right-click on the layer line in the section of the fourth page and select the command Master(Main). The task is solved - the footer is reproduced on all pages, and the logo is reproduced on even pages (Fig. 9.20).
Rice. 9.20. Exercise Result: First two pages of a multipage document and Object Manager window
It is very important that the command to turn the layer into the main one was executed precisely for the line of the section of the fourth page on which the picture was imported. Otherwise, the main layer would be empty. After turning the layer into the main one, the visibility attributes set when the layer was still normal are preserved for each of the pages.
7. At the end of the exercise, place some text in the middle of the embroidery on the Logo layer, make sure that the change you made is reproduced on all even-numbered pages, and click on the pencil icon to lock the Logo layer. Now you can start developing the actual layout - the headers and footers are ready.
Ministry of Science and Education of Ukraine
Slavic State Pedagogical University
abstract
Layers, Pages and Workspace in CorelDraw
3rd year students
Zayarnaya Yana Borisovna
Slavyansk
2003
Layers, pages and work area
When working on a large project, there often comes a time when it becomes difficult to manage many illustrations or other objects if they are all located on the same page.In such cases, objects can be scattered in different pages or place in different layers one page. This is useful when creating multi-page brochures or working with large documents.
The Object Manager dock window acts as an organizing tool to help organize and edit objects in complex illustrations. In this window, you can easily navigate the objects and even assign names to individual objects.
Working with pages
Pages can be added to a document, deleted, and even named. Once you have created several pages, you can navigate through them using the page tabs and arrow buttons in the page controls section at the bottom of the illustration window.
To add a page to the beginning or end of a series of pages, you can simply click the "+" button in the page management section. The Insert Page dialog box gives you more control over the procedure.
To open this window, select the Insert Page command from the Layout menu. The dialog box allows you to specify how many pages you want to insert and the specific insertion position before or after a specific page. The insertion position of a new (one) page can also be specified in the context menu of CorelDRAW pages - see below.
To rename a page right-click the page tab and select Rename Page from the context menu, or select Rename Page from the Layout menu. After that, enter a new name in the window that opens.
In the same context menu, you can delete the current page. If you select the Delete Page command from the Layout menu, then a special delete window will allow you to delete several pages at once.
Managing layers in the Object manager
In CorelDRAW, you can structure your illustrations using a series of invisible planes called layers. Each individual layer serves as a container for a collection of objects placed in it by the user. The content of the layer can be formed by the user, based on the needs of solving a specific problem. Taken together, layers create a hierarchy that helps define the vertical arrangement of illustration components. In this arrangement, called the stacking order, the objects in the higher layer always overlap the objects in the lower layer.
The use of layers provides separate storage of illustration elements that have different purposes. You can change the order of layers and / or their properties, which allows you to edit, print, and view layers together or separately. Layers can be locked to prevent editing or printing.
The Object Manager is also a handy tool for navigating pages, layers, and objects. In a multi-page document, it is much easier to find the desired object here than to turn pages and layers.
To open the Object Manager dock, select the Object Manager command from the Layout menu, or select the appropriate submenu item View | Dockers.
At the top of the Object Manager window there are three buttons that add layers and control the viewing and editing of each page.
The object manager displays all custom pages, plus an additional page called template-page. Objects on the master page appear on all pages when printed
Why create more than one layer on the page ^ At any given time, you can see only one layer, that is, only some part of the illustration.
This makes it easier to work with complex patterns. You can also print only one or selected layers on a page.
One or more layers can be made uneditable. So, for example, if there are a number of objects on the page that should in no case be violated, they can be placed in a layer inaccessible for editing.
To transfer the objects of the layer to the listed states (not visible, not printable and not editable), in the line of each layer there are icons representing the printer's eye and a pencil, respectively.
For example, suppose that in the original CorelDRAW file you want to create an unprintable layer containing a signature and some information about the author of the illustration. For this you need:
1. Open a CorelDRAW file. Open the Object Manager dock window.
2. Select one of the pages in the structure. This will also display the selected page in the illustration window.
3. Create new layers by clicking the New Layer button. Give the new layer a name (optional) eg name it "Artist_Signature"
4. Click on the small printer icon in the layer row. This icon turns a dull gray to indicate that this layer will not be printed.
5. On the illustration page, draw an object that should not get to print.
6. A "+" sign appears on the line in the Object Manager window. Click this sign. The object structure of the layer will open in which the created object will be presented with a standard name (Curly text Rectangle and so on). If you select this object in the structure, it is also selected on the illustration page.
7. The created object can be assigned a name. To do this, you need to double-click (not double-click) the object in the structure and enter a name in the editing frame.
8. By clicking in the line of the layer the icons depicting the eye and the pencil, the layers with the signature can be made not only unprintable but also invisible in the file and unavailable for editing.
Create a master layer
Template layer objects appear on every page when printed. The default template page generated with each new drawing includes the non-printable TemplateGuides TemplateGrid and TemplateDesktop layers. These standard layers serve the CorelDRAW illustration window. The Desktop template represents an area in the artwork window outside of the artwork page and is usually not printed.
In order for objects to be displayed on each page when printing, they must be placed on template layers. The procedure is as follows:
1. In the Object Browser, select any page and click the New Layer button.
2. Give (optional) a name to the new layer.
3. Click on the new layer with the right mouse button and select Master from the context menu. Once this is done, this layer will go into the Master Page structure.
Customizing the page layout
CorelDRAW is a versatile program that allows you to create text and illustrations for a wide range of documents from a business card to a newspaper. You can prepare a page area of an illustration to suit your work. CorelDRAW provides many standard page sizes. In addition, you can easily define and custom dimensions and other layout parameters.
The easiest way to set the page size is to click on a blank part of the artwork area. In this case, Layout becomes active panel page layout properties in which you can define the size and orientation of the page, as well as many other attributes.
The standard page sizes are collected in the Paper Type / Size drop-down list. The most popular of them is A4 (210x297 mm) - the size of ordinary writing paper.
You can also manually define page sizes using the Paper Width / Height loops in the property bar.
If you plan to use some custom page size quite often, you can describe this page and include it in the list of standard sizes. For example, to determine the page size equivalent to the screen size of 640x480 pixels (this page size is used in particular when designing Web pages), you need to do the following.
1. On the Tools menu, select the Options command. Next, in the Options dialog box, in the options structure section (left), open the Document Page elements and click the Size element.
2. When the Size options open, open the Paper list and select Custom.
3. Select Pixels from the Units drop-down list. Select 72 from the Resolution drop-down list. This is the resolution in pixels per inch for most monitors.
4. Enter 640 in the width ring and 480 in the page height ring.
5. After creating a custom page size, you can save this definition by clicking the Save Custom Page button.
Setting artwork area properties
The Portrait and Landscape buttons on the property bar allow you to transform some of the page layouts from vertical to horizontal.
In the Nudge Offset field, you can set the amount of movement of the selected object when you press the direction keys on the keyboard once. These movements are specified in inches or fractions of an inch.
The Duplicate Distance fields determine how much offset the copy will receive relative to the selected object, which is obtained when duplicating an object by entering
Grid and guides- visible or invisible (but in any case non-printable) markings of the illustration area, which make it easy to position the selected objects in a certain horizontal or vertical position.