Проблема
Вы хотите использовать среду Eclipse для разработки своего приложения для платформы Android.
Решение
Установите среду Eclipse и подключаемый модуль AndMore. Затем создайте свой проект и начните писать приложение. Соберите его и протестируйте с помощью эмулятора в среде Eclipse.
Обсуждение
Прежде чем вы сможете начать создание приложения с помощью среды Eclipse, вам необходимо установить три элемента:
- Eclipse IDE
- Android SDK
- Модуль AndMore
Подробнее об установке этих элементов см. .
После того как вы это сделаете, создайте новый Android-проект с помощью меню File → New (Файл → Новый), и вы увидите такой экран, как на рис. 1.
Выберите версию SDK для целевого устройства (рис. 3). Версия 4.0 охватывает почти все устройства, используемые сегодня; более поздние версии дают еще больше возможностей. Решать вам!

Рис. 1.

Рис. 2.

Рис. 3.
На рис. 4 показана структура проекта, развернутая на панели проекта справа. На нем также показано, в какой степени вы можете использовать автозаполнение Eclipse на платформе Android, - я добавил атрибут gravity для метки, а среда Eclipse предлагает полный список возможных значений атрибутов. Я выбрал central-horizontal , поэтому в момент запуска приложения ярлык должен быть центрирован.

Рис. 4.
Если в компоновке LinearLayout установить атрибут gravity равным center_ vertical , а в представлении TextView - center_horizontal , то текст будет центрирован как по вертикали, так и по горизонтали. В листинге 1 приведен соответствующий файл компоновки main.xml (расположенный в каталоге res/layout).
Листинг 1. Файл HelloWorld. java
Как всегда, когда вы сохраняете исходный файл, среда Eclipse генерирует скомпилированную версию. В проекте для платформы Android она также создает скомпилированный пакет АРК, который готов к запуску, поэтому вам нужно только запустить его. Щелкните правой кнопкой мыши на проекте и выберите команду Run As → Android Application (Запустить как → Приложение для платформы Android) (рис. 5).

Android SDK предлагает пользовательский плагин для Eclipse IDE, который называется Android Development Tools (ADT). Этот плагин предоставляет мощную интегрированную среду, в которой можно разрабатывать приложения для Android. Это расширяет возможности Eclipse, позволяя быстро создавать новые проекты Android, создавать интерфейс приложения, делать отладку приложения, экспорт подписей для пакетов приложения (APK) и их распространения.
Примечание: Вы должны установить плагин ADT в том случае, если у вас уже есть установленный Eclipse, который вы хотите продолжать использовать. Если Eclipse не был установлен, вместо него вы должны установить полный пакет Android SDK, который включает в себя последнюю IDE для разработчиков Android.
Ваш существующая инсталляция Eclipse для Android должна соответствовать следующим требованиям:
- Eclipse 3.7.2 (Indigo) или выше
Примечание: Eclipse 3.6 (Helios) больше не поддерживается с последней версией ADT.
- Плагин Eclipse JDT (входит в большинство пакетов Eclipse IDE)
- JDK 6 (наличия JRE недостаточно)
- Не совместим с GNU Compiler для Java (GCJ)
Скачать плагин ADT
Чтобы добавить ADT плагин Eclipse для Android:
- Запустите Eclipse, затем выберите Help > Install New Software (Помощь > установить новое программное обеспечение).
- Нажмите Add (Добавить) в правом верхнем углу.
- В диалоге Add Repository (Добавить репозиторий), в появившемся диалоговом окне, введите "ADT Plugin" для Name (имя)
и следующий адрес для Location (расположение
):
https
:
//dl-ssl.google.com/android/eclipse/
Примечание: Инструменты разработчика Android Developer Tools при обновлении требуют защищенного соединения. Убедитесь, что вводимый URL для обновления начинается с HTTPS.
- Нажмите ОК .
- В диалоговом окне Available Software (Доступное ПО), установите флажок рядом с Developer Tools и нажмите Далее .
- Далее .
- Прочитать и принять условия лицензионного соглашения, а затем нажмите Готово.
Если вы получаете предупреждение системы безопасности о том, что подлинность и достоверность программного обеспечения не может быть установлена, все равно нажмите ОК .
- После завершения установки, перезагрузите Eclipse.
Настройка ADT плагина
После того, как Eclipse для Android будет перезапущен, необходимо указать местоположение вашего каталога Android SDK :
- В появившемся окне "Добро пожаловать" выберите Use existing SDKs (Использовать существующие пакеты SDK) .
- Укажите местоположение каталога Android SDK, в который вы недавно скачали и распаковали файлы.
- Нажмите Далее .
Ваш Eclipse IDE создан для разработки приложений Android, но вы должны добавить новые средства SDK платформы и платформу Android для вашей среды. Чтобы получить эти пакеты для вашего SDK, продолжите Добавление Платформ и пакетов.
Поиск и устранение неисправностей при установке ADT
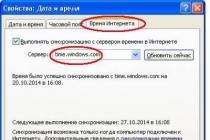
Если у вас возникли проблемы с загрузкой плагина ADT после выполнения перечисленных выше шагов и вы находитесь работаете с брандмауэром (например, корпоративный брандмауэр), убедитесь, что вы правильно настроили параметры прокси-сервера в Eclipse для Android. В Eclipse вы можете настроить прокси из главного меню Eclipse, в разделе Window (на Mac OS X, Eclipse )> Preferences > General > Network Connections .
Если вы все еще не в состоянии использовать Eclipse, вы можете скачать ADT-архив на локальный компьютер и установить его вручную:
- Скачать zip-архив ADT Plugin (не распаковывайте его):
Пакет Размер Сумма MD5 ADT-23.0.2.zip 103287135 байт - Запустите Eclipse, затем выберите Help > Install New Software (Помощь > Установить новое программное обеспечение) .
- Нажмите Add в правом верхнем углу.
- В диалоговом окне добавления репозитория, нажмите Archive .
- Выберите загруженный ADT-23.0.2.zip файл и нажмите ОК .
- Введите "ADT Plugin" в качестве имени и нажмите ОК .
- В диалоговом окне Available Software (Доступное ПО) установите флажок рядом с Developer Tools и нажмите Далее .
- В следующем окне вы увидите список инструментов, которые будут загружены. Нажмите Next .
- Прочтите и примите условия лицензионного соглашения, а затем нажмите Готово
.
Если вы получаете предупреждение системы безопасности о том, что подлинность и достоверность программного обеспечения не может быть установлена, все равно жмите ОК .
- После завершения установки, перезагрузите Eclipse для Android.
Другие ошибки установки
Обратите внимание, что в ADT имеются свои особенности. Например, требуются некоторые необязательные пакеты для Eclipse (например, WST). Если вы столкнулись с ошибкой при установке ADT, ваш Eclipse может не включать эти пакеты. Для получения информации о том, как быстро добавить необходимые пакеты для вашей установки Eclipse, см. в тему устранения неполадок .
Для пользователей Linux
Если эта ошибка возникла при установке ADT Plugin для Eclipse:
An error occurred during provisioning . Cannot connect to keystore . JKSЭто значит, в вашей системе отсутствует подходящая виртуальная машина Java VM. Установка Sun Java 6 решит эту проблему, и вы можете затем переустановить ADT Plugin.
Немного отойдем от темы разметок. На сайте альма-матер все сильно поменялось. Теперь средой для разработки приложений для Android является Android Studio. Но так как множество примеров и учебников ориентировано на Eclipse все же стоит иметь в своем арсенале и его.
Кроме того вышла Java 8. И в связи со всем этим еще раз установим JDK, Eclipse + ADT, а так же, затем и Android Studio и JetBrains IntelliJ IDEA 14.0.2. Ну и в обязательном порядке Genymotion.
И так, поехали!
1) Устанавливаем JDK
И выбираем JDK Download
Соглашаемся с лицензией

И выбираем версию для скачивания в зависимости от разрядности вашей Windows (у меня Win 8.1 x64).

Скачали, запускаем JDK на установку



в процессе установки так же установится и JRE


Все жмем Close. На этом установка JDK закончена.
Проверяем установку JDK при помощи команды java –version .

Если видим подобный вывод команды (у вас может отличаться если скачали другую версию или билд java), то все хорошо. Идем дальше.
2) Установка Eclipse

И скачиваем Stand-alone SDK Tools


Качаем именно zip архив с SDK и затем разархивируем в C:\android-sdk-windows (вы можете в другое каталог, какой удобно). Видим примерно следующее

На этом установка SDK закончена
4) Установка плагина ADT для Eclipse
Запускаем Eclipse. Выбираем Install New Software

И в открывшемся окне вводим адрес https://dl-ssl.google.com/android/eclipse/

Жмем Enter. Ждем пока Eclipse найдет пакеты для установки. Отмечаем все как на скрине и жмем Next

Ждем немножко и опять жмем Next

Соглашаемся с лицензиями


Может вылезти вот такое предупреждение

Просто жмем ОК
После установки Eclipse предложит перезапуститься, чтобы изменения вошли в силу.

Соглашаемся и после перезапуска видим такую картину

ADT ругнулся что он не видит Android SDK и это нормально, так как он не знает где он лежит. Но мы ему расскажем.
Жмем Close и Eclipse нам предложит ввести путь до Android SDK

Выбираем путь, куда мы разархивировали Android SDK и жмем Next

И жмем Finish
Может ругнуться и так

Жмем Open SDK Manager

Сейчас пока важно выбрать, то что отмечено желтым. Остальные пакеты можно установить в любой момент.
Жмем Install…

Соглашаемся с лицензиями и опять жмем Install и ждем пока все скачается и установится
В ходе установки может быть показан лог

Пугаться не стоит
Скачивание и установка пакетов Android SDK может занять какое-то продолжительное время.
В конце должны увидеть такое окошко

Которое можно закрыть. Так же в этом окошке Eclipse можно нажать Close

И запустить Eclipse заново

Теперь мы видим что Eclipse запустился без проблем и ошибок, а так же видно что он видит Android SDK.
Теперь осталось все это немного причесать и запустить первое тестовое приложение, чтобы проверить работу всего этого хозяйства.
5) Установка дополнительных пакетов Android SDK
Пакеты ставятся по принципу необходимости. Т.е. если вы хотите разрабатывать и тестировать свои программы под разными версиями Android, то вам необходимо поставить нужные пакеты. Их можно удалить или добавить в любое время.
На первое время можно установить такие пакеты (ну или то, что вы посчитаете нужным)
После загрузки данных пакетов папочка с Android SDK стала весить почти 7,5Гб

Так что рассчитывайте место на ваших дисках.
6) Настройка места хранения AVD (Android Virtual Devices)
По умолчанию Android SDK создает и хранит файлы AVD в каталоге
C:\Users\ПОЛЬЗОВАТЕЛЬ\.android\avd
Для меня это не очень удобно, поэтому я перенесу эту папку в каталог C:\AVD
Для этого
1. Создаем папку C:\AVD
2. Создаем переменную окружения Windows с названием ANDROID_SDK_HOME и параметром указывающим на наш каталог

3. Копируем подкаталог.android в каталог H:\AVD
4. Запускаем AVD Manager и видим что его каталог находится в новом месте где мы указали


У нас пока нет созданных AVD, но мы это поправим.
А пока надо установить и настроить Intel® HAXM
7) Установка и настройка Intel Hardware Accelerated Execution Manager (Intel® HAXM)
Системные требования и инструкция по установке тут:
Устанавливать можно как в ручную, так и через Android SDK. Но я выбрал установку в ручную, так как сайт Intel, как правило содержит более свежую версию HAXM.
И так скачиваем HAXM тут (на данный момент версия 1.1.1 и файлик весит всего 1,7Мб):
Разархивируем и запускаем файлик на установку





Для того, чтобы проверить, что все установлено верно и работает, необходимо в командной строке выполнить:
sc query intelhaxm
После выполнения данной команды вы увидите текущий статус службы

Так же может пригодится способ остановить службу:
sc stop intelhaxm
Запустить службу:
sc start intelhaxm
Этим мы только подготовились к запуску AVD. Теперь необходимо создать устройство AVD
8) Создание AVD
Запускаем AVD Manager

Создаем AVD. В CPU/ABI выбираем Intel Atom

После нажатия ОК выведется информация о создаваемом AVD

И в результате видим наш AVD

И запускаем его нажва Start…

В результате видим эмулятор в работе

Эмулятор Android 2.2.3 запустился довольно шустро и работает тоже почти без тормозов. Создадим AVD Android 4.x и посмотрим как будет он себя вести

Этот уже запускается гораздо дольше

Видно что работает HAXM

Но так или иначе скорость работы AVD на Android 4.1.2 достаточно приличная. Гораздо лучше чем было год назад.

И еще одна хитрость. Если задать слишком большой размер памяти RAM для AVD

То как видим возникает появляется значок желтого треугольника с восклицательным знаком. И при запуске эмулятор ругается на это и может не запуститься

Это лечится достаточно просто. Нужно открыть файл \.android\avd\


Правда все равно время запуска гораздо дольше чем на AVD 2.x
Теперь осталось проверить запуск реально программы на AVD.
9) Запуск тестовой программы на AVD
Запускаем Eclipse и создаем тестовое приложение







Мастер сгенерил нам проект

Ну и запустим его на AVD 2.x

Все работает. Но AVD вещь очень капризная и не предсказуемая. Поэтому лучше поставим Genymotion.
10) Установка Genymotion
Установка Genymotion состоит из двух этапов: установка VirtualBox и собственно установка Genymotion. Genymotion использует VirtualBox для установки виртуальных машин Android.
И так скачиваем VirtualBox с сайта производителя https://www.virtualbox.org/wiki/Downloads

и устанавливаем его






Вылезет предупреждение и мы с ним соглашаемся


Настраиваем VirtualBox


Указываем где будут хранится виртуальные машины

И на этом все. На всякий случай после установки VirtualBox компьютер лучше перезагрузить.
Теперь ставим Genymotion
И регистрируемся (если еще не зарегистрированы) чтобы скачать бесплатную версию

На текущий момент версия Genymotion 2.3.1
И так устанавливаем




Настройка Genymotion

Теперь надо добавить виртуальные устройства

Для этого еще раз вводим наши логин и пароль, которые создали при регистрации на сайте

После этого получим список устройств которые можно скачать и установить

Их можно фильтровать по версии Android и устройству

Тут видим что нам показаны только устройства с Android 2.3.7
Но прежде чем скачивать устройства надо немножко донастроить Genymotion. Для этого жмем Cancel и идем в настройки Genymotion

И указываем путь к предварительно созданному каталогу где будут храниться виртуальные машины

А так же путь к каталогу с Android SDK

Теперь жмем ОК и приступаем к добавлению устройств

Я выбрал Google Nexus One 2.3.7


И так же Google Nexus S 4.1.1
Вот так уже они выглядят установленные

Чтобы запустить устройство жмем старт. Я запустил Google Nexus One 2.3.7 и на нем проверил запуск тестового приложения.

В принципе из Eclipse можно легко запускать приложения в Genymotion и без плагина, но для удобства интегрируем Genymotion с Eclipse.
Для этого установим в Eclipse плагин Genymotion


Жмем Enter, ждем пока появится плагин, отмечаем его и жмем Next



После перезагрузки видим значок запуска Genymotion в панели инструментов Eclipse

Кликаем по нему и видим такую гадость

Надо указать путь к Genymotion каталогу. Жмем ОК и указываем путь к каталогу

Теперь при нажатии на иконку Genymotion на панели мы увидим это

Ну вот почти и все. Теперь остались мелкие косметические доделки внешнего вида Eclipse, которые я обычно всегда делаю. Ну и можно, в принципе удалить все образы виртуальных устройств AVD, которые мы скачали в SDK Manager, так как в них, по большому счету нет ни какой необходимости, а место они сжирают и не маленькое.
Идем в Help –> Eclipse Marketplace

И в поиске вбиваем Jeeeyul и затем устанавливаем этот плагин.

Ну и с его помощью раскрашиваем все как хотим.
Мой Eclipse после настроек выглядит вот так

Что мне нравится в этом плагине, что можно создавать темы и потом их экспортировать и импортировать.
Теперь удалим пакеты Intel AVD устройств.
Папка SDK до удаления весит 7,5Гб

После удаления весит 3Гб

Итого разница в 4,5Гб…. не мало
На этом вроде все. Теперь поставим к этому комплекту еще Android Studio, но это в следующей теме.
Многие программисты хотят заняться разработкой приложений под Android. Но немногие представляют, какие шаги здесь надо предпринять. Эта подборка призвана помочь новичкам в освоении Android-разработки.
Начало работы
Новичкам в программировании поможет наша .
Для новичков в Android Google сделал хорошее введение в Android на своём сайте. Также есть замечательный краудсорсинговый гид по Android . Кроме того, есть курс от Google на Udacity.
Если у вас возникают проблемы с Android , крайне рекомендуется сперва проверить StackOverflow . Он создан для ответов на технические вопросы и даже является .
Вы всегда можете найти у нас на сайте.
FAQ
Я хочу начать разрабатывать под Android. С чего мне начать?
Первый и важнейший шаг в разработке под Android – это изучение Java и XML. Как только вы более менее познакомитесь и с тем, и с другим, изучите официальную Документацию по Android и пройдите несколько уроков, пока не почувствуете себя достаточно уверенным для создания собственных проектов. Удачи!
Нужно ли мне Android-устройство для разработки?
Вы можете писать приложения без какого-либо Android-устройства, используя включённый в поставку эмулятор (или усовершенствованный Genymotion). Однако для учёта аппаратных требований ничто не заменит тестирование на настоящем устройстве.
Какую IDE мне лучше использовать?
- Android Studio - официально поддерживаемая IDE для разработки под Android. Именно она используется в современных руководствах и видео, в том числе и от Google.
- Eclipse была основной IDE для разработки под Android на протяжении многих лет, поэтому большинство устаревших уроков, ресурсов, видео и скриншотов сделаны на ней.
- IntelliJ IDEA был альтернативой Eclipse, но в настоящее время разумнее начать с Android Studio. Android Studio – это ответвление IntelliJ IDEA, так что вы получите все её преимущества плюс бонусы под Android.
Может, мне стоит забыть про Java и начать учить Kotlin?
Google теперь официально поддерживает Kotlin как язык разработки под Android, но это не значит, что про поддержку Java можно забыть. В ближайшем обозримом будущем документация, инструменты, новые фичи платформы будут поддерживать как Kotlin, так и Java. Хотя Kotlin - более молодой язык с некоторыми приятными особенностями, вы всё ещё можете создавать отличные приложения на Java. Выбор зависит только от вас, но если вам не принципиально или вы новичок, то, возможно, лучше сделать выбор в пользу Kotlin.
Ресурсы
Здесь представлены основные ресурсы по обучению разработке под Android на английском языке. Это далеко не полный список, но достаточный для старта.
Официальные ресурсы Android
Дизайн
- Красивости для Android – вдохновение для создания графических интерфейсов под Android.
Рассылки
- Android Weekly – замечательная рассылка, помогающая быть в курсе последних разработок Android.
Коллекции библиотек
Инструменты
- Genymotion – крайне полезный и функциональный эмулятор.
- Android Asset Studio – отличная коллекция инструментов для создания/редактирования иконок, изображений и т.д.
- Codota Plug-in для Android Studio – замечательные примеры кода прямо в Android Studio.
Примеры open source приложений
Идеи для приложений
Итак, у вас есть идея для приложения… Люди каждый день об этом пишут. Но перед тем, как просить помощи в реализации проекта, нужно ответить на следующие ключевые вопросы:
Каков мой бюджет?
Если вы настроены серьёзно и хотите выпустить свой продукт, вы должны подумать о своём бюджете. Даже в случае простого приложения нужно подумать о нескольких тысячах долларов. Хотя бы.
Какая у меня маркетинговая стратегия?
Вы собираетесь использовать обычное сарафанное радио или готовы платить за известность?
Какой список задач у данного проекта?
А также, какие есть ограничения? Сколько мне нужно разработчиков?
Откуда будут приходить/где будут храниться данные?
А также, как они будут использоваться? Разработана ли у меня соответствующая политика приватности?
Есть ли цель заработать денег?
Если да, как вы собрались её достигать? Через рекламу, IAP , подписки, платные приложения? Всё вышеперечисленное?
Как вы будете платить вашим разработчикам?
Есть ли у вас капитал или вы собрались платить им после того, как приложение начнём приносить доход? Часто независимые контрактники требуют часть полной стоимости авансом. Большинству разработчиков неинтересно разделение доходов, за исключением случаев, когда они сами вкладываются в приложение.
Какой будет способ тестирования?
На какой тип устройства вы собираетесь устанавливать его? Как много итераций вам нужно? Каких людей вы хотите вовлечь?
Как скоро вы хотите опубликовать приложение в магазине?
Это однозначно повлияет на конечный доход.
Будете ли вы требовать или предлагать регистрацию/интеграцию с социальными сетями?
Продумайте реализацию этой функциональности.
Какова ваша целевая аудитория?
Это нишевое приложение или оно может быть распространено повсюду?
Реализована ли уже моя идея?
Если да, как я могу улучшить её или что в ней отсутствует?
Что делать с идеями для приложений, если вы не разработчик?
Вы, возможно, ищете разработчиков в вашу команду для реализации приложения. Если у вас есть деньги и вы можете заплатить разработчику или фирме, то всё просто и понятно. Далее мы поговорим о том, что делать, если у вас недостаточно денег, чтобы платить кому-то.
Осознайте, что ваша идея может быть не уникальна, а разработка требует значительных усилий.
- Нарисуйте дизайн вашего приложения (внешний вид и функциональность). Он может быть грубым и нарисован на бумаге. Но он должен быть достаточно конкретным, а не размытым.
- Составьте список своих навыков, связанных с идеей.
- Составьте список того, что вы вложите в свою идею.
Поймите, что разработка требует значительных усилий. Представьте, что разработчик работает полный рабочий день (8 часов) на протяжении 2 месяцев, чтобы создать ваше приложение. И вы также работаете полный рабочий день. Что вы делаете в это время? Если ваша работа, по вашим представлениям, заканчивается раньше, то нужно пересмотреть идею. В этом сценарии разработчик выполняет большую часть работы, и вы, честно говоря, бесполезны. То, что вы можете дать после того, как приложение закончено, не имеет особого значения и не будет мотивировать разработчика заканчивать продукт.
Пересмотр вашей идеи
Если разработчик выполняет больше работы, чем вы, нужно пересмотреть идею, чтобы распределить работу более справедливо. Это даст преимущества от совместной работы. Посмотрите на ваш список навыков и подумайте, как их можно применить. Это нормально, если приложение будет отличаться от начальной задумки. Пересматривайте его до тех пор, пока количество вашей работы и работы разработчика, как минимум, не сравняются.
- Распределяйте работу настолько справедливо, насколько это возможно.
- Фокусируйтесь прежде всего на ваших навыках.
- Ваша загрузка должна примерно равняться 2 месяцам полноценной работы. Для простых приложений загрузка, конечно, может быть меньше. Вы можете попросить сообщество (например,
В интегрированной среде разработки Eclipse можно управлять, редактировать, компилировать, выполнять и отлаживать приложения. Подключаемый модуль ADT Plugin для Eclipse предоставляет пользователям дополнительные инструменты, применяемые для разработки Android-приложений. Можно также воспользоваться подключаемым модулем ADT Plugin для управления различными версиями платформы Android. Это требуется в случае разработки приложений, предназначенных для различных устройств, на которых установлены различные версии операционной системы Android. После первого запуска среды Eclipse появится вкладка Welcome(Добро пожаловать):
На этой вкладке находится ряд ссылок-пиктограмм щелкнув на которые вы попадете в соответствующие разделы.
Щелкните на кнопке Workbench(Рабочая среда), чтобы отобразить перспективу
разработки Java, в которой начинается разработка Android-приложений. В Eclipse поддерживается разработка приложений на нескольких языках программирования. Каждый установленный набор инструментов Eclipse представлен отдельной
перспективой разработки.
Создание нового проекта
Чтобы начать программировать на Android в Eclipse, выполните команды File->NewProject… (Файл->НовыйПроект…) для отображения диалогового окна New Project(Новый проект)

Это окно также можно отобразить с помощью раскрывающегося списка New(Создать) панели инструментов.

Раскройте узел Android, выберите параметр Android Application Project (Проект Приложения Android) и щелкните на кнопке Next>(Далее>). На экране появится диалоговое окно New Android Project(Новый проект Android)
Проект
— это группа связанных файлов, например файлы кода и изображения, которые формируют приложение. В диалоговом окне New Projectможно создать проект «с нуля» либо воспользоваться существующим исходным кодом (например кодом из книги или примеров поставляемых с Android SDK).
Кстати сказать, окошко New Android Application сильно поменялось, начиная с названия и кончая содержанием. Так что будем разбираться по ходу пьесы.
И так поехали! Заполняем поля как показано на скриншоте

Application Name (Имя Приложения)
– это имя которое будет отображаться в PlayStore, а так же в диспетчере приложений на устройстве, на которое будет установлено приложение.
Project Name (Имя Проекта)
– имя проекта используемое только
в Eclipse. Должно быть уникальным в рабочей среде. Обычно оно такое же как и Application Name, но я сделал другим чтобы стало яснее где какое имя будет отображаться.
Package Name (Имя Пакета)
– это имя ДОЛЖНО БЫТЬ УНИКАЛЬНЫМ ИДЕНТИФИКАТОРОМ вашего приложения. То есть вы должны быть уверены что ни кто так свое приложение больше не назовет. И это имя должно оставаться одним и тем же на протяжении всего жизненного цикла приложения (версии приложения могут меняться, но имя должно оставаться одним и тем же).
Minimun Required SKD
– минимальная версия Android необходимая для функционирования вашего приложения. Это означает по существу минимальную версию SDK, которая необходима, чтобы приложение нормально работало. И кроме того, Андроид просто не позволит установить приложение, если на устройстве стоит версия Андроид у которой номер API меньший, чем указанный в этом параметре.
Target SDK
– целевая или максимальная версия Android на которой приложение будет точно работать и было протестировано. Рекомендуется устанавливать этот параметр как можно в более высокое значение.
Compile SDK
– версия SDK из установленных вами с помощью которой будет компилироваться приложение.
Theme
– тема оформления приложения.
В принципе, подробное описание всех этих пунктов есть на буржуйском языке и доступно при наведении мышки на синенький значек с буковкой i
.
И так жмем Next и видим следующее окошко

Убираем галку с Create custom launcher icon
ижмем Next

Выбираем Blank Activity и жмем Next и видим следующее окошко

Заполняем как на экране и жмем Finish и видим перспективу разработки проекта Java

Желтым я подсветил то, на что стоит обратить особое внимание, чтобы стало понятно куда какие названия прилепились. Далее раскрываем узел, затем узел layout и дважды кликаем на main.xml и о чудо! видим как будет выглядеть наше приложение! Щелкнув оп main.xml мы вызвали редактор ADT Visual Layout Editor. С его помощью можно создать графический интерфейс пользователя путем перетаскивания в окно приложения компонентов GUI, таких как Buttons, TextViews, ImageViewsи др.

Немножко перенастроим нашу среду чтобы все было получше видно

В узле проекта содержимое проекта организовано в виде различных файлов и папок, в том числе:
src
— папка, включающая исходные файлы проекта Java;
gen
— папка, содержащая файлы Java, сгенерированные IDE;
Android 2.3.3
— папка, включающая версию Android framework, выбранную при создании приложения;
res
— папка, в которой находятся файлы ресурсов, связанные с приложением, такие как макеты GUI и изображения, используемые в приложении.
другие папочки рассмотрим позже.
При создании Android-приложения с помощью Eclipse макет интерфейса пользователя хранится в XML-файле, который по умолчанию на-зывается main.xml. Благодаря определению элементов GUI в XML-файле можно легко отделить логику приложения от его презентации. Файлы макетов являются ресурсамиприложения и хранятся в папке resпроекта. Макеты GUI находятся в подпапке папки layout.
Чтобы просмотреть XML-содержимое файла, выберите вкладку с именем файла макета (в данном случае, main.xml). Чтобы вернуться обратно к представлению Visual Layout Editor, выберите вкладку Graphical Layout(Графический макет).
В принципе это приложение можно уже запустить на исполнение. Я запустил его используя Genymotion, так как это гораздо быстрее чем эмулятор Андроид из SDK и даже Intel.

Полезное видео по данной теме
И так продолжаем эксперименты с первым нашим проектом.
Удаление и воссоздание файла main.xml
В процессе создания приложения для этой главы вместо заданного по умолчанию файла main.xml будет использоваться новый файл макета, RelativeLayout(в этом файле определяется относительное расположение компонентов). Чтобы заменить заданный по умолчанию файл main.xml, выполните следующие действия:
1) Убедитесь в том, что файл main.xmlзакрыт, потом щелкните на нем правой кнопкой мыши (в папке /res/layout проекта) и выберите команду Delete(Удалить) для удаления файла.
2) В узле Androidвыберите параметр Android XML Layout File и жмите Next


4) Удостоверяемся что файлик создается в каталоге /res/layout

И жмем Finish и попадаем в уже знакомое окошко

Настройка размера и разрешения экрана в Visual Layout Editor
Поскольку операционная система Android может выполняться на множестве различных устройств, в комплект поставки Visual Layout Editor входит ряд различных конфигураций устройств, представляющих разные размеры и разрешения экрана. Эти на-стройки выбираются в раскрывающемся списке Device Configurations (Конфигурации устройства)

Если стандартные конфигурации не соответствуют устройству, для которого разрабатывается приложение, можно создать собственную конфигурацию устройства «с нуля» либо путем копирования и изменения одной из имеющихся конфигураций.
Для создания примеров в книге мы использовали основное тестовое устройство Samsung Nexus S, которое снабжено 4-дюймовым экраном с разрешением 480×800 пикселей (WVGA). Рекомендуется разрабатывать масштабируемуюбиблиотеку Android GUI, которая позволит корректно формировать изображения на экранах различных устройств. Благодаря свойству масштабируемости не требуется точное соответствие области проектирования Visual Layout Editor экранам физических устройств. Достаточно выбрать подобную конфигурацию устройства.
Размеры и разрешение изображений и экрана
Поскольку экраны устройств Android имеют различные размеры, разрешения и пиксельные плотности экрана (выражается в точках на дюйм или DPI), поддерживаются изображения (и другие ресурсы), которые выбираются операционной системой в соответствии с пиксельной плотностью экрана устройства. Поэтому в папке res
проекта находятся четыре подпапки:
drawable-xhdpi
(сверхвысокая плотность)
drawable-hdpi
(высокая плотность)
drawable-mdpi
(средняя плотность)
drawable-ldpi
(низкая плотность)
Пиксельные плотности устройств Android
xhdpi
Сверхвысокая плотность — примерно 320
точек на дюйм
hdpi
Высокая плотность — примерно 240
точек на дюйм
mdpi
Средняя плотность — примерно 160
точек на дюйм
ldpi
Низкая плотность — примерно 120
точек на дюйм
nodpi
Отсутствие масштабирования ресурсов независимо от плотности экрана
Шаг 1. Добавление изображений в проект
Для данного приложения в проект нужно добавить изображения Deitel bug (bug.png) и логотипа Android (android.png). Эти изображения находятся в папке images вместе с примерами книги. Чтобы добавить изображения в проект, выполните следующие действия:
1. В окне Package Explorerоткройте папку проекта res.
2. Найдите и откройте папку images, которая находится среди примеров книги, потом перетащите изображения в папку, которая находится в подпапке drawable-hdpi папки res.


Теперь изображения могут использоваться в приложении.
Шаг 2. Изменения свойства Id макета RelativeLayout
С помощью окна Properties(Свойства) можно сконфигурировать свойства выбранного макета или компонента без непосредственного редактирования XML-кода. Если окно Propertiesне отображается, отобразите его двойным щелчком на пункте RelativeLayout в окне Outline(Структура).

Выберите компонент RelativeLayout, затем, выполнив прокрутку в окне Properties, выберите свойство Idи присвойте ему значение:
@+id/welcomeRelativeLayout

Имя каждого объекта определяется с помощью его свойства Id. Это свойство может применяться для получения доступа и изменения компонента, при этом не нужно
знать точное местоположение компонента в XML-коде. Как будет показано позднее, свойство Idтакже может применяться для указания относительного позиционирования компонентов в макете RelativeLayout.
Символ +
в конструкции @+id
определяет создание нового идентификатора (имя переменной), который указан справа от символа /
Шаг 3. Присваивание свойству Background у RelativeLayout значения
По умолчанию в качестве фонового цвета макета выбирается белый (в нашем случае), но его можно изменить (например, на желтый). Любой цвет представляет собой результат смешения красного, синего и зеленого компонентов, которые называются RGB-компонентами. Каж-дый из этих компонентов может принимать целочисленное значение в диапазоне от 0 до 255. Первый компонент задает количество красного в общем цвете, второй — количество зеленого, а третий — количество синего цвета. Во время работы в интегрированной среде разработки (IDE) для определения цвета используется шестнадцатеричный формат. То есть RGB-компоненты представлены в виде значений в диапазоне 00–FF.
Чтобы изменить фоновый цвет, найдите свойство Backgroundв окне Properties и присвойте ему значение #FFFF33

Формат #RRGGBB— это пары шестнадцатеричных чисел, которые представляют красный, зеленый и синий цвета соответственно. В Android так-же поддерживаются альфа-значения (прозрачность), которые изменяются в диапазоне 0–255. Значение 0 соответствует полной прозрачности, а значение 255 — полной непрозрачности. Если планируется использовать альфа-значения, укажите цвет в формате #AARRGGBB, где первые две шестнадцатеричных цифры соответствуют альфа-значению.
Если обе цифры каждого компонента цвета одинаковы, можно воспользоваться форма-том #RGBили #ARGB. Например, значение #FFFтрактуется как #FFFFFF.
Шаг 4. Добавление компонента TextView
На этом шаге добавим в пользовательский интерфейс компонент TextView. В списке Form Widgets(Виджеты форм), находящемся в левой части окна Visual Layout Editor, найдите компонент TextViewи перетащите его в область проектирования

После добавления нового компонента в пользовательский интерфейс происходит его автоматический выбор и отображение свойств в окне Properties.
Шаг 5. Настройка свойства Text компонента TextView с помощью строковых ресурсов
Согласно документации Android по ресурсам приложений (developer.android.com/guide/topics/resources/index.html) считается хорошим тоном хранить строки, массивы строк, изображения, цвета, размеры шрифтов, размерности и другие ресурсы приложения так, чтобы их можно было использовать отдельно от кода приложения. Например, после экстернализациицветовых значений все компоненты, использующие один и тот же цвет, могут быть перекрашены путем простого изменения значения цвета в центральном файле ресурса.
Если нужно локализовать приложения, создав версии на нескольких разных языках, сохраните строки отдельно от кода приложения. В результате у вас в дальнейшем появится возможность простого изменения этих строк. В папке resпроекта находится подпапка values, в которой помещен файл strings.xml. Этот файл применяется для хранения строк. Чтобы сформировать локализованные строки для других языков, создайте отдельные папки valuesдля каждого используемого языка.
Например, в папке values-frможет находиться файл strings.xmlдля французского языка, а в папке values-es— файл strings.xml для испанского языка. Можно также формировать названия этих папок с учетом информации о регионе. Например, в папке values-en-US может находиться файл strings.xml для американского диалекта английского языка, а в папке values-en-GB— файл strings.xml для диалекта английского языка, используемого в Великобритании.
Чтобы получить дополнительные сведения о локализации, обратитесь к ресурсам:
Developer.android.com/guide/topics/resources/;
providing-resources.html.AlternativeResources;
developer.android.com/guide/topics/resources/localization.html.
Чтобы установить значение свойства Textкомпонента TextView, создадим новый строковый ресурс в файле strings.xml.
1. Выберите компонент TextView.
2. В окне Propertiesнайдите свойство Text, щелкните на значении, заданном по умолчанию, затем щелкните на кнопке с многоточием. Эта кнопка находится в правой
части поля значения свойства и служит для отображения диалогового окна Resource Chooser(Выбор ресурсов).

3. В диалоговом окне Resource Chooserщелкните на кнопке New String…(Новая строка…), чтобы отобразить диалоговое окно Create New Android String(Создать новую
строку Android)
4. Заполните поля String и New R.string, потом щелкните на кнопке OK, чтобы скрыть диалоговое окно Create New Android Stringи вернуться к окну Resource Chooser.

5. Автоматически выбирается новый строковый ресурс welcome. Щелкните на кнопке OK для выбора этого ресурса.

После выполнения указанных выше шагов в окне Properties появляется свойство Text. Запись в форме @string свидетельствует о том, что существующий строковый ресурс может быть выбран в файле strings.xml, а имя welcome говорит о том, что строковый ресурс выбран в данный момент времени.

Основное преимущество определения строковых значений заключается в облегчении локализации приложения, осуществляемой путем создания дополнительных
файлов XML-ресурсов для других языков. В каждом файле используется одно и то же имя в поле New R.stringи поддерживается интернационализированная строка в поле String. Потом Android может выбрать соответствующий файл ресурса, основываясь на языке, предпочтительном для пользователя устройства. Дополнительные сведения о локализации можно найти на веб-сайте developer.android.com/guide/topics/resources/localization.html.
Шаг 6. Настройка свойств Text size и Padding top компонента TextView — пиксели, независимые от плотности и от масштабирования
Размеры компонентов GUI и текста на экране Android могут определяться с помощью различных единиц измерения.
Документация, описывающая различные раз-меры экранов, находится на веб-сайте по адресу developer.android.com/guide/practices/screens_support.html и рекомендует для определения размеров компонентов GUI и других экранных элементов использовать пиксели, независимые от плотности, а размеры шрифтов задавать с помощью пикселей, независимых от масштабирования.
Задание размеров в пикселях, независимых от плотности (dp или dip), позволяет платформе Android автоматически масштабировать графический интерфейс пользователя в зависимости от плотности пикселей экрана физического устройства.
Размер пикселя, независимого от плотности, эквивалентен размеру физического пикселя на экране с разрешением 160 dpi (точек на дюйм). На экране с разрешением
240 dpi размер пикселя, независимого от плотности, будет масштабироваться на коэффициент 240/160 (то есть 1,5). Таким образом, компонент, размер которого составляет 100 пикселей, независимых от плотности, будет масштабирован до размера в 150 физических пикселей на таком экране. На экране с разрешением 120 точек на дюйм каждый независимый от плотности пиксель масштабируется на коэффициент 120/160 (то есть 0,75). Значит, 100 независимых от плотностей пикселей превратятся на таком экране в 75 физических пикселей. Пиксели, независимые от масштаба, масштабируются так же, как и пиксели, независимые от плотности, но их масштаб зависит также и от предпочитаемого размера шрифта, выбираемого пользователем.
А теперь увеличим размер шрифта для компонента TextViewи добавим небольшой отступ над компонентом TextView.
1. Чтобы изменить размер шрифта, выберите компонент TextView, а потом присвойте свойству Text size значение 40sp.
2. Чтобы увеличить отступ между верхним краем макета и компонентом TextView, выберите свойство Layout margin top propertyв разделе Misc(Разное) окна Properties
и присвойте ему значение 10dp.

Шаг 7. Настройка дополнительных свойств компонента TextView
Сконфигурируйте дополнительные свойства компонента TextViewследующим обра-зом:
1. Свойству Idприсвойте значение @+id/welcomeTextView.
2. Свойству Text colorприсвойте значение #00F(синий).
3. Свойству Text style присвойте значение bold. Чтобы выполнить эту операцию, щелкните в области поля Valu eэтого свойства, затем щелкните на кнопке с многоточием для отображения диалогового окна, в котором выбирается стиль шрифта. Установите флажок bold, потом щелкните на кнопке OK для выбора стиля текста.
4. Чтобы отцентрировать текст компонента TextView при его расположении в нескольких строках свойству Gravityприсвойте значение center. Для выполнения
этой операции щелкните в области поля Valueэтого свойства, потом щелкните на кнопке с многоточием для отображения диалогового окна параметров свойства
Gravity
Шаг 8. Отображение логотипов Android и Deitel Bug с помощью компонентов ImageViews
1. Перетащите компонент ImageView, находящийся в категории Images & Media (Изображения и медиаресурсы) палитры Visual Layout Editor, в окно Outline(Макет), . Новый компонент ImageViewпоявится ниже узла welcomeTextView.



2. Свойству Id компонента ImageView присвойте значение @+id/droidImageView. В окне Outline отобразится название объекта droidImageView.

3. Присвойте свойству Layout center horizontalобъекта droidImageViewзначение true, чтобы отцентрировать компонент ImageViewвнутри макета.

4. Полю Content Description присвоейте занчение @string/droidPic

5. Подобные действия делаем для рисунка bug.png. При-свойте свойству Id компонента значение @+id/bugImageView.

Ну и запустим наше первое приложение:)