How to deal with page breaks when printing a large HTML table (8)
I have a project that requires printing an HTML table with many rows.
My problem is how the table is printed across multiple pages. It sometimes cuts the line in half, making it unreadable because one half is on the edge of the page and the rest is printed at the top of the next page.
The only plausible solution I can think of is to use complex DIVs instead of a table and force page breaks if needed ... but before going through all the changes I thought I might ask here earlier.
Use these CSS properties:
Page-break-after page-break-before
For example:
....
None of the answers here worked for me in Chrome. AAverin on GitHub created some useful Javascript for this and this worked for me:
Just add js to your code and add the splitForPrint class to the table and it will neatly split the table into multiple pages and add the table header to each page.
Note: when using a page break: always for a tag, it creates a page break after the last bit of the table, creating a completely blank page every time! To fix this, just change it to page-break-after: auto. It will break correctly and won't create an extra blank page.
....
The accepted answer didn't work for me in all browsers, but after the css actually worked for me:
Tr (display: table-row-group; page-break-inside: avoid; page-break-after: auto;)
The html structure was:
In my case, there were some additional problems with thead tr, but this solved the original problem of holding table rows.
Due to header issues, I ended up ending up with:
#theTable td * (page-break-inside: avoid;)
This did not stop the ranks from breaking down; only the contents of each cell.
I ended up with @ vicenteherrera's approach, with some tweaks (which is perhaps bootstrap 3).
Basically; we cannot break tr s or td s because they are not block level elements. So we insert div s into each and apply our page-break- * rules to the divs. Second, we add some padding to the top of each of these divs to compensate for any styling artifacts.
Amendments and padding adjustments were needed to compensate for some of the jitter that was introduced (from bootstrap, I guess). I'm not sure if I am presenting a new solution from other answers to this question, but maybe it will help someone.
I recently solved this problem with a nice solution.
AvoidBreak (border: 2px solid; page-break-inside: avoid;)
Function Print () ($ (". TableToPrint td, .tableToPrint th"). Each (function () ($ (this) .css ("width", $ (this) .width () + "px"))) ; $ (". tableToPrint tr"). wrap ("
"); window.print ();)Works like a charm!
I have tested many solutions and none worked well.
So I tried a little trick and it works:
tfoot with style: position: fixed; bottom: 0px; position: fixed; bottom: 0px; fits at the bottom of the last page, but if the footer is too high, it overlaps with the contents of the table.
tfoot only with: display: table-footer-group; does not overlap but is not at the bottom of the last page ...
Let's put two tfoots:
TFOOT.placer (display: table-footer-group; height: 130px;) TFOOT.contenter (display: table-footer-group; position: fixed; bottom: 0px; height: 130px;)
One reserves space on non-back pages, the other in your personal footer.
| heading |
|---|
| notes |
| x |
| x |
| x |
Although we live in a digital age where everything can be easily accessed, there are still many people who prefer to read. long text from paper. There is a chance that some users will print out the text from your site so that they can read it outside the computer.

The ability to render content suitable for printing has been around for a long time. We can do this using the @media rule in the stylesheet like this:
@media print ( / * Style rules * / }
There are several properties that allow you to style the content of a web page to render it printable, and we'll cover one: page break.
What does it do?
If you worked with text editors, such as Microsoft Word and Pages, you should be familiar with the page break menu that lets you wrap text onto the next page.

This module does the same, allowing you to control how the content of a web page is wrapped, page by page.
Using a page break
For example, we have created a demo page that we are going to print. We found a bad transfer on it, as you can see below.

It will look better if the heading and the orphaned line start on the next page.
To do this, we use the page-break-after property and set it to always to force the next element to go to the next page.
Page-break (page-break-after: always;)
Then you can create a new element with a class between the elements, or assign the class to the previous element in this way.
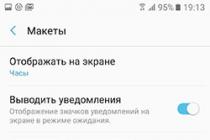
With the Eraser feature, you can take composites of a photo, then put all of that together, to get the background without the extras you don’t.
The phone to travel With
S Translator is going to be a great tool for your travels as ...
Now the heading and the bottom hanging line will start on the next page.

Top and bottom dangling lines
The above method can be tedious if you have a lot of text. So instead of forcing the content to go to the next page, it’s better to set a minimum threshold for the top and bottom orphans.
In typographic practice, top and bottom hanging lines refer to leftover words and short lines that appear torn off from the rest of the paragraph on another page.
Using the properties orphans (bottom orphans) and widows (top orphans) we can set the minimum threshold. In the example below, we are specifying that at least three lines remain at the bottom or at the beginning of the paragraph where the page break occurs.
P (orphans: 3; widows: 3;)
Additional sources
We've covered the basics of using a printable page break for text on your site, and we hope that it will inspire you to think about styles for your site to print so that your content looks good both on screen and on paper.
Translation - Duty
How to deal with page breaks when printing a large HTML table (8)
I have a project that requires printing an HTML table with many rows.
My problem is how the table is printed across multiple pages. It sometimes cuts the line in half, making it unreadable because one half is on the edge of the page and the rest is printed at the top of the next page.
The only plausible solution I can think of is to use complex DIVs instead of a table and force page breaks if needed ... but before going through all the changes I thought I might ask here earlier.
Use these CSS properties:
Page-break-after page-break-before
For example:
....
None of the answers here worked for me in Chrome. AAverin on GitHub created some useful Javascript for this and this worked for me:
Just add js to your code and add the splitForPrint class to the table and it will neatly split the table into multiple pages and add the table header to each page.
Note: when using a page break: always for a tag, it creates a page break after the last bit of the table, creating a completely blank page every time! To fix this, just change it to page-break-after: auto. It will break correctly and won't create an extra blank page.
....
The accepted answer didn't work for me in all browsers, but after the css actually worked for me:
Tr (display: table-row-group; page-break-inside: avoid; page-break-after: auto;)
The html structure was:
In my case, there were some additional problems with thead tr, but this solved the original problem of holding table rows.
Due to header issues, I ended up ending up with:
#theTable td * (page-break-inside: avoid;)
This did not stop the ranks from breaking down; only the contents of each cell.
I ended up with @ vicenteherrera's approach, with some tweaks (which is perhaps bootstrap 3).
Basically; we cannot break tr s or td s because they are not block level elements. So we insert div s into each and apply our page-break- * rules to the divs. Second, we add some padding to the top of each of these divs to compensate for any styling artifacts.
Amendments and padding adjustments were needed to compensate for some of the jitter that was introduced (from bootstrap, I guess). I'm not sure if I am presenting a new solution from other answers to this question, but maybe it will help someone.
I recently solved this problem with a nice solution.
AvoidBreak (border: 2px solid; page-break-inside: avoid;)
Function Print () ($ (". TableToPrint td, .tableToPrint th"). Each (function () ($ (this) .css ("width", $ (this) .width () + "px"))) ; $ (". tableToPrint tr"). wrap ("
"); window.print ();)Works like a charm!
I have tested many solutions and none worked well.
So I tried a little trick and it works:
tfoot with style: position: fixed; bottom: 0px; position: fixed; bottom: 0px; fits at the bottom of the last page, but if the footer is too high, it overlaps with the contents of the table.
tfoot only with: display: table-footer-group; does not overlap but is not at the bottom of the last page ...
Let's put two tfoots:
TFOOT.placer (display: table-footer-group; height: 130px;) TFOOT.contenter (display: table-footer-group; position: fixed; bottom: 0px; height: 130px;)
One reserves space on non-back pages, the other in your personal footer.
| heading |
|---|
| notes |
| x |
| x |
| x |
A page block consists of a page area that contains content and a margin area that surrounds the page area. The @page rule is used to change some css properties when printing a document. You can only change the margins of the element, and you can also set page breaks at a specified location.
@page (margin: 2in;)
It is possible to define individual document margins inside the @page rule, such as margin-top, margin-right, margin-bottom, margin-left:
2. Page breaks
You can control page breaks using the page-break-before, page-break-after, and page-break-inside properties. These properties apply to block elements for which the position property is set to relative or static.
| page-break-before | |
|---|---|
| Values: | |
| auto | |
| always | Always adds a page break before the element. |
| avoid | Cancels the placement of the break in front of the element, if possible. |
| left | Adds one or two page breaks before the element so that the next page is formatted as the left page. The element will be printed starting from the top of the left page, i.e. on the page to the left of the spine. For duplex printing, will be output on the back of a sheet of paper. |
| right | Adds one or two page breaks before the element. The element will be printed starting at the top of the right border. The next page will be formatted as right page. |
| inherit | |
Syntax:
@media print (h1 (page-break-before: always;))
| page-break-after | |
|---|---|
| Values: | |
| auto | The default is to set automatic page breaks. |
| always | Always adds a page break after an element. |
| avoid | Cancels the addition of a break after the element, if possible. |
| left | Adds one or two page breaks after the element so that the next page is formatted as the left page. The element will be printed starting from the top of the left page, i.e. on the page to the left of the spine. For duplex printing, will be output on the back of a sheet of paper. |
| right | Adds one or two page breaks after the element so that the next page is formatted as the right page. The element will be printed starting at the top of the right border. |
| inherit | Inherits this property from the parent element. |
Syntax:
@media print (footer (page-break-after: always;))
The page-break-inside property tells the browser whether the page can break inside the element or not. But if the element is longer than the page, then the break is inevitable.
Page breaks
The following sections describe the page formatting model used in CSS2. Five different properties are used to indicate to the user agent where it can or should break the page and the page (left or right) where it should continue to display content. Each page break interrupts the display of content in the current page box and causes the remainder of the document tree to be displayed in a new page box.
Breaks before and after elements: "page-break-before", "page-break-after", "page-break-inside"
"page-break-before"
Initial value: auto
Inheritance: no
Percentage assignment: N / A
Value: auto | always | avoid | left | right | inherited
Initial value: auto
Scope: structural level elements
Inheritance: no
Percentage assignment: N / A
Devices: visual formatting, paginated
Value: avoid | auto | inherited
Initial value: auto
Scope: structural level elements
Inheritance: yes
Percentage assignment: N / A
Devices: visual formatting, paginated
The values of these properties have the following meanings:
autoDoes not initiate or disallow a page break before (after or within) a generated block.
alwaysAlways initiates a page break before (after) the generated block.
avoidCancels the page break before (after or inside) the generated block.
leftInitiates one or two page breaks before (after) the generated block, so that the next page is formatted as the left page.
rightInitiates one or two page breaks before (after) the generated block so that the next page is formatted as the right page.
The potential location of a page break is determined by the "page-break-inside" property of the parent element, the "page-break-after" property of the preceding element, and the "page-break-before" property of the subsequent element. If the values of these properties are other than "auto", then the values "always", "left", and "right" take precedence over the value of "avoid". The section on acceptable page breaks provides clear rules for initiating or disallowing page breaks using these properties.
Using named pages: "page"
"page"Meaning:<идентификатор>| auto
Initial value: auto
Scope: structural level elements
Inheritance: yes
Percentage assignment: N / A
Devices: visual formatting, paginated
The "page" property can be used to determine the specific type of page on which the element will be displayed.
In this example, all tables will be placed on the right side of the page (called "rotated"), which is in landscape orientation:
TABLE (page: rotated; page-break-before: right)
The action of the "page" property is as follows: if the value of the "page" property of a page block, the content of which belongs to the inline level, differs from the value of a similar property of the previous page block, the content of which also belongs to the inline level, then one or two page breaks are inserted between them, after which the output is made in a named page block. See the section below on forced page breaks.
In the following example, two tables are displayed on landscape pages (naturally on the same page if they both fit on it), the page type "narrow" is not used at all, even though it is set for the DIV element.
@page narrow (size: 9cm 18cm)
@page rotated (size: landscape)
DIV (page: narrow)
TABLE (page: rotated)
used in document
Page breaks within elements: "orphans", "widows"
"orphans"Meaning:<целое>| inherited
Initial value: 2
Scope: structural level elements
Inheritance: yes
Percentage assignment: N / A
Devices: visual formatting, paginated
Meaning:<целое>| inherited
Initial value: 2
Scope: structural level elements
Inheritance: yes
Percentage assignment: N / A
Devices: visual formatting, paginated
The orphans property determines the minimum number of paragraph lines that should be left at the bottom of the page. The "widows" property determines the minimum number of paragraph lines that should be left at the top of the page. Examples of using these properties to control page breaks are given below.
For more information on formatting paragraphs, see the section on line boxes.
Acceptable page breaks
In normal flow, the page break can be in the following locations:
- In the space reserved for vertical margins between building blocks. If a page break occurs at this point, then the computed values of the corresponding "margin-top" and "margin-bottom" properties are set to "0".
- Between line blocks within a structural level block.
Discontinuities of the considered type satisfy the following rules:
- Rule A: Break (1) is allowed only if the values of the "page-break-after" and "page-break-before" properties of all the elements that generate blocks that occur at the break point allow it to occur, which occurs when at least one of them is "always", "left" or "right", or all of them are "auto" at the same time.
- Rule B: However, if all of these properties are set to "auto" and the "page-break-inside" property of the closest common ancestor of all named elements is set to "avoid", then a page break at that point is prohibited.
- Rule B: Page break (2) is allowed only if the number of line boxes between the break and the beginning of the closing block is equal to or greater than the value of the "orphans" property, and the number of inline boxes between the break and the end of the block is equal to or greater than the value of the "widows" property ...
- Rule D: Moreover, page break (2) is allowed only if the "page-break-inside" property is set to "auto".
If the above rules do not allow you to insert enough breaks, then rules B and D are ignored to avoid content flowing out of the page block, which allows you to create additional breaks.
If after this it is not possible to achieve a sufficient number of breaks, then rules A and B are not taken into account to search for additional break points.
Page breaks cannot be made in absolutely positioned blocks.
Forced page breaks
A page break must occur (1) if at least one of all the "page-break-after" and "page-break-before" properties of the elements that generate blocks that occur at the break point is "always", "left", or "right".
A page break must also occur (1) if the values of the "page" property of the line boxes immediately before and after the break are different.
"Best" page breaks
CSS2 does not specify which page break of the many allowed breaks should be used; CSS2 does not prevent user agents from inserting page breaks anywhere or not using them at all. But the CSS2 spec strongly recommends that user agents adhere to the following heuristics (until it turns out that they sometimes contradict each other):
- page breaks should be done as seldom as possible;
- all pages that do not end with a forced break should be approximately the same height;
- there should be no breaks inside a block that has a border;
- there should be no breaks inside the table;
- there should be no gaps inside the moved object.
Suppose your style sheet contains the properties "orphans: 4" and "widows: 2" and there are 20 rows (line boxes) available at the bottom of the current page:
- if the last paragraph of the current page contains no more than 20 lines, then it must remain on the current page;
- if the paragraph contains 21 or 22 lines, and the second part of the paragraph should not violate the restrictions set by the "widows" property, then, by virtue of this, its second part should consist of two lines;
- if a paragraph has more than 23 lines, then the first part should be 20 lines long, and the second part should include all other lines.
Now, suppose the value of the "orphans" property is "10", the value of the "widows" property is "20", and there are 8 rows available at the bottom of the current page:
- if the paragraph at the end of the current page contains no more than 8 lines, then it must remain on the current page;
- if a paragraph contains more than 9 lines, then it cannot be divided (since this will violate the restriction set by the "orphans" property). Therefore, it should be moved to the next page as a block.