1. Sitenizin yerləşdiyi hostinqdə kök qovluğunda (indeks faylının yerləşdiyi qovluq), səs qovluğu yaradın. Gələcəkdə bütün audio faylları oraya yerləşdirəcəksiniz.
3. İndi seçin tələb olunan fayllar, mp3 formatında daha yaxşıdır. Bir qovluq yaradın audio saytın kökündə yerləşdirin və yükləyin.
4. Qalan yalnız oyunçu əlaqə kodunu daxil etməkdir. Hər hansı bir sayt üçün uyğundur Doğru yerdə, sözləri uyğun olaraq dəyişdirərək pleyer və audio faylına gedən yolu göstərməlisiniz. sənin_alan və audio_file_adı:
Və bitirdiniz! Əsəri də görə bilərsiniz nümunə.
Html -də fon musiqisini necə qurmaq olar
HTML və brauzerin imkanlarından istifadə edərək səhifəyə fon musiqisi də əlavə edə bilərsiniz. Doğru formatdakı bir səs sənədinə ehtiyacınız olacaq: WAV, AU, MIDI və ya MP3. Nümunə olaraq göstərilən uzantısı olan hər hansı bir fayldan istifadə edə bilərsiniz.Birinci yol yerləşdirmə etiketidir. Yerləşdirmə elementi, brauzerin əvvəlcə anlamadığı obyektləri (məsələn, video faylları, flash filmlər, bəzi səs faylları və s.) Yükləmək və göstərmək üçün istifadə olunur.
Sintaksis olduqca sadədir:
Bağlama etiketinə ehtiyac yoxdur.
İndi atributları olan bir qeyd nümunəsinə və aşağıda onların deşifrinə baxaq:
Html -də səs çalmaq üçün etiket xüsusiyyətlərini yerləşdirin
eni - panelin piksel genişliyi (və ya faizlə)
hündürlük - panelin piksellərlə hündürlüyü (və ya faizlə)
align - panelin mətnə nisbətən mövqeyi, mümkün dəyərlər sola, sağa, mərkəzə qoyulur
gizli - paneli, atribut dəyərlərini gizlətməyə imkan verir: doğru - panel gizlidir, yalan - panel görünür (standart dəyər)
avtomatik başlama - doğru- səhifə yükləndikdə oyunçu avtomatik olaraq başlayır, yalan - oynatma düyməsini basıldığını gözləyir
loop - loop, true - trek bir dairədə çalınır və nə vaxt yalan- yalnız bir dəfə
İkinci yol.Çox köhnə, həm də praktik) Melodiyanı faylınızın olduğu qovluğa (qovluğa) əlavə edin və bədənə aşağıdakı kodu yazın:
Nəticədə, səhifəni yüklədikdən sonra bgsound etiketində göstərdiyiniz melodiya səslənəcək. İndi etiketin xüsusiyyətlərinə daha yaxından nəzər salaq.
src- audio faylınıza gedən yol
döngə- neçə dəfə təkrarlanan melodiya (-1 olarsa, sonsuzca təkrarlanır)
tarazlıq- stereo balans dəyəri (-10000 ilə 10000 arasında)
həcm- 0 -ın maksimum və -10000 -un minimum olduğu melodiyanın səsi.
Ancaq oyunçunu heç bir şəkildə idarə etmək mümkün olmayacaq - hər dəfə səhifə yenilənəndə trek yenidən çalınacaq.
Fon musiqisini daxil etmə üsulunu izah etdikdən sonra sizi bu fikirdən çəkindirmək istəyirəm, çünki istifadəçilərin əksəriyyəti müxtəlif saytları ziyarət edərkən artıq bir qayda olaraq musiqi dinləyir. Buna görə, müşayiət olunan musiqi onu yalnız saytdakı nişanı bağlamağa məcbur edə bilər.
HTML5 -ə audio və musiqi daxil edin - səs etiketi
audio- saytdakı fon səsini, musiqini və ya digər audio axını təyin edən cütləşdirilmiş etiket.
Audio etiket atributları
avtomatik oynat- səhifə yükləndikdə fayl dərhal oxudulur (bgsound fon musiqisinə bənzər)
nəzarət edir- oyunçunun idarəetmə panelini brauzerdə göstərin
döngə- fayl bitdikdən sonra yenidən oxuyur
əvvəlcədən yükləmək- audio faylın yüklənməsi səhifə yüklənməsi ilə birlikdə baş verəcək
src- audio faylına gedən yol (mp3 və ya ogg)
Səs etiketi ilə nümunə kod
HTML 5 -də səs
Olduqca sürətli İnternet əlaqələrinin ortaya çıxması ilə Flash veb saytlarda səslər çalmaq üçün yeganə vasitə idi. Ancaq HTML5 səslərin İnternetdə çalınma tərzini kökündən dəyişdirəcək. Bu yazıda etiketi necə istifadə edəcəyinizi ətraflı izah etmək istəyirəm saytlarınızda.
İstifadə edirik
Aşağıda etiketi istifadə etməyin ən sadə nümunəsidir, bir mp3 faylını yükləyir və çalır. Xüsusiyyətə diqqət yetirin avtopaliya avtomatik olaraq səs çalmaq üçün istifadə olunur. Bununla birlikdə, saytdakı səsləri avtomatik olaraq oynamamalısınız, çünki istifadəçiləri qıcıqlandırır.Səsi bir döngədə səsləndirin
Səsi döndərmək istəyirsiniz? Loop atributu bunu etməyə kömək edəcək. Yenə də, istifadəçinin saytı vaxtından əvvəl tərk etməsini istəmirsinizsə, avtomatik oynatma və döngədən sui -istifadə etməyin.Nəzarətlərin göstərilməsi
Səsləri avtomatik çalmaq əvəzinə, bu pis bir təcrübədir, brauzerin səs və oynat (durdur) düymələri kimi bəzi idarəetmələri göstərməsinə icazə verməlisiniz. Sadəcə atributu əlavə etməklə bunu etmək asandır nəzarət edir.Müxtəlif fayl formatları
Etiket ən müasir brauzerlər tərəfindən dəstəklənir, lakin problem fərqli brauzerlərin fərqli fayl formatlarını dəstəkləməsidir. Məsələn, Safari MP3 oxuya bilər, ancaq Firefox oynaya bilməz və bunun yerinə OGG fayllarını oxuyur. Bu problemin həlli, hər bir ziyarətçinin hansı brauzerdən istifadə etməsindən asılı olmayaraq səsi eşidə bilməsi üçün hər iki formatdan istifadə etməkdir.Faylların MIME növünün təyin edilməsi
Fərqli fayl formatlarından istifadə edərkən, brauzerin dəstəklədiyi faylı lokallaşdırmasına kömək etmək üçün hər bir fayl üçün MIME növünü təyin etmək yaxşı bir tətbiqdir. Bu xüsusiyyətdən istifadə edərək asanlıqla edilə bilər növü.Köhnə brauzerlər üçün
Ziyarətçi IE6 və ya etiketi dəstəkləməyən başqa bir tarixdən əvvəlki brauzerdən istifadə edirsə nə etməli? Hər şey asandır: aşağıda etiketi dəstəkləməyən brauzerlər üçün mesajı göstərəcək kod var.Fayl Tamponlaması
Böyük faylları oxudarkən fayl tamponlama istifadə edilə bilər. Bunun üçün atributdan istifadə edə bilərsiniz əvvəlcədən yükləmək... 3 dəyər ala bilər:- heç biri- fayl tamponundan istifadə etmək istəmirsinizsə;
- avtomobil- brauzerin bütün faylı tampon etməsini istəyirsinizsə;
- metadata- yalnız xidmət məlumatlarını yükləmək (səsin müddəti və s.).
JavaScript oynatma nəzarəti
HTML5 audio pleyerini JavaScript vasitəsilə idarə etmək çox asandır. Aşağıdakı nümunə, JavaScript -dən istifadə edərək əsas səs pleyer nəzarətlərinizi necə qura biləcəyinizi göstərir:Bu gün üçün hamısı budur.
Ümid edirik ki, bu məqalə HTML5 etiketinin əsas imkanlarını başa düşməyinizə kömək etdi. .
Təsvir
Veb səhifədə səs yazma parametrlərini əlavə edir, çalır və idarə edir. Faylın yolu src atributu və ya daxil edilmiş etiket vasitəsilə göstərilir. Konteynerin içərisində
Brauzerlər tərəfindən dəstəklənən kodeklərin siyahısı məhduddur və cədvəldə göstərilmişdir. 1.
| Kodek | internet Explorer | Xrom | Opera | Safari | Firefox |
| ogg / vorbis | |||||
| wav | |||||
| mp3 | |||||
| AAC |
Göstərilən brauzerlərdə universal səsləndirmə üçün səs fərqli kodeklərdən istifadə edərək kodlanır və fayllar eyni anda etiket vasitəsilə əlavə olunur.
Sintaksis
Xüsusiyyətlər
Səhifə yüklənən kimi səs çalmağa başlayır. Səs faylına bir nəzarət çubuğu əlavə edir. Səs bitdikdən sonra əvvəldən təkrarlayır. Bir veb səhifəni yükləməklə birlikdə bir fayl yükləmək üçün istifadə olunur. Çalınan faylın yolunu göstərir.Son etiket
Tələb olunur.
HTML5 IE 8 IE 9+ Cr Op Sa Fx
Alexander Klimenkov - On dörd
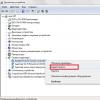
Opera brauzerindəki nümunənin nəticəsi Şəkildə göstərilmişdir. 1.
Pirinç. 1. Audio faylın oxudulması
Brauzerlər
Səs çalma nəzarətləri görünüş baxımından brauzerlər arasında dəyişir, lakin əsas elementlər eynidır. Bunlar oynat / duraklat düyməsi, trek uzunluğu, keçən və ümumi ifa vaxtı, həmçinin səs səviyyəsidir.
və yeni
2015-08-10T19: 23: 37 + 00: 00
2016-02-28T17: 11: 05 + 00: 00
11937
Məqalədə HTML5 audio və video konteynerinin quruluşu, video, audio, mənbə, iz etiketləri və mümkün dəyərləri olan atributları təsvir edilmişdir. HTML şablonları və quraşdırılmış brauzer imkanlarına əsaslanan multimediya fayllarının oynatılmasının tətbiq nümunələri verilir. Misallarla WEBVTT formatlı fayllardan istifadə edərək altyazıların, başlıqların, məzmun cədvəlinin mətn parçasının videoya bağlantısını göstərir. Audio və video üçün schema.org işarəsi olan HTML5 kod şablonları təqdim edildi. MIME növləri və video və səsi bu formatlara çevirmək üçün alətləri olan audio və video fayllarının əsas veb formatları göstərilmişdir.
V HTML5 audio və video faylları istifadə etmədən birbaşa brauzerdə çalmağa imkan verən yeni xüsusiyyətlər var üçüncü tərəf proqramları... Hələlik buna baxmayaraq HTML5 artıq xəbər deyil, brauzerlərin etiketləri necə idarə etməsi ilə bağlı hələ də fikir ayrılığı var video və audio və oyunçunun necə göründüyü. Bəziləri bunu hər kəslə daha yaxşı edir yeni versiya digərləri hələ də geridədir. Qlobal miqyasda, tendensiya, brauzerlərin multimediya fayllarını oynamaq üçün daha çox funksiya təmin etməsidir.
Screencast: Şablonlardan istifadə nümunəsi
Videonu yükləyin
Ekran görüntüsü: məqalədən şablonlardan istifadə nümunələri - sayt
HTML5 video və audio inkişaf edən bir standartdır və heç bir audio və ya video formatı ilə əlaqəli deyil, buna görə də dəstəklədikləri brauzerlər arasında fərqlər var. formatları audio və video faylları. Bu fərq, orijinal faylı bir neçə fərqli kodeklə kodlaşdırması və faylların bütün bu versiyalarını etiketlərə bağlaması ilə kompensasiya edilir. və ya daxili etiketlər vasitəsilə < mənbəsrc = "URL ">... Bununla birlikdə, brauzer tərəfindən dəstəklənən audio və video fayl formatları arasında liderlər ortaya çıxır. Video üçün bu, əlbəttə ki, formatdır mp4 (H.264) və səs üçün bu formatdır mp3 və m4a... İndi, ehtimal ki, bütün brauzerlər bu formatdakı faylları çalmağa qadirdir. Həmçinin, brauzerlər Firefox, Xrom və Operaümumi bir video formatı olaraq WEBM standartını dəstəkləməyi qəbul etdi. Mənim fikrimcə, indiyə qədər ən optimal istifadə vəziyyəti HTML5 video və audio formatında bir multimedia faylının istifadəsinə əsaslanan bir sxem olacaq mp4(H.264) video və m4a audio üçün və Js HTML5 oyunçu. Göstərilən formatda yalnız bir fayl audio və ya video konteynerə bağlıdır. İndi əksər brauzerlər mp4 formatında oynaya bilərlər. Əlaqəli JS kitabxanası, brauzerdə quraşdırılmış oyunçunu tərzləndirəcək. Brauzer formatı dəstəkləmirsə mp4/m4a, sonra Js oyunçu, bu halda, multimediya faylını oynatmaq üçün Flash player bağlantısını həyata keçirir. Mp4 formatının çox populyarlaşdığını nəzərə alsaq, brauzerlərdə oxunması ilə əlaqədar problemlərin az olacağına ümid edə bilərik. Bu sxem, müəyyən bir formatda yalnız bir media faylı tələb edir ki, bu da disk sahəsi və faylların işlənməsi üçün resurslara qənaət edir. Həmçinin, belə bir sxem strateji baxımdan daha düzgün olacaq, çünki tendensiya brauzerlərin getdikcə daha yaxşı tətbiq edilməsidir HTML5 video və audio.
HTML5 faylını oynatıcıya göstərmək üçün, faylın URL'sinə əlavə olaraq köçürmək və MIME fayl növü, brauzerin hansı kodekdən istifadə etməli olduğunu başa düşür. Aşağıdakı cədvəldə ən çox yayılmış fayl formatlarını və onların siyahısını verirəm MIME növləri.
Fayl formatları və onların MIME növləri
| Media faylları | Artırmalar | Mime növü |
|---|---|---|
| Audio mp3 | mp3 | audio / mpeg |
| Audio mp4 | m4a | audio / mp4 |
| Audio webm | webm | audio / webm |
| Audio ogg | ogg | audio / ogg |
| Video mp4 (H.264) | mp4 | video / mp4 |
| Webm video | webm | video / webm |
| Ogg video | ogv | video / ogg |
Audio və video kodlaşdırma vasitələri
Video və audio faylları yuxarıdakı veb formatlarına kodlaşdırmaq üçün istifadə edə bilərsiniz açıq proqram audio və video fayllarının veb üçün ümumi olan əsas formatlara çevrilməsini dəstəkləyən ( MP4, WebM, Ogg teorisi, MP3 və s.). Miro Video Dönüştürücü fərqli üçün mövcuddur əməliyyat sistemləri - Windows, Makintoş və Linux və konsol proqramları üçün istifadə edilə bilən qrafik qabıqdır veb server yüklənmiş video və səslərin avtomatik rejimdə işlənməsi üçün.
Schema.org işarələməsi olan səs nümunəsi üçün HTML5 kodu:
Səs adı
Koddan çıxarılan mikro işarələmə məlumatları yuxarıda təsvir edilən səs şablonunu belə axtaracaqdır.
Audioobject itemType = http://schema.org/AudioObject adı = Səs başlığının təsviri = Audio təsviri ... isfamilyfriendly = true encodingformat = mp3 müddəti = PT04M59S uploaddate = 2015-12-31 image = image.jpg alternatename = Alternativ audio title contenturl href = Fayl üçün URL.mp3 mətni = Səs müəllifi şəxsini yükləyinType = http://schema.org/Person url href = URL mətni = Müəllif adı = Müəllif adı şəkli = Tam url şəxsə.jpg
Minimum səs işarəsi schema.org daxil etməlidir itemprop= "ad", itemprop= "Təsvir", itemprop= "contentUrl". Qalan əmlaklar isteğe bağlıdır.
Standart HTML5 etiket istifadəsinə nümunə
Demoda etiket üçün müraciət etdim atribut vasitəsilə sinif CSS Video sahəsinin genişliyini ekranın ölçüsündən asılı olaraq dinamik edən üslublar. Oyunçu özünü hündürlüyə uyğunlaşdırır. Necə işlədiyini görmək üçün brauzer pəncərəsinin ölçüsünü dəyişməyə çalışın. Buna görə də, bu demonun kod mənbəyində heç bir atribut yoxdur eni və hündürlük etiket üçün , onlar dəyişdirilir CSSüslublar. Ancaq şablon kodunun siyahısında bu göstərilmir, çünki artıq xüsusi haldır.
HTML5 kodu, məsələn, schema.org işarəsi olan video:
Video başlığı

YouTube -da izləyin
Qısa Təsvir video üçün ... ">
Koddan çıxarılan mikro işarələmə məlumatları yuxarıda təsvir olunan video şablonunu belə axtaracaqdır.
Videoobject itemType = http://schema.org/VideoObject adı = Video kiçik şəkilinin adı imageobject itemType = http://schema.org/ImageObject contenturl = video-thumbnail.jpg URL | png genişliyi = 100 yüksəklik = 100 müddət = PT14M59S ailə dostu deyil = doğru yükləmə tarixi = 2015-12-31 təsviri = Videonun qısa təsviri ... url href = Faylın ünvanı.mp4 mətn = Video başlığının müəllifi şəxs maddəType = http://schema.org/Person url href = Müəllifə URL veb səhifəsi mətni = müəllif adı adı = müəllif adı görüntüsü = Müəllifin tam URL.jpg thumbnailurl = file.jpg üçün URL | png
Minimum zəruri tərəfindən axtarış motorları üçün video işarələmə schema.org nümunə kodunda sadalanan bütün xüsusiyyətləri daxil etməlidir itemprop blok istisna olmaqla itemprop= "müəllif", axtarış motorları üçün isteğe bağlıdır və doldurmaq üçün heç bir məlumat olmadıqda silinə bilər. Üçün video-eskiz Yandex mikro işarələməni göstərməyinizi tələb edir schema.org Necə itemprop= "kiçik şəkil" kimi ImageObject, a Google kimi göstərilməsini tələb edir itemprop= "thumbnailUrl", buna görə daxil etməlisiniz video-eskiz fayl iki dəfə və ikinci etiket belədir imgüslubu var göstər: yox, brauzerdə göstərilməməsi üçün. İstifadə etmək əvəzinə img ilə etiketləyin göstər: yox bu əmlakı etiketlə keçirin keçid atribut vasitəsilə href... Ayrıca, mikro işarələmənin keçə biləcəyinə baxmayaraq, istifadəçiyə göstərilmir meta etiketlər və keçid, buna baxmayaraq, mümkünsə, əsasən istifadəçiyə göstəriləcək etiketlərə mikro işarələmə əlavə etmək tövsiyə olunur. Mikro işarələmənin təsdiqlənməsi schema.org bu bağlantılardan istifadə etməklə edilə bilər:,. Mikro işarələmənin əsas üstünlüyü, bu cür məzmun üçün rahatlıqdır robotları axtarın və sosial şəbəkələrin robotları. Bu robotlar etiketli məlumatları çıxarır və toplayır. Buna görə mikro işarələmənin istifadəsi yaxşılaşır SEO saytına daxil olur və məlumatların avtomatik yayılmasına kömək edir sosial şəbəkələr. Ətraflı TəsviriŞema ilə işarələnmiş videolar üçün Schema.org işarəsi VideoObjec t saytda. Ayrıca, bir videonu saytınıza birbaşa deyil, video hosting vidjetlərindən istifadə edərək daxil etdiyiniz hallar üçün qeyd etmək lazımdır Yandex.Video və ya Youtube, sonra widget kod blokunun altına bir video təsviri olan öz HTML kod blokunuzu əlavə edə bilərsiniz və ona mikro işarələmə yerləşdirə bilərsiniz. Schema.org bu video üçün. Bu vəziyyətdə, videonun bağlantısı olan bir URL parametri olaraq birbaşa bağlantı göstərməyin statik fayl və video hostingdən alınan linki təyin edin. Schema.org spesifikasiyasında linkin birbaşa bir faylda olması lazım olduğunu söyləsə də, axtarış motorları video hostinqdən videolara bağlantıları da işlədir ( Yandex veb saytındakı nümunələrə Webmaster bölməsində baxın), belə bir bağlantının faylı yükləyə bilməməsinə və səhifədəki HTML5 media pleyerinizdə birbaşa görüntüləyə bilməməsinə baxmayaraq, yalnız video hosting vidjetində.
Multimedia audio və video fayllarını hansı hostinqdən yükləmək barədə sualınız varsa, Yandex Diskdən bir WEB səhifəsinə media faylları daxil etmə seçimini izah edən məqaləyə baxın.
Xüsusiyyətlər və etiketlər:
Xüsusiyyətlər src, əvvəlcədən yükləmək, avtomatik oynat, mediagrup, döngə, susduruldu, nəzarət edir etiketlər də daxil olmaqla bütün media elementləri üçün ümumi xüsusiyyətlərdir və .