В большинстве Web-страниц встречается графика. Она позволяет красочно и наглядно представить информацию. Во многих случаях лучше показать картинку, чем давать длинное текстовое описание.
Существуют два способа размещения графических изображений на странице:
- вставка отдельных картинок;
- заполнение фона картинкой.
В любом случае графическое изображение берется из файла.
Вставка графических изображений
Вставка на страницу графического изображения из файла графического формата производится с помощью тэга
(от англ, image - изображение) с указанием адреса файла в качестве аргумента атрибута SRC:
< IMG SRC = "адрес_графического_файла" >
Адрес графического файла - этолибо URL-адрес, либо имя файла, возможно, с указанием пути. Например, для показа графического файла logotip.jpg следует написать тэг:
< IMG SRC = "logotip.jpg" >
Для увеличения скорости передачи графического изображения в тэге
можно использовать атрибут (дополнительный параметр) LOWSRC, который принимает в качестве аргумента адрес графического файла. Вы можете создать два графических файла: один (например, пусть это файл logotip.jpg) содержит картинку, полученную с высоким разрешением, а другой (например, logotip.gif) - картинку, полученную с низким разрешением. Тогда тэг:
< IMG SRC = "logotip.jpg" LOWSRC = "logotip.gif" >
…предпишет браузеру сначала загрузить файл logotip.gif, а затем по мере приема заменить его файлом logotip.jpg.
Другой способ ускорения загрузки графики заключается в задании размеров прямоугольной области, в которой будет размещено графическое изображение, с помощью атрибутов WIDTH (ширина) и HEIGHT (высота), измеряемых в пикселах. Если указать эти атрибуты, то браузер сначала выделит место под графику, подготовит макет документа, отобразит текст и только потом загрузит графику. Заметим, что браузер сжимает или растягивает изображение, встраивая его в рамки указанного размера. Пример указания размеров изображения:
< IMG SRC = "logotip.gif" WIDTH = 40 HEIGHT = 20 >
Графика обычно используется вместе с текстом, поэтому возникает задача выравнивания текста и графического изображения. Эта задача решается с помощью атрибута ALIGN
тэга
с применением различных аргументов. Например, мы можем пожелать, чтобы текст обтекал картинку справа или слева. Обычно картинка встраивается вплотную с текстом, что может быть некрасиво. Во избежание этого, можно задать пустые поля вокруг иллюстрации. Поля создаются с помощью атрибутов VSРАСЕ
для верхнего и нижнего полей и НSPACE
для боковых полей в тэге
. Аргументы этих атрибутов указываются в виде чисел, определяющих размеры полей в пикселах. Для отмены обтекания графики текстом служит тэг
.
Следующий тэг задает обтекание графики из файла logotip.jpg справа (картинка будет находиться слева от текста):
< IMG SRC = "logotip.jpg" ALIGN = LEFT >
Если требуется расположить картинку справа от текста, то нужно атрибуту ALIGN присвоить аргумент RIGHT :
< IMG SRC = "logotip.jpg" ALIGN = RIGHT >
Чтобы задать поля вокруг картинки, надо написать тэг вида:
< IMG SRC = "logotip.jpg" ALIGN = LEFT HSPACE = 20 VSPACE = 10 >
Здесь числа 20 и 10 определяют размеры полей.
Рассмотрим пример совместного использования графики и текстов. Откройте Блокнот (текстовый редактор Notepad) Windows. Напишите в нем HTML-код с использованием рассмотренных выше тэгов. Ниже приводится программа, выводящая некоторый текст и графику. В качестве графического файла можно использовать любой из имеющихся у вас файлов. Здесь используется файл logotip.gif.
< HTML >
< HEAD >
< TITLE > Упражнение 1 < / TITLE >
< / HEAD >
< BODY BGCOLOR = "YELLOW" >
< IMG SRC = "logotip.gif " ALIGN = LEFT >
< H1 > Текст обтекает графику справа < / H1 >
Рис. 657 . Текст обтекает картинку справаШирокие возможности точного позиционирования изображений (как и других элементов) на странице предоставляют таблицы и стили . Эти элементы HTML будут рассмотрены позже. Например, вы можете определить таблицу без видимых рамок, а в ячейках этой таблицы разместить картинки, тексты и другие элементы.
Графика и трафик
Требования к красоте и выразительности оформления Web-страниц находятся в постоянном противоречии с техническими возможностями современного Web-хостинга. Поэтому проектировщик сайта должен стать посредником между дизайнером и пользователем и строго выдерживать равновесие между визуальной привлекательностью и разумной скоростью доставки информации в Сети. Чтобы успешно решать эту проблему, необходимо знать все используемые в Интернете графические форматы, понимать различия между ними, области применения и особенности использования.
Чтобы разобраться с большим количеством форматов и протоколов, принятых в Интернете, и построить собственную страницу, необходимо отобрать то, что является самым подходящим для ваших конкретных целей. Некоторые форматы могут быть специфичны только для одного браузера, а другие потребуют специального внешнего модуля. Мы выбрали из всего многообразия форматов только те, которые наиболее часто используются авторами популярных сайтов и принимаются пользователями.
GIF и JPEG - это два наиболее популярных графических формата, которые давно стали фактическими стандартами для использования на WWW. Оба достаточно универсальны, читаются большинством браузеров и не требуют специального программного обеспечения (или дополнительных модулей). GIF и JPEG - растровые форматы изображения, что, соответственно, определяет фиксированный формат (разрешение) при отображении таких картинок на экране. При попытке масштабирования (предусмотренного в некоторых браузерах) растровые (пиксельные) изображения значительно теряют в качестве. Для 8-разрядного (256-цветового) формата GIF, кроме того, серьезной проблемой является выбор цветовой палитры.
Векторные графические форматы значительно более привлекательны для использования в Сети. В отличие от точечных рисунков векторная графика основана на математическом (геометрическом) представлении данных. Такие изображения значительно меньше по объему хранения/передачи, легко масштабируются и практически не теряют в качестве при любых преобразованиях. К сожалению, векторные форматы еще малоупотребимы в Интернете, но стандарты уже сформированы и должны заинтересовать проектировщиков.
Несколько векторных стандартов было предложено сравнительно недавно, а форматы PGML и VML в настоящее время рассматриваются консорциумом W3C (World Wide Web Consortium). Однако фирма Macromedia, продвигающая VML, давно открыла свой векторный формат Shockwave Flash другим разработчикам и реализовала дополнительные модули для просмотра графики в этом формате для популярных браузеров.
Однако не для всех применений новые средства - обязательно лучшие. Самыми распространенными изображениями, публикуемыми в Интернете, до сих пор являются цифровые фотографии, рисунки и отсканированные картинки, которые весьма трудоемко, да и вряд ли целесообразно переводить в векторный формат.
Поэтому выбор формата в конечном счете зависит от ваших задач, и то, какие изображения больше соответствуют вашей целевой аудитории, решать только вам.
GIF - формат для дизайна
Фирма CompuServe первоначально предназначала свой формат GIF для интерактивных приложений в условиях ограниченных возможностей стандартной графики на персональном компьютере. Это был изначально 4-, а затем и 8-разрядный растровый формат с заданием цветовой палитры, который поддерживал максимум 256 цветов. Одно из существенных преимуществ формата - то, что изображения могут быть индексированы к определенной палитре (набору цветов), в то время как JPEG-изображения не могут «привязываться» к палитре и их «правильное» отображение не всегда возможно. Это свойство особенно важно для тех разработчиков, которые используют индексацию палитры, чтобы оптимизировать передачу изображений для всех без исключения платформ (будь то PC, Mac, Web-TV или другие), независимо от того, с какой глубиной цвета работает та или иная система. Добиться подобной универсальности позволяет ограниченная палитра в 216 цветов, которая включает все общие цвета, используемые как в Windows, так и, например, в MacOS. Проектирование сайта в универсальной палитре гарантирует непротиворечивое, кроссплатформное и не зависящее от используемого оборудования отображение. Кроме того, GIF-формат использует схему сжатия без потерь (с простым алгоритмом кодирования повторов: последовательность байтов одного цвета заменяется на слово из двух байтов, один из которых содержит образец закраски, а второй определяет количество повторений), так что графические данные в этом формате не теряют информации в процессе сжатия и восстановления.
Однако именно из-за таких встроенных цветовых ограничений формат GIF может применяться только для тех изображений, которые имеют ограниченное количество цветов, - типа черно-белых схем или же тех, что содержат большие области одного цвета, - типа мультипликационных кадров или цифровых рисунков с однотонной заливкой. Конечно, вы можете сохранить любое изображение в формате GIF, применив так называемое сглаживание цветовых тонов (dithering) и получить, таким образом, достаточно приличное качество, но в этом случае вы рискуете «нарваться» на значительное увеличение размера файла после применения вышеописанной компрессии с запоминанием повторов (в вырожденном случае, когда в изображении не присутствует ни одного смежного повтора, вы получите увеличение файла ровно в два раза по сравнению с некомпрессированным оригиналом).
Таким образом, основные преимущества GIF-формата - это использование сжатия без потерь и экономное сохранение сплошных областей цвета с четкой границей и строгими цветовыми переходами. Формат JPEG отличается от описываемого тем, что в зависимости от уровня сжатия сплошные области там разрушаются и резкие переходы цветов сглаживаются или размываются.
Основной критерий выбора формата GIF: если вы сами нарисовали в графическом пакете типа Photoshop или Painter картинку, которая имеет большие области одного цвета, или обработали существующее изображение и хотите сохранить высокую контрастность (необходимую, например, при отображении текста), то производите сохранение именно в этом формате (прежде всего это касается черно-белых или бедных цветом рисунков).
Для фотографий, видеокадров или других полноцветных изображений с использованием гладких цветовых переходов (градиентов) используйте формат JPEG.
Важно не забывать еще и то, что если вы пытаетесь сохранять изображения с непрерывным тоном в формате GIF, то вам, вероятно, придется отбросить так много информации в процессе подготовки изображения (при преобразовании его к фиксированной палитре), а применяемый в GIF метод компрессии окажется настолько неэффективным, что вы проиграете еще и материально (и по трудозатратам, и по объему файла).
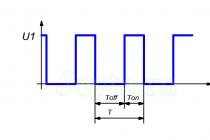
Кроме всего прочего в формате GIF предусмотрено так называемое чересстрочное появление (Interlaced), которое помогает пользователям с медленными каналами в самом начале приема оценить содержание картинки (эффект похож на постепенную прорисовку нерезкой картинки) и время, необходимое на ее полную передачу, и в результате принять решение, стоит ли продолжать прием или лучше от него отказаться. Впрочем, в отличие от прогрессивного JPEG здесь эффект, скорее, психологический, нежели реальный (см. рис.).
Также следует помнить об одном важном преимуществе GIF-формата, без которого в некоторых случаях невозможно обойтись даже при всех его недостатках, - это поддержка прозрачности (расширение GIF89a), которая дает возможность отображать силуэт с непрямоугольными контурами на уже существующем фоне. Прозрачность в формате GIF реализована примитивно - один цвет (обычно фоновый) назначается прозрачным. Это преимущество часто используется при создании кнопок и пиктограмм при оформлении страницы (JPEG не предлагает никакой поддержки прозрачности).
В заключение можно сказать следующее: GIF - наилучший выбор для достижения эффективного компромисса между существующим оборудованием и программным обеспечением, а возможность индексирования 8-разрядного GIF-изображения до 216 универсальных цветов имеет существенное значение, когда ваши изображения предназначаются для показа на разнообразных браузерах и неизвестных платформах.
JPEG - формат для фотографий и видеокадров
Формат JPEG получил свое название от аббревиатуры Joint Photographic Experts Group сommittee (объединенного комитета экспертов по фотографии), который и создал этот стандарт в конце 80-х - начале 90-х годов. Формат JPEG основан на алгоритме сжатия с потерями (дискретном косинусоидальном преобразовании), средствами которого ваше изображение разбивается на области (обычно это квадраты 8Ѕ8 пикселов), внутри которых распределение цветов заменяется на математическую функцию и хранятся только коэффициенты этой функции, позволяющие восстановить ее вид. Естественно, вы столкнетесь с некоторой потерей качества (в зависимости от сложности функции, применяемой для замены изображения) и после восстановления получите уже не реальную картинку, а ее математический «суррогат». Однако в зависимости от качества вашего оригинала и степени сжатия потеря качества может быть совершенно незаметна зрителю. Но главное преимущество JPEG-формата по сравнению с GIF заключается в том, что, в то время как GIF - только 8-разрядный (256-цветный), JPEG - 24-разрядный и может отображать до 16,7 млн. цветовых оттенков.
По этой причине полноцветный JPEG, естественно, воспроизводит значительно большее количество видеоинформации, чем GIF. Этот формат лучше всего подходит для изображений реальной жизни - отсканированных картинок или цифровых фотографий, а также оцифрованных видеокадров или отрендеренных сцен трехмерной компьютерной графики.
Другое преимущество JPEG заключается в следующем: в отличие от GIF он позволяет самостоятельно задавать степень сжатия, применяемого к исходному изображению, что дает возможность выдерживать необходимое равновесие между размером и качеством.
Коэффициенты сжатия изменяются для JPEG в широких пределах - в зависимости от используемой программы редактирования изображения, однако на Web-страницах обычно применяются соотношения 10:1 или 20:1 (выраженное в пропорции по объему по отношению к исходному изображению), что обычно обеспечивает приемлемое качество. Тем не менее сжимать изображение можно и до экстремальных значений 100:1 (естественно, со значительной потерей качества).
Итак, работая с фотографией в JPEG-формате, вы имеете возможность сохранить 24-разрядное изображение с 16,7 млн. цветовых оттенков, и, несмотря на потерю качества при сжатии, оно все же значительно больше соответствует оригиналу, нежели 256-цветное GIF-представление. При этом неизбежные потери качества сильно зависят от размера, качества и типа исходного изображения.
Кроме того, JPEG позволяет определять так называемое прогрессивное отображение, то есть такое, когда при загрузке на экране сразу появляется «грубое» представление картинки, которое, по мере получения дополнительной информации, постепенно улучшается (при этом вы можете получить необходимое представление о сути подаваемого материала еще до завершения загрузки и прервать процесс на любом этапе, что значительно экономит время просмотра сетевого контента).
Эти средства вы можете использовать по желанию, и подобное поэтапное проявление может стать хорошим подспорьем в борьбе с загруженностью каналов. Единственная проблема с прогрессивным JPEG (в отличие от чересстрочного GIF) состоит в том, что старые версии браузеров могут его не поддерживать.
PNG - универсальная растровая новинка
Представитель следующего поколения растровых форматов, PNG, взял лучшие свойства и от JPEG, и от GIF и добавил свой, уникальный подход к подаче изображения, который дает возможность встроить в один файл различные версии того же самого изображения для низкого, среднего и высокого разрешений.
Формат PNG (Portable Network Graphics) - относительно новый растровый графический формат, который был одобрен как стандарт консорциумом W3C и должен постепенно заменить оба «устаревших» формата: как GIF, так и JPEG. PNG предлагает и цветовую индексацию (до 256 цветов), и поддержку как 24-, так и 48-разрядного цвета (True-Color), и работу с каналом прозрачности (альфа-каналом), к тому же он значительно более эффективен, чем традиционные форматы хранения растровых изображений.
Алгоритм сжатия для полноцветной картинки превосходит JPEG по качеству, а при поддержке ограниченной индексированной палитры (до 256 цветов) новый формат осуществляет компрессию без потерь на 10-30% лучше, чем та, которая реализована в GIF-формате, что делает его оптимальным для использования в любых случаях. К сожалению, новый формат не позволяет жертвовать качеством изображения в обмен на более высокую степень сжатия, как в формате JPEG.
Поддержка прозрачности в формате PNG в отличие от GIF - полноценная, то есть вы можете строить и полупрозрачные изображения или границы, поэтому проблема «чистых» границ, так трудно решаемая при использовании прозрачности в GIF-файле, здесь легко преодолима.
Однако, несмотря на все усовершенствования, предлагаемые в PNG, новый формат «заживет» только после того, как к нему обратятся проектировщики Web-сайтов и производители программного обеспечения как для визуализации изображений в новом формате, так и для подготовки их для публикации. А пока довольно трудно найти PNG-изображения где-нибудь в Интернете, несмотря на недавнее включение поддержки этого формата как в Netscape Navigator, так и в Microsoft Internet Explorer.
И хотя их последние версии и поддерживают PNG, они делают это весьма ограниченным способом. В настоящее время единственным решением для пользователей, которые хотят видеть полноценный PNG-файл, является самостоятельная установка внешнего модуля (подобного PNG Live).
Видимо, разработчики медлят, дожидаясь полного перехода пользователей к новым форматам. Что ж, здоровый консерватизм никогда не помешает, но все же мы настоятельно рекомендуем вам постепенно переходить к PNG, заменяя им, по крайней мере, все существующие применения GIF-формата.
Векторное представление
И JPEG, и GIF, и PNG - растровые форматы, основанные на дискретном (пиксельном, или точечном) представлении изображения, в то время как векторные форматы основаны на математических формулах (геометрическом представлении фигур). Векторная графика обеспечивает значительные преимущества по сравнению с растром, особенно когда речь идет о схемах, тексте и промышленной графике (а экономичность форматов имеет огромное значение для Интернета).
Итак, первое преимущество - это значительно меньший размер векторных изображений по сравнению с точечными рисунками, потому что описывается не каждый отдельный пиксел изображения, а вся фигура целиком (например, для задания окружности необходимо передать 3-4 числа: радиус, координаты центра и, может быть, тип или толщину линии и ее атрибуты). Математические формулы, которые описывают векторное представление, занимают намного меньше места, чем индивидуальные пикселы и их атрибуты.
Другое немаловажное преимущество векторного представления - способность практически неограниченного масштабирования изображения (или детализации его частей) без каких-либо потерь в разрешающей способности или ясности изображения. Для адаптации векторного представления к той или другой палитре, платформе, оборудованию или особенностям дизайна не требуется никаких усилий; а согласование схемы сжатия и качества отображения проходит без каких-либо проблем.
Однако не всякое растровое изображение можно перевести в векторную форму (например, плохо поддаются векторизации фотографии, отсканированные картинки или растровые рисунки). Но специально подготовленные векторные рисунки (типа штриховой графики, пиктограмм, технических иллюстраций, карт, информационной графики и других, являющихся исторически векторными) просто глупо переводить в растровую форму для публикации в Интернете, что повсеместно происходит сегодня.
Проблемы с отображением векторной графики во всемирной Сети возникли оттого, что не было никакого другого способа отображения, кроме растрового, а появившийся было встраиваемый модуль для показа файлов в PDF-формате не обеспечивал должной гибкости работы и требовал хранения всего контента в одной форме - PDF.
Для обеспечения возможности органично встраивать векторную графику в традиционный HTML-формат без какого бы то ни было дополнительного программного обеспечения в настоящее время на рассмотрении комитета по стандартам W3C находятся два новых векторных стандарта: PGML (Precision Graphics Mark-up Language) и VML (Vector Mark-up Language). PGML поддерживается фирмами Adobe Systems, IBM, Netscape и Sun Microsystems, а VML - Microsoft, Hewlett-Packard, Autodesk, Macromedia и Visio. Оба стандарта основаны на расширениях языка разметки XML, пропагандируемого для применения в сети как преемника HTML и рекомендованного W3C к использованию в будущем.
Но в настоящее время ни один из браузеров не поддерживает никаких стандартов векторной графики, хотя дополнительные модули (Plug-ins) уже имеются. Среди наиболее популярных способов показа статических векторных изображений на Web сегодня можно выделить принадлежащий фирме Macromedia формат SWF (Shockwave Flash) и недооцененный пока формат Xara Flare.
Flare - хорошее решение, допускающее включение векторных изображений, которые позволяют практически неограниченно увеличивать уровень детализации страницы, при этом их размеры сравнимы с Shockwave Flash. Нельзя сказать, что применение дополнительных модулей для просмотра изображений так уж неудобно, но когда вы будете использовать подобные средства на ваших страницах, не забудьте предупредить об этом пользователя и дать ему возможность загрузить соответствующий модуль, прежде чем он перейдет к той странице, которая будет включать эти элементы. В ближайшей перспективе это, конечно, замедлит процесс просмотра для новых пользователей, но постепенно вы приобретете все больше приверженцев, пока соответствующие средства наконец не будут включены в очередную версию браузера и дополнительный модуль новичкам уже не понадобится.
Анимация, интерактивность и взаимодействие
Вообще говоря, и GIF-изображения можно оформить в виде специального стека в одном файле, и полученный «фильм» (flipbook) воспроизвести можно, создав простую растровую анимацию. И Netscape и Microsoft обеспечили поддержку «оживляемого» GIF-формата, начиная еще с третьих версий своих браузеров, так что их присутствия на Web теперь трудно избежать. Многочисленные GIF-аниматоры, позволяющие формировать подобные GIF-стеки, широко распространены (причем как коммерческие, так и общедоступные). Однако «оживление» GIF-формата может привести к неуправляемым размерам файлов, ибо каждый «уровень» такого стека - это индивидуальное GIF-изображение, так что типичные 15 кадров в секунду для компьютерной анимации могут «наплодить» несчетное число килобайтов.
В комбинации с Java или JavaScript можно создавать и интерактивную анимацию, которая будет реагировать на пользователя.
А теперь рассмотрим другие решения для Web-анимации и интерактивного взаимодействия с пользователем, причем основную роль здесь продолжает играть фирма Macromedia, давно вышедшая на рынок со своими программами Shockwave и Flash и непрерывно улучшающая свои изделия, повышая их эффективность в соответствии с запросами пользователей и проектировщиков.
Первоначально созданный как формат для Macromedia Director, Shockwave - это семейство протоколов, нацеленных прежде всего на производство интерактивного и графического содержания, создаваемого специально для использования в сети Интернет. А Shockwave Flash - это вообще уникальный инструмент и один из самых лучших способов для создания анимации и публикации ее на Web-странице. Shockwave Flash образует совсем маленькие файлы (так как использует преимущественно векторный формат представления) и по сравнению с другими форматами наиболее удобен с точки зрения подготовки.
При публикации такой анимации на ваших страницах не забудьте уведомить об этом пользователя, чтобы он заранее запасся дополнительным модулем и приготовился к томительному ожиданию загрузки. Однако последние версии - и Netscape Navigator, и Internet Explorer имеют модули просмотра для Flash-анимаций даже в базовой поставке. Фирма Netscape подтвердила, что последующие версии Navigator будут иметь такую поддержку для Flash даже на уровне кода.
Окончательное решение за вами
Итак, изменяется отношение к представлению Web-контента, появляются новые форматы данных и поддерживающие их средства разработки. Однако старые форматы (для представления графики - это GIF и JPEG) все еще достаточно популярны. Они поддерживаются практически всеми браузерами, и большинство разработчиков имеют большой опыт работы именно с ними. Важно использовать правильный формат для конкретных целей, чтобы гарантировать равновесие между качеством изображения и размерами файлов. Например, одно изображение в формате GIF может занимать больший объем и давать более низкий качественный результат, чем в формате JPEG, а для другого все будет наоборот.
Однако при представлении растровых изображений более предпочтительным становится PNG, а если вы пойдете еще дальше и попытаетесь использовать векторное изображение, то уже сегодня к вашим услугам - формат Shockwave Flash фирмы Macromedia.
Формат SWF (Shockwave Flash) - это не общеупотребительный, а внутренний векторный формат программы Flash фирмы Macromedia (см. «Уроки Macromedia Flash» на CD-ROM), поэтому для того, чтобы получить собственное изображение или анимацию, вам придется приобрести соответствующий мультимедийный пакет от фирмы Macromedia, а пользователю необходимо будет поставить дополнительный модуль для визуализации результата. Таким образом, для того чтобы просто поместить векторный рисунок на вашу Web-страницу, вам придется преодолеть целый ряд неудобств.
Тем не менее на подходе и другие векторные форматы, которые в скором времени станут стандартными.
КомпьютерПресс 5"1999
Определение 1
Web-страница - это текстовый файл, созданный на языке HTML и размещенный в World Wide Web (WWW). В Web-странице кроме текста могут содержаться гипертекстовые ссылки, по которым можно осуществить переход к другим Web-страницам и просмотреть их, а также вставки в виде графики, анимации, видеоклипов и музыки.
С помощью языка HTML можно:
- Создавать и редактировать Web-страницы.
- Редактировать документы HTML-формата из Интернета с учетом функционирования всех внедренных в документ объектов (картинок, анимаций и т.д.).
- Используя гипертекстовые ссылки и возможность внедрения в документ HTML-формата рисунков, диаграмм, анимации, видеоклипов, музыкального и речевого сопровождения, текстовых спецэффектов, создавать мультимедийные презентации, слайд-шоу, демонстрационные проекты.
Замечание 1
Графические изображения, как правило, хранятся в отдельных файлах. В языке HTML имеются особые теги, с помощью которых в кодах Web-страниц прописываются ссылки, представляющие собой фактические адреса этих файлов в сети Интернет. Встречая такие теги, Web-обозреватель делает запрос Web-серверу на соответствующий файл с изображением, аудио - или видеороликом и выводит его на Web-страницу в место нахождения данного тега. Любые данные (изображения, аудио- и видеоролики и др.), которые хранятся в отдельных от Web-страницы файлах, называют внедренными элементами Web-страниц. Рассмотрим подробнее процесс добавления изображения на Web-страницу.
Добавление изображений на Web-страницу
Привлекательность Web-страниц заключается именно в используемой на них графике и других различных объектах. Добавить изображение на страницу не сложно. А добавить графику, способную сделать внешний вид Web-страницы более презентабельным и профессиональным, гораздо сложнее, потребуются специальные знания.
Добавить изображение на страницу можно, используя тег источника изображения, который имеет вид:
где - собственно сам тег, а scr – его атрибут. Так как атрибут scr является обязательным, то можно сказать, что вся эта запись представляет собой один общий тег. В теге источника изображения не используется соответствующего закрывающего тeга, так как тег источника является самодостаточным, и поэтому при его использовании необходимо добавлять в конце закрывающую косую черту: .
Добавление альтернативных надписей
В Интернете очень часто можно встретить различные надписи, которые отображаются при наведении указателем мыши на какой-либо графический объект Web-страницы. В этих надписях обычно содержится дополнительная информация о самом изображении или же об области страницы, на которой оно находится.
Ниже представлен НТМL-код, в котором атрибут alt добавлен внутрь тега. Данный атрибут аналогично атрибуту src сообщает браузеру некую дополнительную информацию об изображении и его также всегда можно использовать вместе с тeгом.
alt="Это картинка!" />
Функция атрибута alt заключается в определении для добавленного на Web-страницу графического элемента альтернативного текста. Альтернативным он называется потому, что отображается на экране как альтернатива для самого изображения. Атрибут alt выполняет еще одну важную функцию. Он позволяет веб-дизайнеру быть уверенным в том, что, если посетитель страницы не увидит на своем экране изображения, он во всяком случае хотя бы сможет ознакомиться с добавленной к этому изображению текстовой информацией.
При использовании атрибута alt для каждого тега, важно быть внимательным, чтобы не назначить графическим элементам несоответствующие им текстовые сообщения. К примеру, нет смысла в добавлении альтернативных текстовых надписей к элементам внешнего оформления страницы. Во избежание таких ошибок, можно присвоить атрибуту alt этих элементов пустое значение (alt=» »). Если не задать значений другим атрибутам, браузер воспроизведет изображение в исходном размере, при этом выровняет верхний край изображения с верхним краем находящейся рядом текстовой строки. Однако можно изменить оба этих параметра, используя теги стилевых таблиц.
Атрибуты изображения
В теге имеются атрибуты, которые позволяют изменять размер изображений. Вот некоторые из них:
- height – с помощью него определяется высота изображения в пикселях или процентах;
- width – с помощью него определяется ширина изображения в пикселях или процентах.
Настройка высоты и ширины изображения
Размеры изображений, размещаемых на Web-страницах, могут задаваться с помощью вышеназванных атрибутов. Причем их значения задают либо как фиксированное количество пикселей, либо в процентах относительно размеров страницы. В представленном ниже коде HTML первый тег содержит размеры исходного изображения в пикселях (60 пикселей по вертикали и 60 пикселей по горизонтали), второй тег ширину того же изображения устанавливает равной 6% от ширины страницы, а высоту – 10% относительно высоты страницы.
аlt="Это картинка!" hеight="60" width="60" />
аlt="Это картинка!" height="10%" width="6%" />
Замечание 2
При воспроизведении изображений в своем окне браузер одинаково хорошо справляется с обработкой значений обоих видов. Однако необходимо помнить о том, что у посетителей Web-страниц на компьютерах может быть установлено экранное разрешение, отличное от вашего. Поэтому при изменении размеров изображения, нужно обязательно задавать оба значения изображения (высоту и ширину). При изменении только одного из этих значений, на экране изображение может оказаться вытянутым по вертикали или горизонтали.
Можно использовать создание иллюзии более быстрой загрузки изображений. Для этого нужно всегда указывать значения атрибутов height и width в независимости от того, изменены размеры изображения или нет. Поскольку они сообщают браузеру важные сведения о количестве места, требуемого для размещения изображения на странице. В ответ браузер обозначает необходимое для изображения пространство и продолжает строить другие элементы страницы, не прекращая загрузки самого изображения. В связи с этим кажется, что страница грузится быстрее, так как ее посетителям не приходится ждать полной загрузки изображения, чтобы увидеть другую информацию на странице.
Для того чтобы изображение на любом экране независимо от его разрешения занимало точно определенное пространство по ширине страницы, необходимо использовать процентные значения. Если же нужно, чтобы постоянным было разрешение самого рисунка (его размер в пикселях), необходимо использовать значения в пикселях.
Выравнивание текста и графики
Для выравнивания изображения по правому (right) или левому (left) краю текстовой строки используется атрибут align тега. Например:
аlt="Это картинка!" hеight="60" width="60" align="right" />
Для выравнивания изображения по вертикали относительно текстовой строки можно также использовать этот атрибут, который может принимать значения top, bottom и center. Значение top указывает на выравнивание верхнего края изображения по верхнему краю окружающего его текста. Значение bottom указывает на выравнивание нижнего края изображения по нижнему краю окружающего его текста. Значение center указывает на выравнивание центра изображения по центру текстовой строки.
Использование изображений в качестве ссылок
Изображения используются также для оформления гиперссылок на другие документы. В HTML изображение превращается в гиперссылку так же, как и надпись. Для этого используется тeг, в который заключается элемент страницы (в нашем случае изображение), который должен стать ссылкой. Переход по ссылке будет осуществляться по щелчку на данное изображение.
Миниатюры изображений
Кроме вышеуказанного способа, в котором изображение выступает в качестве гиперссылки, его также можно использовать как гиперссылку, осуществляющую переход от одного изображения к другому. Это необходимо в тех случаях, когда размер изображения, которое хотят опубликовать на Web-странице, достаточно велик и будет очень долго загружаться, что неприемлемо для многих посетителей. Поэтому создают уменьшенную копию этого изображения (миниатюру) и представляют ее гиперссылкой. Если посетитель страницы заинтересуется данным изображением, он, щелкнув на миниатюру, сможет перейти к просмотру полноценного изображения. Приведем пример кода:
аlt="Щелкните, чтобы увидеть нормальное изображение."
hеight="60" width="60" />
Секреты успешного использования изображений
Изображения несут массу наглядной информации для посетителей, и это делает их привлекательными, к тому же их довольно-таки просто добавлять на Web-страницу, но при этом необходимо придерживаться определенных правил создания сайта, если мы хотим, чтобы он стал популярным в сети.
При создании страниц нужно стараться размещать на них изображения небольших размеров, поскольку изображения больших размеров потребуют для загрузки много времени, а некоторые пользователи все еще для доступа к сети по-прежнему используют каналы связи с низкой пропускной способностью, и поэтому размеры загружаемых файлов имеют для них принципиальное значение.
Замечание 3
Важным является и общий размер файла всего HTML-документа, который, в свою очередь, будет зависеть не только от размера изображений, содержащихся в нем, но и от их количества. Нужно быть внимательными при использовании атрибута alt, чтобы содержание текстового сообщения всегда соответствовало самому изображению. И в обратном случае: необходимо следить за тем, чтобы изображение соответствовало представленной на странице текстовой информации.
При использовании изображений, заимствованным в сети Интернет, на создаваемой странице, необходимо проверить, не защищены ли эти изображения авторскими правами.
Добавление изображения происходит в два этапа: вначале готовится графический файл в нужном формате и желаемого размера, затем файл отображается на странице с помощью элемента Широкое распространение для веб-графики получили два формата - PNG и JPEG. Их многофункциональность, универсальность, небольшой объём исходных файлов при достаточном для сайта качестве, сослужили им положительную службу, фактически определив их как стандарт веб-изображений. Кроме них на сайтах применяются форматы GIF и SVG. PNG-8 (Portable Network Graphics, переносимая сетевая графика) - свободный формат созданный для замены GIF, в котором долгое время использовались проприетарные алгоритмы.
.
Форматы файлов
Формат PNG-8
Особенности
- Использует 8-битную палитру (256 цветов) в изображении, за что и получил в своем названии цифру восемь. При этом можно выбирать, сколько цветов будет сохраняться в файле - от 2 до 256.
- В отличие от GIF, не отображает анимацию.
Область применения
Формат PNG-24
PNG-24 - формат, аналогичный PNG-8, но использующий 24-битную палитру цвета Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF и формату PNG-8, сохраняет детали изображения, как, например, в линейных рисунках, логотипах или иллюстрациях.

Особенности
- Использует примерно 16,7 млн. цветов в файле, из-за чего этот формат применяется для полноцветных изображений.
- Поддерживает многоуровневую прозрачность, это позволяет создавать плавный переход от прозрачной области изображения к цветной.
- Из-за того, что используемый алгоритм сжатия сохраняет все цвета и пиксели в изображении неизменными, если сравнивать с другими форматами, то у PNG-24 конечный объём графического файла получается наибольшим.
Область применения
Фотографии, рисунки, содержащие прозрачные и полупрозрачные участки, рисунки с большим количеством цветов и чёткими краями изображений.
Формат JPEG
JPEG (Joint Photographic Experts Group, объединённая группа экспертов-фотографов) - популярный формат графических файлов, широко применяемый при создании сайтов и для хранения фотографий. JPEG поддерживает 24-битный цвет и сохраняет яркость и оттенки цветов в фотографиях неизменными. Данный формат называют сжатием с потерями, поскольку алгоритм JPEG выборочно отвергает данные. Метод сжатия может внести искажения в изображение, особенно содержащий текст, мелкие детали или чёткие края. Формат JPEG не поддерживает прозрачность. Когда вы сохраняете фотографию в этом формате, прозрачные пиксели заполняются указанным цветом.

Особенности
- Количество цветов в изображении - примерно 16,7 миллионов, что вполне достаточно для сохранения фотографического качества изображения.
- Основная характеристика формата - «качество», позволяющее управлять конечным размером файла. Качество измеряется от 0 до 100, чем выше значение, тем лучше получается картинка, но и увеличивается объём файла.
- Поддерживает технологию, так называемый прогрессивный JPEG, в котором версия рисунка с низким разрешением появляется в окне просмотра до полной загрузки самого изображения.
Область применения
Используется преимущественно для фотографий. Не очень подходит для рисунков содержащих прозрачные участки, мелкие детали или текст.
Формат GIF
GIF (Graphics Interchange Format, формат для обмена изображениями) - формат графических файлов, широко применяемый при создании анимированных изображений. GIF использует 8-битный цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения.

Особенности
- Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры. Файл в формате GIF может содержать прозрачные участки. Если используется отличный от белого цвета фон, он будет проглядывать сквозь «дыры» в изображении.
- Поддерживает покадровую смену изображений, что делает формат популярным для создания простой анимации.
- Использует свободный от потерь метод сжатия
Область применения
Текст, логотипы, иллюстрации с чёткими краями, анимированные рисунки, изображения с прозрачными участками, баннеры.
Формат SVG
SVG (Scalable Vector Graphics, масштабируемая векторная графика) - векторный формат, изображение в котором состоит не из пикселей, а из объектов и кривых. По этой причине не годится для растровых фотографий, состоящих из точек, но прекрасно подходит для иллюстраций, содержащих отчётливые контуры.
Особенности
- Изображения в формате SVG можно сколь угодно масштабировать без потери качества картинки.
- Объём файла получается обычно небольшим.
- Поддерживает анимацию и интерактивность.
Область применения
Текст, логотипы, иллюстрации с чёткими краями.
Добавление изображения
Для добавления изображения на веб-страницу используется элемент
, атрибут src
которого определяет адрес графического файла. Общий синтаксис добавления изображения следующий.
" alt="<альтернативный текст>">
Оба атрибута src и alt являются обязательными.
Атрибут src задаёт путь к графическому файлу, для его указания можно использовать как абсолютный, так и относительный адрес. Далее рассмотрим несколько разных способов, как определить путь к изображению для размещения его на веб-странице. В качестве примера возьмём файл с именем target.png , который хранится в папке images корня сайта.
http://example.ru/images/target.png
Если адрес начинается с протокола (http:// или https://), то речь идёт об абсолютном адресе. Изображение всегда будет загружаться с указанного адреса в Интернете, даже при сохранении веб-страницы на локальный компьютер.
//example.ru/images/target.png
Это абсолютный адрес изображения без указания протокола. Браузер самостоятельно подставит нужный протокол, на котором работает сайт (http:// или https://). Учтите, что такого рода адреса не работают на локальных веб-страницах, а только в Интернете под управлением веб-сервера.
/images/target.png
Если в начале адреса стоит косая черта (/), это означает, что папка images
располагается в корне сайта. Одна папка может быть вложена в другую, поэтому путь может увеличиться. К примеру, /assets/images/target.png
означает, что папка assets
располагается в корне сайта, в ней хранится папка images
, внутри которой расположен файл target.png
.
../images/target.png
Две точки с косой чертой в начале адреса (../) говорят о том, что папка с изображением находится на уровень выше в структуре папок относительно HTML-документа. На рис. 1 показан файл source.html
, в который требуется вставить рисунок target.png
.

Рис. 1. Размещение файлов
images/target.png
Имя папки без всяких точек в начале адреса сообщает, что HTML-документ и папка с изображением находятся на одном уровне (рис. 2).

Рис. 2. Размещение файлов
target.png
Единственное имя файла говорит о том, что изображение и веб-страница располагаются в одном месте (рис. 3).

Рис. 3. Размещение файлов
В примере 1 показано несколько способов добавления рисунка на веб-страницу.
Пример 1. Добавление изображений
![]()
![]()


Альтернативный текст
Альтернативный текст является важной частью изображений и предназначен для людей со слабым зрением, которые не могут разглядеть картинки и получают информацию с сайта с помощью слуха. Специальные экранные ридеры зачитывают текст с сайта, а вместо изображений произносят текст, записанный в атрибуте alt . В обычных браузерах содержимое alt показывается только в случае, когда картинки по каким-либо причинам не отображаются на веб-странице.
Атрибут alt должен описывать содержимое изображения, а в случае, если картинка выполняет декоративную функцию и не несёт какого-либо содержательного смысла, то оставляем alt пустым (пример 2).
Пример 2. Использование alt
![]()

Если для изображений требуется видимая подсказка, то следует воспользоваться глобальным атрибутом title , который можно добавлять к любому элементу, а не только к картинкам. При наведении курсора на изображение появится текст, содержащий значение атрибута title (пример 3).
Пример 3. Использование title

Вид всплывающей подсказки зависит от конкретного браузера и её нельзя изменить. На рис. 2 показана всплывающая подсказка в браузере Firefox.

Рис. 2. Вид всплывающей подсказки
Изменение размеров рисунка
Для изменения размеров рисунка у элемента
предусмотрены атрибуты width
(ширина) и height
(высота). В качестве значения используются пиксели или проценты. В примере 4 показано добавление этих атрибутов к
.
Пример 4. Размеры рисунка

Атрибуты width и height не являются обязательными, после загрузки изображения браузер самостоятельно установит его исходный размер. В основном эти атрибуты применяются в следующих целях:
- зарезервировать место под картинку;
- уменьшить размер больших фотографий;
- улучшить качество изображения для дисплеев Retina.
Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа. В противном случае браузер ждёт, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки. При этом может произойти переформатирование текста, поскольку первоначально размер картинки не известен и автоматически он устанавливается небольшим.
Ширину и высоту изображения можно менять как в меньшую, так и в большую сторону. Браузер самостоятельно уберёт лишние пиксели или наоборот, достроит недостающие, чтобы получить изображение соответствующего размера. Качество получаемой в итоге картинки сильно зависит от её содержимого, в любом случае надо помнить, что бесконечно увеличивать изображение без потери детализации возможно только в кино.
Дисплеи Retina отличаются высокой плотностью пикселей и детализацией изображений, поэтому обычные картинки на них выглядят чуть размытыми. Чтобы улучшить их качество, картинки готовят удвоенного размера. К примеру, если на веб-странице требуется фотография шириной 400 пикселей, то мы берём фотографию шириной 800 пикселей, но в значении атрибута width оставляем ширину 400 пикселей.
Атрибуты width и height не обязательно должны идти совместно. Если какой-то из этих атрибутов не указан, то браузер самостоятельно подставит нужное значение исходя из пропорций изображения.

За счёт того, что мы самостоятельно подставляем ширину и высоту картинки, мы можем намеренно искажать её пропорции, вытягивая картинку по вертикали или горизонтали.
![]()
Кроме пикселей в качестве размеров допустимо использовать процентную запись. В таком случае ширина задаётся относительно родительского элемента.

С высотой в подобных случаях есть сложности, потому что высота картинки в процентах считается только в том случае, когда высота её родителя определена явно. Если высота родительского элемента никак не указана, то запись вида height="100%" игнорируется.
HTML-изображения
добавляются на веб-страницы с помощью тега . Использование графики делает веб-страницы визуально привлекательнее. Изображения помогают лучше передать суть и содержание веб-документа.
С помощью HTML-тегов
Вставка изображений в HTML-документ
1. Тег ![]()
Элемент представляет изображение и его резервный контент, который добавляется с помощью атрибута alt . Так как элемент
является строчным, то рекомендуется располагать его внутри блочного элемента, например,
Или
Тег имеет обязательный атрибут src , значением которого является абсолютный или относительный путь к изображению:

Для тега доступны следующие атрибуты:
| Атрибут | Описание, принимаемое значение |
|---|---|
| alt | Атрибут alt добавляет альтернативный текст для изображения. Выводится на месте появления изображения до его загрузки или при отключенной графике, а также выводится всплывающей подсказкой при наведении курсора мыши на изображение. Синтаксис: alt="описание изображения" . |
| crossorigin | Атрибут crossorigin позволяет загружать изображения с ресурсов другого домена с помощью CORS-запросов. Изображения, загруженные в холст с помощью CORS-запросов, могут быть использованы повторно. Допускаемые значения: anonymous — Cross-origin запрос выполняется с помощью HTTP-заголовка, при этом учетные данные не передаются. Если сервер не даёт учетные данные серверу, с которого запрашивается контент, то изображение будет испорчено и его использование будет ограничено. use-credentials — Cross-origin запрос выполняется с передачей учетных данных. Синтаксис: crossorigin="anonymous" . |
| height | Атрибут height задает высоту изображения в px . Синтаксис: height="300" . |
| ismap | Атрибут ismap указывает на то, что картинка является частью изображения-карты, расположенного на сервере (изображение-карта — изображение с интерактивными областями). При нажатии на изображение-карту координаты передаются на сервер в виде строки запроса URL-адреса. Атрибут ismap допускается только в случае, если элемент Синтаксис: ismap . |
| longdesc | URL расширенного описания изображения, дополняющее атрибут alt . Синтаксис: longdesc="http://www.example.com/description.txt" . |
| src | Атрибут src задает путь к изображению. Синтаксис: src="flower.jpg" . |
| sizes | Задаёт размер изображения в зависимости от параметров отображения. Работает только при заданном атрибуте srcset . Значением атрибута является одна или несколько строк, указанных через запятую. |
| srcset | Создаёт список источников для изображения, которые будут выбраны, исходя из разрешения экрана. Может использоваться вместе или вместо атрибута src . Значением атрибута является одна или несколько строк, разделенных запятой.

|
| usemap | Атрибут usemap определяет изображение в качестве карты-изображения. Значение обязательно должно начинаться с символа # . Значение ассоциируется со значением атрибута name или id тега |
| width | Атрибут width задает ширину изображения в px . Синтаксис: width="500" . |
1.1. Адрес изображения
Адрес изображения может быть указан полностью (абсолютный URL), например:
url(http://anysite.ru/images/anyphoto.png)
Или же через относительный путь от документа
или корневого каталога
сайта:
url(../images/anyphoto.png) — относительный путь от документа,
url(/images/anyphoto.png) — относительный путь от корневого каталога.
Это интерпретируется следующим образом:
../ — означает подняться вверх на один уровень, к корневому каталогу,
images/ — перейти к папке с изображениями,
anyphoto.png — указывает на файл изображения.
1.2. Размеры изображения
Без задания размеров изображения рисунок отображается на странице в реальном размере. Отредактировать размеры изображения можно с помощью атрибутов width и height . Если будет задан только один из атрибутов, то второй будет вычисляться автоматически для сохранения пропорций рисунка.
1.3. Форматы графических файлов
Формат JPEG (Joint Photographic Experts Group) . Изображения JPEG идеальны для фотографий, они могут содержать миллионы различных цветов. Сжимают изображения лучше GIF, но текст и большие площади со сплошным цветом могут покрыться пятнами.
Формат GIF (Graphics Interchange Format) . Идеален для сжатия изображений, в которых есть области со сплошным цветом, например, логотипов. GIF-файлы позволяют установить один из цветов прозрачным, благодаря чему фон веб-страницы может проявляться через часть изображения. Также GIF-файлы могут включать в себя простую анимацию. GIF-изображения содержат всего лишь 256 оттенков, из-за чего изображения выглядят пятнистыми и нереалистичного цвета, как плакаты.
Формат PNG (Portable Network Graphics) . Включает в себя лучшие черты GIF- и JPEG-форматов. Содержит 256 цветов и дает возможность сделать один из цветов прозрачным, при этом сжимает изображения в меньший размер, чем GIF-файл.
Формат APNG (Animated Portable Network Graphics) . Формат изображения, основанный на формате PNG. Позволяет хранить анимацию, а также поддерживает прозрачность.
Формат SVG (Scalable Vector Graphics) . SVG-рисунок состоит из набора геометрических фигур, описанных в формате XML: линия, эллипс, многоугольник и т.п. Поддерживается как статичная, так и анимированная графика. Набор функций включает в себя различные преобразования, альфа-маски, эффекты фильтров, возможность использования шаблонов. Изображения в формате SVG могут изменяться в размере без снижения качества.
Формат BMP (Bitmap Picture) . Представляет собой несжатое (оригинальное) растровое изображение, шаблоном которого является прямоугольная сетка пикселей. Bitmap-файл состоит из заголовка, палитры и графических данных. В заголовке хранится информация о графическом изображении и файле (глубина пикселей, высота, ширина и количество цветов). Палитра указывается только в тех Bitmap-файлах, которые содержат палитровые изображения (8 и менее бит) и состоят не более чем из 256 элементов. Графические данные представляют саму картинку. Глубина цвета в данном формате может быть 1, 2, 4, 8, 16, 24, 32, 48 бит на пиксель.
Формат ICO (Windows icon) . Формат хранения значков файлов в Microsoft Windows. Также, Windows icon, используется как иконка на сайтах в интернете. Именно картинка такого формата отображается рядом с адресом сайта или закладкой в браузере. Один ICO-файл содержит один или несколько значков, размер и цветность каждого из которых задаётся отдельно. Размер значка может быть любым, но наиболее употребимы квадратные значки со сторонами 16, 32 и 48 пикселей.
2. Тег
Тег
Для тега доступен атрибут name , который задает имя карты. Значение атрибут name для тега :
Элемент
3. Тег
Тег описывает только одну активную область в составе карты изображений на стороне клиента. Элемент не имеет закрывающего тега. Если одна активная область перекрывает другую, то будет реализована первая ссылка из списка областей.
| Атрибут | Краткое описание |
|---|---|
| alt | Задает альтернативный текст для активной области карты. |
| coords | Определяет позицию области на экране. Координаты задаются в единицах длины и разделяются запятыми: для круга — координаты центра и радиус круга; для прямоугольника — координаты верхнего левого и правого нижнего углов; для многоугольника — координаты вершин многоугольника в нужном порядке, также рекомендуется указывать последние координаты, равные первым, для логического завершения фигуры. |
| download | Дополняет атрибут href и сообщает браузеру, что ресурс должен быть загружен в момент, когда пользователь щелкает по ссылке, вместо того, чтобы, например, предварительно открыть его (как PDF-файл). Задавая имя для атрибута, мы таким образом задаем имя загружаемому объекту. Разрешается использовать атрибут без указания его значения. |
| href | Указывает URL-адрес для ссылки. Может быть указан абсолютный или относительный адрес ссылки. |
| hreflang | Определяет язык связанного веб-документа. Используется только вместе с атрибутом href . Принимаемые значения — аббревиатура, состоящая из пары букв, обозначающих код языка. |
| media | Определяет, для каких типов устройств файл будет оптимизирован. Значением может быть любой медиа-запрос. |
| rel | Дополняет атрибут href информацией об отношении между текущим и связанным документом. Принимаемые значения: alternate — ссылка на альтернативную версию документа (например, печатную форму страницы, перевод или зеркало). author — ссылка на автора документа. bookmark — постоянный URL-адрес, используемый для закладок. help — ссылка на справку. license — ссылка на информацию об авторских правах на данный веб-документ. next/prev — указывает связь между отдельными URL. Благодаря этой разметке Google может определить, что содержание данных страниц связано в логической последовательности. nofollow — запрещает поисковой системе переходить по ссылкам на данной странице или по конкретной ссылке. noreferrer — указывает, что переходе по ссылке браузер не должен посылать заголовок HTTP-запроса (Referrer), в который записывается информация о том, с какой страницы пришел посетитель сайта. prefetch — указывает, что целевой документ должен быть кэширован, т.е. браузер в фоновом режиме загружает содержимое страницы к себе в кэш. search — указывает, что целевой документ содержит инструмент для поиска. tag — указывает ключевое слово для текущего документа. |
| shape | Задает форму активной области на карте и ее координаты. Может принимать следующие значения: rect — активная область прямоугольной формы; circle — активная область в форме круга; poly — активная область в форме многоугольника; default — активная область занимает всю площадь изображения. |
| target | Указывает, куда будет загружен документ при переходе по ссылке. Принимает следующие значения: _self — страница загружается в текущее окно; _blank — страница открывается в новом окне браузера; _parent — страница загружается во фрейм-родитель; _top — страница загружается в полное окно браузера. |
| type | Указывает MIME-тип файлов ссылки, т.е. расширение файла. |
4. Пример создания карты-изображения
1) Размечаем исходное изображение на активные области нужной формы. Координаты областей можно вычислить с помощью программы для обработки фотографий, например, Adobe Photoshop или Paint .
 Рис. 1. Пример разметки изображения для создания карты
Рис. 1. Пример разметки изображения для создания карты
2) Задаем имя карты, добавив его в тег .
Jpg" alt="flowers_foto" width="680" height="383" usemap="#flowers">
 Рис. 2. Пример создания карты-изображения, при нажатии курсора мыши на цветок осуществляется переход на страницу с описанием
Рис. 2. Пример создания карты-изображения, при нажатии курсора мыши на цветок осуществляется переход на страницу с описанием