Программа, при помощи которой достаточно просто можно понять базовые принципы конструирования интернет страниц, обладающая широким выбором дополнительных инструментов для создания сложных интернет сайтов, порталов.
Коротко о программе Microsoft FrontPage

Это простой в освоении и удобный Web-редактор для проектирования, подготовки и публикации Web-сайтов. Благодаря интеграции с семейством продуктов MS Office, привычному интерфейсу и обилию шаблонов программа позволяет быстро освоить работу даже начинающим пользователям, знакомым с основами работы в MS Word. При этом FrontPage нельзя назвать решением для «чайников»: программа предоставляет широкие функциональные возможности и разнообразные средства оптимизации интернет страниц.
Следует отметить, что название Microsoft FrontPage существовало до 2003 года, а далее дополнялась новыми функциями и менялось само название программного обеспечения. В 2007 программа FrontPage была переименована на Microsoft Expression Web, а в 2010 в Microsoft Office SharePoint Designer. Фактический в новые версии были добавлены некоторые дополнения, но основной вид программы сохранялся.
Основные инструменты программы

Общий вид программы Microsoft FrontPage
Программа Microsoft FrontPage имеет много общего с инструментами MS Word, поэтому многие кнопки и вкладки меню также интуитивно понятны и это облегчает процесс создания страницы. Многие уже знают, как набирать и форматировать простой текст, создавать таблицы в Microsoft Word, по такому же принципу редактируется страница и в FrontPage.
Справа на рисунке показан общий вид программы со стандартным набором инструментов, при помощи которых можно сделать шаблон страницы с текстом, ссылками и картинками. Зайдите во вкладку "Вид" далее "Панель инструментов" и убедитесь, что включены "Cтандартная ", "Форматирование " и "Таблицы ", этих инструментов будет достаточно для создания просто страницы. Снизу обратите внимание на вкладки "Конструктор", "Код" и "Просмотр" - это три разных режима в которых можно всё время просматривать, как выгляди создаваемая страница.
- В Конструкторе вводятся все правки, набирается и форматируется текст, вставляются картинки, создаются ссылки, меняются цвета фона и шрифта таким же образом, как и в Microsoft Word.
- Во вкладке "Код" можно просмотреть, так называемый, HTML -код. HTML - это стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML. В этой вкладке тоже можно осуществлять редактирование страницы, но нужно знать этот язык разметки. Однако все изменения начинающим следует делать в конструкторе и все изменения в HTML будут происходить автоматический.
- Во вкладке "Просмотр" можно увидеть, как выглядит страничка непосредственно в браузере (в таком, как Internet Explorer)
Подробное описание других меню, кнопок и функций Microsoft FrontPage представлены в справке программы. Для этого нужно нажать клавишу "F1".
Создаём шаблон для страниц в FrontPage

Вставляем основную таблицу в редакторе
И так для того, чтобы создать несложный шаблон необходимо вставить таблицу с тремя блоками. Три блока - это простой стандарт: верхний блок предназначен для названия сайта, второй блок для ссылок навигации по сайту, третий блок для текста, картинок и другой информации на странице. Можно вставить больше блоков таблиц для удобства, но это уже дело вкуса, как, сколько и какими размерами делать эти блоки. Существуют и другой способ создания блоков не через создание таблиц, а вставкой в страниц, так называемых, "div" элементов и назначения им определённых стилей, но этот способ не для новеньких веб-мастеров, и об этом можно написать отдельную статью.
- Чтобы вставить таблицу заходим во вкладку "Таблица" > "Вставить" > "Таблица" и заполняем поля, как это показано на рисунке справа. Фактический можно ввести свои параметры, но данная таблица имеет фиксированную ширину и вытянута на 100% площади экрана. Таким образом таблица компактно будет отображаться в браузере.
- Затем необходимо настроить все три ячейки, так как они после вставки имеют одинаковую высоту. Нажимаем правой кнопкой мышки на самой верхней ячейки и заходим в "Свойства ячейки" в поле высота вписываем условно "150" и ставим галочку "в точках", т.е. размер ячейки составит 150 пикселей. В этом же меню мы можем выбрать цвет фона ячейки, а нажав в меню "стиль..." можно внести другие настройки ячейки, например выбрать цвет и размер границы ячейки, с этим можете поэкспериментировать и посмотреть результат. В самой ячейке можно вписать название сайта.
- Далее редактируем вторую ячейку, которая предназначена для ссылок навигации по сайту. Ширину делаем около 40 пикселей, этого будет достаточно, ну и другие настройки, как цвет фона и полей настраиваем на свой вкус. Далее пишем названия самих ссылок разделяя знаками вертикальной линии или другим знаком (просмотреть можете ниже скачав полностью шаблон). Выделяем тест и жмём кнопку выравнивания по центру, также как и в MSWord. Таким же образом можно менять шрифт, размер шрифта и другие настройки текста.
- Также настраиваем последнюю ячейку. Она предназначена для основного текста, где можно внести текст приветствия.
- Напоследок можно зайти во вкладку "Файл" > "Свойства", где можно внести название сайта и изменить общий фон страницы и другие общие настройки
Теперь шаблон готов. Он является каркасом для всех последующих страниц сайта. Вот как сайт выглядит в HTML коде:

Такой получаем шаблон для сайта
< html > < head > < meta http-equiv = "Content-Language" content = "ru" > < meta http-equiv = "Content-Type" content = "text/html; charset=windows-1251" > < title > Название сайта < body bgcolor = "#F8F3FE" > < div align = "center" > < table border = "0" width = "800" cellspacing = "4" cellpadding = "0" height = "100%" > < tr > < td height = "150" bgcolor = "#4A4A4A" style = "border: 1px solid #000000" > < p align = "center" >< font face = "Verdana" size = "6" color = "#FFFFFF" > Название сайта < tr > < td height = "40" bordercolor = "#4A4A4A" style = "border: 1px solid #4A4A4A" bgcolor = "#FBFBFB" > < p align = "center" >< font face = "Verdana" size = "2" > < b > Главная | < b > Страница 2 | < b > Страница 3 | < b > Страница 4 | < b > Страница 5 | < b > Контакты < tr > < td valign = "top" style = "border: 1px solid #4A4A4A" bgcolor = "#FFFFFF" >< div style = "padding: 6px;" > < font face = "Verdana" size = "2" > Текст главной страницы. Здесь можно вставить текст приветствия и коротко написать чему посвящён сайт.
Этот HTML код можно сразу вставить в редактор во вкладке "Код" и сразу увидите готовый шаблон. Его можно менять и редактировать под собственные нужды. Здесь стоит пояснить, что там, где вставляется основной текст и чтобы он не располагался вплотную к полям он был обрамлен в тэг "div", c настройкой отступа, как это показано в примере.
Дополнительные шаблоны
- Нужно также знать, что в программе FrontPage, да и других подобных программах существуют стандартные шаблоны, по которые можно использовать для создания страниц, они легко редактируются и можно подогнать любой шаблон под свои нужды. Для того, чтобы выбрать стандартный шаблон перейдите во вкладку "Файл" > "Создать..." в открывшимся окне выбрать "Другие шаблоны страниц", где можно выбрать любой понравившейся шаблон.
- Есть второй вариант - скачать полностью шаблон из интернета. Сайтов предоставляющих такой сервис очень много. шаблоны могут быть как платными, так и бесплатными. Скачав тот или иной шаблон, его можно редактировать в программе, заполнять нужным содержанием и менять стиль того или иного элемента.
Использование стандартных макетов таблиц и тем

Microsoft FrontPage даёт хорошие инстурменты готовых макетов таблиц и тем оформления для сайтостроительства
Нужно знать, что в Microsoft FrontPage есть стандартный набор макетов таблиц и тем, при помощи которых можно неплохо научится искусством создания обычных страниц или сайтов визиток. И так справа вверху есть выпадающее меню (смотрите картинку справа, где также отображён результат использования матектов таблиц и темы оформления), нажав появится меню, в котором нужно выбрать "Макетные таблицы и ячейки" и далее ниже появится много различных макетов таблиц, можно выбрать любой по своему усмотрению и вкусу. Таким образом это освобождает создавать самому таблицу вручную.
И так набрав или вставив свой текст, логотип, ссылки в ячейки таблицы, зайдя в то же меню можно выбрать меню "Тема", где можно выбрать различные темы для оформления страницы, ссылок, фона страницы и многое другое. Такая возможность хороша для тех, кто только учиться создавать интернет страницы и вполне наглядно отражает сам процесс создания сайта. Другими словами, в Microsoft FrontPage можно экспериментировать с различными настройками и видеть наглядно, как преображается та или иная страница. Тут можно дать один совет, изучайте все функции программы и не бойтесь наживать на то или иной меню, так как у каждого инструмента есть своё свойство и предназначение для формирования полноценной страницы
Вставляем картинку и создаём ссылки на страницы
Важно начинающим веб-мастерам знать, как вставлять картинки в страничку и делать ссылки на другие страницы. Например вместо текста названия сайта можно вставить рисунок логотипа сайта. Для этого сначала нажмите в поле, куда необходимо вставить изображение, затем в самом верху нажмите на вкладку "Вставка" > "Рисунок" > "Из файла", выберите нужный рисунок и нажмите "Вставить", после чего рисунок появится на странице. Нажав по рисунку правой кнопкой мышки можно выйти в меню с дополнительными настройками изображения. Важно, чтобы все картинки находились в одной строго определённой папке для всех изображений.
Для перехода на другие страницы сайта необходимо создать ссылки, по которым пользователи смогут посетить все страницы сайта. Для это нужно выделить нужный текст для ссылки и перейти во вкладку "Вставка" > "Гиперссылка", в открывшемся меню нужно указать страницу, на которую создаётся ссылка, и нажать "ок". В этом же окне есть другие настройки для ссылок такие, как открывать ссылку в новом окне или нет. В принципе это можно изучить самостоятельно.
Заключение
В своей основе подобные редакторы между собой схожи, имеют схожие функции и меню. Освоив базовые настройки, с лёгкостью можно будет создавать сайты и в других редакторах. Освоив эти принципы, можно перейти к более сложному методу оформления сайтов - при помощи, так называемого, CSS. О том, что это такое и как редактировать дизайн сайта можно прочитать в статье про CSS .
Недостатком данного "шаблонного" метода заключается в том, что каждую страницу приходится создавать отдельно на базе созданного шаблона. Когда как при создании сайтов при помощи, так называемых, движков , не требуется отдельное формирование страниц, они формируются автоматический по мере добавления контента
Если у Вас возникли какие-либо вопросы по статье, использованию подобных программ для создания сайтов, то их можно задать в теме обсуждения нашего форума .
Статьи по схожей тематике
Отправить свою хорошую работу в базу знаний просто. Используйте форму, расположенную ниже
Студенты, аспиранты, молодые ученые, использующие базу знаний в своей учебе и работе, будут вам очень благодарны.
Размещено на http://www.allbest.ru/
Министерство образования и науки Российской Федерации
Федеральное агентство по образованию
ГОУВПО "ТЮМЕНСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ"
Международный институт финансов, управления и бизнеса
кафедра экономической социологии
Курсовая работа
по дисциплине "Информационный менеджмент"
Программа Microsoft FrontPage 2003
студент группы 25ИМ801
А.В. Макарихин
Научный руководитель: к. соц. н., доцент
Ю.С. Рябова
Тюмень 2009
Содержание
- Введение
- Глава I . История и основы
- 1.2 Новые функции. Задачи
- Глава II . Управление и интерфейс
- 2.1 Панели инструментов
- 2.2 Свойства страницы
- 2.3 Предварительный просмотр
- Глава III . Основы работы во Microsoft FrontPage 2003
- 3.1 Работа с макросами
- 3 .1.1 Создание макроса
- 3 .1.2 Изменение макроса
- 3 .1.3 Выполнение макроса
- 3 .1.4 Отладка макроса
- 3 .2 Добавление динамических элементов
- 3 .2.1 Счетчик посещений
- 3 .2.2 Сброс показаний счетчика посещений
- 3.3 Система безопасности
- 3 .4 W eb -узел. Создание и управление
- 3 .4.1 Web -узел FrontPage
- 3 .4.2 Создание веб-узла
- Заключение
- Литература
Введение
Сегодня главным и самым дорогостоящим ресурсом для обеспечения активной социально-экономической деятельности человека является информация. Огромным, практически неограниченным источником самой разнообразной информации является Internet. Всемирная паутина (World Wide Web - WWW) - совокупность информации, накопленной в виде Web-страниц, объединенных в Web-узлы и доступной посредством Web-браузеров. Тематика этой информации и содержание Web-страниц может быть чрезвычайно разнообразной. В том числе и по степени достоверности.
Выбором темы для написания курсовой работы за первый курс, послужил прежде всего тот факт, что в современном мире стремительное развитие получают информационные технологии, и данная программа Microsoft Front Page 2003 помогает систематизировать большие объемы как текстовой, так и графической информации, в один web-узел, что несомненно помогает обычному пользователю ПК удобно и быстро, находить необходимую информацию на страницах всемирной "паутины".
Microsoft Front Page 2003 программа входит в ряд лучших web-редакторов, на ровню с Macromedia Dreamweaver MX , Adobe GoLive и LiveMotion , это не может не говорить о том, что специалисты Microsoft создали по настоящему качественный, удобный и практичный в применении web-редактор, которым легко может овладеть рядовой пользователь ПК, не имея при этом каких либо профессиональных навыков работы с web-программированием. Поэтому можно смело утверждать, что его активная локализация во всех крупных регионах, способствует развитию всемирной сети - Интернет.
Данная работа не направлена на практическое применение и создание web-узлов в Microsoft Front Page 2003. Основная цель - это сформировать представление о работе данного HTML-редактора, историю его создания, причины создания, основные функции, его направленность и практическое применение, а так же новые отличительные функциональные возможности.
Глава I. История и основы
1.1 Интернет. Microsoft FrontPage
После запуска Советским Союзом искусственного спутника Земли в 1957 году Министерство обороны США посчитало, что на случай войны Америке нужна надёжная система передачи информации. Агентство передовых оборонных исследовательских проектов США (DARPA) предложило разработать для этого компьютерную сеть. Разработка такой сети была поручена Калифорнийскому университету в Лос-Анджелесе, Стэнфордскому исследовательскому центру, Университету штата Юта и Университету штата Калифорния в Санта-Барбаре. Компьютерная сеть была названа ARPANET (англ. Advanced Research Projects Agency Network), и в 1969 году в рамках проекта сеть объединила четыре указанных научных учреждения, все работы финансировались за счёт Министерства обороны США. Затем сеть ARPANET начала активно расти и развиваться, её начали использовать учёные из разных областей науки.
Первый сервер ARPANET был установлен 1 сентября 1969 года в Калифорнийском университете в Лос-Анджелесе. Компьютер "Honeywell 516" имел 12 КБ оперативной памяти.
К 1971 году была разработана первая программа для отправки электронной почты по сети, программа сразу стала очень популярна.
В 1973 году к сети были подключены через трансатлантический телефонный кабель первые иностранные организации из Великобритании и Норвегии, сеть стала международной.
В 1970-х годах сеть в основном использовалась для пересылки электронной почты, тогда же появились первые списки почтовой рассылки, новостные группы и доски объявлений. Однако в то время сеть ещё не могла легко взаимодействовать с другими сетями, построенными на других технических стандартах. К концу 1970-х годов начали бурно развиваться протоколы передачи данных, которые были стандартизированы в 1982-83 годах. Активную роль в разработке и стандартизации сетевых протоколов играл Джон Постел. 1 января 1983 года сеть ARPANET перешла с протокола NCP на TCP/IP, который успешно применяется до сих пор для объединения (или, как ещё говорят, "наслоения") сетей. Именно в 1983 году термин "Интернет" закрепился за сетью ARPANET.
В 1984 году была разработана система доменных имён (англ. Domain Name System, DNS).
В 1984 году у сети ARPANET появился серьёзный соперник, Национальный научный фонд США (NSF) основал обширную межуниверситетскую сеть NSFNet (англ. National Science Foundation Network), которая была составлена из более мелких сетей (включая известные тогда сети Usenet и Bitnet) и имела гораздо бомльшую пропускную способность, чем ARPANET. К этой сети за год подключились около 10 тыс. компьютеров, звание "Интернет" начало плавно переходить к NSFNet.
В 1988 году был изобретён протокол Internet Relay Chat (IRC), благодаря чему в Интернете стало возможно общение в реальном времени (чат).
В 1989 году в Европе, в стенах Европейского совета по ядерным исследованиям (фр. Conseil Europйen pour la Recherche Nuclйaire, CERN) родилась концепция Всемирной паутины. Её предложил знаменитый британский учёный Тим Бернерс-Ли, он же в течение двух лет разработал протокол HTTP, язык HTML и идентификаторы URI.
В 1990 году сеть ARPANET прекратила своё существование, полностью проиграв конкуренцию NSFNet. В том же году было зафиксировано первое подключение к Интернету по телефонной линии (т. н. "дозвомн" - англ. Dialup access).
В 1991 году Всемирная паутина стала общедоступна в Интернете, а в 1993 году появился знаменитый веб-браузер NCSA Mosaic. Всемирная паутина набирала популярность.
В 1995 году NSFNet вернулась к роли исследовательской сети, маршрутизацией всего трафика Интернета теперь занимались сетевые провайдеры, а не суперкомпьютеры Национального научного фонда.
В том же 1995 году Всемирная паутина стала основным поставщиком информации в Интернете, обогнав по трафику протокол пересылки файлов FTP, был образован Консорциум всемирной паутины (W3C). Можно сказать, что Всемирная паутина преобразила Интернет и создала его современный облик. С 1996 года Всемирная паутина почти полностью подменяет собой понятие "Интернет".
В 1990-е годы Интернет объединил в себе большинство существовавших тогда сетей (хотя некоторые, как Фидонет, остались обособленными). Объединение выглядело привлекательным благодаря отсутствию единого руководства, а также благодаря открытости технических стандартов Интернета, что делало сети независимыми от бизнеса и конкретных компаний. К 1997 году в Интернете насчитывалось уже около 10 млн компьютеров, было зарегистрировано более 1 млн. доменных имён. Интернет стал очень популярным средством для обмена информацией.
И так с развитием популярности Интернета, возникла необходимость в создании HTML - редакторов, ориентированных на рядовых пользователей ПК, было это обусловлено, прежде всего, увеличением пользователей, которые все чаще и чаще обращаются к поиску информации в Интернет. И на этом фоне компания Microsoft в 1995 году выпустила свой первый web-редактор - Microsoft FrontPage 1.1, затем создавались такие редакторы как 1997 - FrontPage 97 (2-я версия), 1997 - FrontPage Express 2.0, 1998 - Microsoft FrontPage для Macintosh, 1998 - FrontPage 98 (3-я версия), 1999 - FrontPage 2000 (9-я версия), 2001 - Microsoft FrontPage 2002 (10-я версия), 2003 - Microsoft Office FrontPage 2003 (11-я версия), и последняя версия 2007 - Microsoft SharePoint Designer 2007 (12-я версия), но пока она активно не локализуется, поэтому мы и решили рассмотреть Microsoft Office FrontPage 2003, который нам давно знаком.
1.2 Новые функции. Задачи
Microsoft FrontPage 2003 - удобное средство создания Web-сайтов. Он содержит необходимый набор инструментов, шаблонов и наборов стилей для быстрого создания и оформления Web-страниц, а также предоставляет средства для размещения, поддержки и мониторинга Web-сайта на сервере.
Применяя панели инструментов и команды меню, на странице можно размещать текстовую и графическую информацию, панели навигации и ссылки, предназначенные для перехода от одной страницы к другой. Кроме того, можно использовать таблицы, бегущие строки, анимацию и многое другое. Чтобы ускорить разработку Web-страниц и сайтов, можно использовать шаблоны и мастера. Благодаря совместимости с другими программными продуктами, входящими в состав Microsoft Office, FrontPage 2003 позволяет использовать в Web-узле материал, подготовленный в MS Word, Excel, Access и PowerPoint.
Элементы управления окном FrontPage 2003, некоторые составляющие меню, панелей инструментов, диалоговых окон являются общими для Windows и Microsoft Office.
Гибкие функциональные возможности FrontPage 2003 позволяют создавать более совершенные веб-узлы. FrontPage 2003 включает средства для профессионального проектирования, разработки, работы с данными и публикации, необходимые для создания динамических и более сложных веб-узлов. FrontPage 2003 позволяет усовершенствовать процесс веб-разработки в следующих трех ключевых областях.
1 . Проектирование . Усовершенствованные средства проектирования позволяют улучшить оформление веб-узлов. Новые средства разметки и работы с графикой упрощают процесс создания веб-узлов, полностью отвечающих замыслу пользователя.
2 . Написание кода . Средства проектирования позволяют повысить качество создаваемого кода и усовершенствовать навыки в области программирования. Встроенные средства разработки сценариев обеспечат поддержку интерактивности в создаваемых продуктах. Благодаря профессиональным средствам написания кода можно работать быстрее, эффективнее и точнее.
3 . Расширение возможностей . Можно организовать общение и обмениваться данными по-новому, создавая управляемые данными веб-узлы с широкими интерактивными возможностями в редакторе, действующем по принципу - что видишь на экране, то и получишь при печати. Усовершенствованные функциональные возможности публикации ускорят размещение создаваемых веб-страниц в Интернете.
1.2.1 Улучшение оформления веб-узлов
FrontPage 2003 включает различные средства, возможности разметки и графические функции, которые ускоряют работу и позволяют создавать веб-узлы профессионального уровня.
При работе с графикой из других приложений имеются дополнительные возможности для управления тем, как отображаются и сохраняются рисунки.
Использование динамических веб-шаблонов позволяет редактировать целые разделы веб-узла. При обновлении основного шаблона изменения автоматически реализуются на всех страницах, содержащих ссылку на этот шаблон.
Ориентация на конкретный веб-обозреватель или разрешение экрана благодаря возможности распознавания веб-обозревателя и разрешения. Можно также увидеть, как веб-узел будет выглядеть при различных комбинациях веб-обозревателей и разрешений.
Создание таблиц , используемых для разметки, и работа с ними, а также контроль разметки с точностью до пикселя.
Средства управления упрощают работу с несколькими расположенными рядом изображениями и фрагментами и позволяют создавать эффекты отображения, например всплывающие меню.
Ускорение и упрощение генерации кода
Средства проектирования, предлагаемые FrontPage 2003, позволяют создавать эффективные чистые HTML-файлы и могут применяться как профессионалами, так и новичками в области веб-разработки. Пользуясь преимуществами генерируемого с помощью FrontPage 2003 эталонного кода, профессионалы могут применять усовершенствованные средства написания кода и средства работы со сценариями для обеспечения интерактивных возможностей работы с Интернетом. Благодаря простоте средств написания кода с их помощью можно начать освоение HTML.
1.2.2 Средства написания кода
Представление с разделением позволяет увидеть, как изменения, вносимые в представление конструктора, обеспечивают обновление представления кода.
Простота выбора и изменения тегов, а также управления ими с помощью быстрого выбора тегов и быстрого редактора тегов.
Технология Microsoft IntelliSense® упрощает написание кода и снижает вероятность ошибок. Эта технология доступна для HTML (Hypertext Markup Language), таблиц каскадных стилей, XSLT (Extensible Stylesheet Language), Microsoft JScript® и Microsoft ASP.net.
Удаление лишнего кода, генерируемого Word 2003 или другими программами веб-разработки.
Средства создания сценариев:
1) Усовершенствование интерактивных возможностей веб-узла без написания кода - благодаря использованию средств создания сценариев JScript.
макрос интерфейс front page
2) Поддержка технологии IntelliSense в Microsoft Visual Basic® Scripting Edition (VBScript) и средствах создания сценариев JScript.
1.2.3 Расширение возможностей и профессиональности оформления веб-узла
Благодаря службам Microsoft Windows SharePoint Services, подключенным к FrontPage 2003, можно редактировать и представлять интерактивные данные из различных источников, в том числе XML (Extensible Markup Language), с целью создания управляемых данными веб-узлов с широкими интерактивными возможностями в редакторе наглядного изображения. Можно осуществлять публикацию в Интернете, используя только веб-обозреватели. При этом обеспечивается выбор из большого числа вариантов публикации.
Управляемые данными веб-узлы, поддерживаемые службами Windows SharePoint Services, что дает:
1) Возможность осуществлять публикацию в Интернете только с помощью веб-обозревателей. Пара щелчков мышью - и вот уже готовы веб-журналы, списки отслеживания неполадок, веб-узлы с новостями и обзорами.
2) Вставка представлений данных и настройка источников данных, в том числе разнообразных XML-данных, данных служб Windows SharePoint Services, веб-служб и источников данных OLEDB.
3) Обработка XML-данных, XML-разработка и XSLT-форматирование непосредственно в наглядном представлении FrontPage с целью создания веб-узлов, управляемых XML-данными.
4) Показ или скрытие элементов и переформатирования на основе значений данных, а также помещение в представление данных с использованием условного динамического форматирования.
5) Разработка страниц веб-компонентов с помощью создания зон веб-компонентов, вставки и подключения к веб-компонентам из библиотеки Microsoft Office Gallery на веб-узле Microsoft Tools on the Web, а также из других источников.
Глава II. Управление и интерфейс
2.1 Панели инструментов
Microsoft FrontPage 2003 как и ряд других программ, вложенных в пакет MS Office, отличается дружелюбным интерфейсом, который представлен диалоговым окном управления программы.
Запустив Редактор непосредственно (либо прямо из Microsoft Windows, либо из Проводника Frontpage при нажатии на панели инструментов кнопки Show Frontpage Editor или командой Show Frontpage Editor из меню Tools). В этом случае Редактор откроется с пустым экраном; чтобы открыть нужную страницу, используйте команду Открыть меню Файл и приступайте к редактированию.
При запуске Редактор откроет свое собственное окно, в верхней части которого, как в большинстве программ подобного класса, расположены меню и панели инструментов. Когда все панели инструментов видимы, Редактор выглядит так, как показано на рис.1.
Поначалу он может показаться сложноватым: в этой главе рассматривается, для чего предназначены большинство этих кнопок и меню. Имеются разные режимы окон - Обычный вид (конструктор), HTML (Код), с разделением (режим конструктора и HTML), и предварительный просмотр - похожи на вкладки рабочих листов. Эти вкладки позволяют увидеть редактируемую страницу с различных точек зрения.
2.1.1 Работа с панелями инструментов
Редактор располагает рядом панелей инструментов, которыми можно управлять через меню Вид: Панели инструментов, Форматирование, Рисование, Формы, Таблица и. т.д. Когда они все видны, они занимают существенную часть окна Редактора. Поэтому те, что вам не нужны, лучше спрятать. Чтобы скрыть панель инструментов, откройте меню вид и уберите галочку напротив имени этой панели. Чтобы показать спрятанную панель, найдите ее имя в меню вид и поставьте напротив него галочку, тогда панель появится на том же самом месте, которое она раньше занимала.
Панели инструментов Редактора можно располагать в любом месте экрана. Чтобы передвинуть панель инструментов, щелкните на любом месте панели, не занятом кнопками, и перетащите ее на новое место. Если вы оставите ее где угодно в окне редактирования, то панель будет плавающей. Если такой вариант вас не устраивает, подтащите панель к любому краю окна и оставьте ее там.
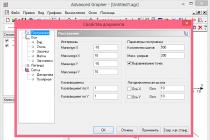
2.2 Свойства страницы
В любом редакторе имеются свойства, которые закладываются на всю рабочую область, так и в редакторе FrontPage, для того, чтобы отобразить свойства страницы, необходимо кликнуть ПКМ (правой клавишей мыши) в свободной части рабочей области, и в появившемся диалоговом окне выбрать пункт "Свойства страницы" (см. рис.2)
В текстовом меню названия можно ввести или отредактировать название страницы; поле "Описание страницы", предназначено для необязательного базового URL страницы. Чтобы установить для ссылок этой страницы целевой фрейм по умолчанию, введите его имя в текстовом поле "Базовое расположение".
Во вкладке "Форматирование", можно устанавливать цвета и фоновый рисунок (см. рисунок.3)
Если необходимо задать поля, то во вкладке "Дополнительно", и устанавливаем все необходимые размеры полей в точках (см. рисунок 4.)
2.3 Предварительный просмотр
Предположим, работа на сайтом производится в режиме off-line, т.е. без подключения к серверу. Время от времени необходимо посмотреть, как страница будет выглядеть в реальности. Для этого необходимо переключится в режим "Просмотр" (см. рисунок 5.)
Страницы создаваемые во FrontPage сохраняются локально на машине, что, несомненно, удобно, т.к. ранее приходилось производить изменения на сайте, только в режиме on-line.
Глава III. Основы работы в Microsoft FrontPage 2003
3.1 Работа с макросами
При выполнении одной и той же задачи в Microsoft FrontPage несколько раз, можно автоматизировать ее с помощью макроса. Макрос - это набор команд и функций, хранящихся в модуле (Модуль. Совокупность описаний, инструкций и процедур, сохраненная под общим именем. Существуют модули двух типов: стандартный модуль и модуль класса.) Microsoft Visual Basic, которые можно запустить всегда, когда требуется выполнить задачу.
Например, можно использовать макросы для создания новых страниц и для применения к ним шаблонов.
Редактор Visual Basic (Редактор Microsoft Visual Basic. Среда, позволяющая редактировать записанные макросы, а также создавать новые макросы и программы на языке Visual Basic для приложений.) - это программа, созданная для того, чтобы облегчить начинающим изучение написания и изменения макроса, снабженная подробной справкой. Для создания макроса не требуется изучать, как использовать язык Visual Basic и как программировать на нем. С помощью редактора Visual Basic можно создавать новые макросы, изменять существующие макросы или копировать макрос из одного модуля в другой или с одной страницы на другую. Также можно переименовывать макросы или модули, хранящие макросы.
После создания макроса его можно запустить, выбрав его в списке диалогового окна Макрос. Для того, чтобы макрос запускался при нажатии определенной кнопки, необходимо связать макрос с кнопкой панели инструментов.
Безопасность. Проявляйте осторожность при выполнении исполняемых файлов или программ в макросах и приложениях. Исполняемые файлы или программы могут использоваться для выполнения действий, нарушающих безопасность компьютера и данных.
3.1.1 Создание макроса
1. В меню Сервис выделите пункт Макрос , а затем выберите команду Макросы.
2. В поле Имя макроса введите имя макроса (Макрос. Макрокоманда или набор макрокоманд, используемый для автоматического выполнения некоторых операций. Макросы записываются на языке программирования Visual Basic для приложений.) и нажмите кнопку Создать .
В именах макросов недопустимо использование пробелов или знаков препинания, но можно использовать подчеркивание. Например, допустимы имена Macro1 или Macro_1, но не Macro 1.
3. В редакторе Visual Basic (Редактор Visual Basic. Среда разработки новых и редактирования существующих программ и процедур Visual Basic для приложений. Редактор Visual Basic включает полный набор средств отладки, обеспечивающих обнаружение ошибок синтаксиса, ошибок выполнения и логических ошибок в программах.) введите или вставьте код в окно модуля.
4. Если требуется запустить макрос из окна модуля, нажмите клавишу F5 .
5. Завершив создание макроса, выберите команду Закрыть и вернуться к Microsoft FrontPage в меню Файл .
3.1.2 Изменение макроса
1. В меню Сервис выделите пункт Макрос , а затем выберите команду Макросы .
Изменить .
3.1.3 Выполнение макроса
1. В меню Сервис выделите пункт Макрос , а затем выберите команду Макросы .
2. Выберите нужный макрос и нажмите кнопку Выполнить .
3.1.4 Отладка макроса
1. В меню Сервис выделите пункт Макрос , а затем выберите команду Макросы
2. Выберите нужный макрос и нажмите кнопку Шаг с заходом .
3.2 Добавление динамических элементов
В счетчике посещений суммируется и отображается число посещений веб-страницы. Можно добавить счетчик посещений на домашнюю страницу, чтобы вы сами и посетители узла видели, сколько раз был посещен веб-узел. Ниже приведен пример счетчика посещений.
Вы являетесь посетителем этой страницы.
С Microsoft FrontPage поставляются несколько стилей счетчиков, но имеется возможность создать собственные изображения цифр. Для этого следует создать рисунок в формате GIF. Этот рисунок должен содержать изображения цифр от нуля (0) до девяти (9) с равными промежутками.
После добавления на страницу счетчика посещений может быть задано любое начальное число.
Например, если после публикации веб-узла проверяется правильность его работы, по окончании проверки показания счетчика увеличатся на число ваших посещений. В этом случае, чтобы начать отсчет заново, можно обнулить показания счетчика.
Примечание . Веб-узел необходимо опубликовать на сервере с установленными серверными расширениями Microsoft FrontPage, службами MicrosoftSharePoint Team Services 1.0 или Microsoft Windows SharePoint Services 2.0.
3.2.1 Счетчик посещений
1. В представлении Страница Конс т руктор .
2. Установите курсор там, где необходимо вставить счетчик посещений (Компонент "Счетчик обращений". В Microsoft FrontPage так называется компонент, в котором отслеживается число обращений к веб-узлу в Интернете.) .
3. В меню Вставка выберите команду Веб-компонент .
4. В группе Тип компонента нажмите кнопку Счетчик посещений .
5. Выполните одно из следующих действий.
Выбор существующего стиля счетчика
Использование в качестве стиля счетчика пользовательского рисунка
1. Двойным щелчком выберите один из стилей счетчика в группе В ы берите стиль счетчика .
2. В диалоговом окне Свойства счетчика посещений установите переключатель Другой рисунок .
3. Введите относительное расположение файла (Относительный URL-адрес. Адрес страницы в Интернете, заданный относительно адреса текущей страницы. Например, относительный URL-адрес Doc/Sample. htm указывает на страницу Sample. htm в папке Doc, расположенной на один уровень ниже текущей папки.) GIF (GIF. Формат графических файлов (с расширением. gif в Microsoft Windows), используемый для отображения в Интернете рисунков с индексированным набором цветов. Поддерживает до 256 цветов и использует сжатие без потерь, то есть сжатие файла без потери данных.).
Например, если файл GIF расположен в папке images, относительный путь должен выглядеть так: /images/имя_рисунка. gif.
Примечание . Этот файл должен быть в формате GIF.
6. Чтобы задать значение счетчика, установите флажок Сбросить счетчик до и введите это число.
7. Чтобы в счетчике посещений отображалось определенное число разрядов, установите флажок Fixed number of digits и введите это число.
Например, чтобы вместо 5 отображалось 005, введите значение 3 .
Примечание . Для добавления счетчика посещений на веб-страницу необходимо, чтобы веб-узел находился на сервере с установленными серверными расширениями Microsoft FrontPage 2002 (Серверные расширения Microsoft FrontPage. Набор программ и сценариев, поддерживающих создание страниц в Microsoft FrontPage и расширяющих функциональные возможности веб-сервера.) , службами SharePoint Team Services 1.0 или Microsoft Windows SharePoint Services. Сведения о наличии на сервере этого программного обеспечения можно получить у веб-администратора или у поставщика услуг Интернета (Поставщик услуг Интернета. Организация, предоставляющая доступ к Интернету для работы с электронной почтой или использования других служб Интернета. Некоторые поставщики услуг Интернета являются международными, предлагая доступ в разных странах, в то время как другие ограничены конкретным регионом.)
3.2.2 Сброс показаний счетчика посещений
1. В представлении Страница нажмите в нижней части окна документа кнопку Конс т руктор .
2. Дважды щелкните счетчик посещений (Компонент "Счетчик обращений". В Microsoft FrontPage так называется компонент, в котором отслеживается число обращений к веб-узлу в Интернете.) .
3. Установите флажок Сбросить счетчик до и введите в поле рядом нужное число.
3.3 Система безопасности
Для ограничения доступа к веб-узлу должны выполняться следующие условия.
· Необходимы права доступа для создания дочернего узла (Дочерний узел. Именованный подкаталог веб-узла, сам являющийся полным узлом. Дочерние сайты могут иметь независимые разрешения на управление, разработку и доступ.) на веб-узле.
· Веб-узел должен быть размещен на сервере, на котором установлены серверные расширения Microsoft FrontPage (Серверные расширения Microsoft FrontPage. Набор программ и сценариев, поддерживающих создание страниц в Microsoft FrontPage и расширяющих функциональные возможности веб-сервера.), службы SharePoint Team Services (Microsoft) или Microsoft Windows SharePoint Services. Если в меню Сервис вариант Сервер недоступен, вероятно, ваш веб-узел размещен на сервере, не поддерживающем ни одну из этих технологий.
Если имеются необходимые права и на сервере установлен соответствующий продукт, вы можете определять, кому разрешается доступ к вашему веб-узлу, а также управлять уровнем прав доступа, предоставляемых каждому пользователю. Например, можно предоставить определенным пользователям права на чтение материалов веб-узла, разрешить некоторым пользователям добавлять материалы в имеющиеся библиотеки документов и списки, а другим пользователям - настраивать страницы на веб-узле. Можно даже предоставить одному или нескольким пользователям все права на управление веб-узлом (права администратора).
3.3.1 Краткий обзор способов ограничения доступа
Необходимо настроить особые разрешения для узла или дочернего узла, а затем, используя группы или роли, указать, какие пользователи могут просматривать веб-узел, добавлять материалы или выполнять функции администратора.
По умолчанию все дочерние веб-узлы наследуют параметры разрешений родительских веб-узлов. Однако можно настроить для дочерних узлов особые разрешения.
Используя FrontPage 2003, можно также ограничить доступ к корневому веб-узлу. Однако невозможно ограничить доступ к отдельным страницам, разделам или папкам веб-узла.
Ссылки на дополнительные сведения об ограничении доступа к веб-узлу см. в разделе См . также , который отображается, когда компьютер подключен к Интернету.
3.4 Web-узел. Создание и управление
Известно, что приложение FrontPage является средством разработки веб-узлов. Но у этого приложения есть и другая важная функция, о которой следует помнить: FrontPage - это также и средство управления веб-узлами.
Как FrontPage помогает управлять веб-узлом? Здесь приводится несколько примеров использования возможностей приложения.
· Добавление, переименование, удаление и перемещение файлов (без помощи проводника Microsoft Windows)
· Устранение неполадок с использованием специальных отчетов, таких как отчет о неработающих гиперссылках
· Публикация веб-узла
Важно не забывать, что эти возможности управления недоступны при открытии одиночных HTML-файлов и работе с ними. Они доступны только при открытии веб-узла FrontPage и во время работы с ним.
3.4.1 Web-узел FrontPage
Веб-узел представляет собой группу связанных веб-страниц, размещенных на одном из серверов HTTP (Протокол HTTP. Протокол Интернета, используемый для доставки данных. Позволяет пользователям клиентских программ загружать текст, рисунки, звук и другие цифровые данные, вводя URL-адреса или щелкая гиперссылки.) в Интернете. Большинство веб-узлов в качестве начальной точки предлагают посетителю домашнюю страницу. Домашняя страница связана с другими страницами при помощи гиперссылок и структуры переходов.
Можно создать находящийся на диске или находящийся на сервере веб-узел. Находящимся на диске веб-узлом называется узел расположенный на локальном копьютере. Находящимся на сервере веб-узлом называется узел расположенный на веб-сервере, например Microsoft Internet Information Server (IIS), или на виртуальном сервере.
Шаблоны (Шаблон. Набор предварительно разработанных текстовых и графических форматов, на основе которых могут создаваться новые веб-страницы и веб-узлы. Страница или узел, созданные с помощью шаблона, могут быть настроены и изменены.) и мастера (Мастер. Программа, задающая вопросы, а затем использующая полученные ответы для создания таких объектов, как форма или веб-страница.) Microsoft FrontPage облегчают и ускоряют создание веб-узла. При использовании одного из этих средств Microsoft FrontPage выполняет большую часть связанной с созданием структуры работы, позволяя сосредоточится на содержимом. Шаблоны и мастера можно использовать для создания пустой веб-страницы или сложного, многостраничного, интерактивного веб-узла.
Использование Microsoft FrontPage для создания веб-узла включает следующие основные шаги.
1. Получение у службы, предоставляющей доступ к веб-серверам, учетной записи веб-узла или адреса URL (URL-адрес. Адрес, указывающий протокол (такой как HTTP или FTP) и расположение объекта, документа, веб-страницы или другого ресурса в Интернете или интрасети, например: http://www.microsoft.com/.), например у поставщика услуг Интернета (ISP) (Поставщик услуг Интернета. Организация, предоставляющая доступ к Интернету для работы с электронной почтой или использования других служб Интернета. Некоторые поставщики услуг Интернета являются международными, предлагая доступ в разных странах, в то время как другие ограничены конкретным регионом.) или Web Presence Provider (WPP) WPP (Web Presence Provider). Поставщик услуг Интернета, размещающий на своих серверах веб-узлы заказчиков и управляющий аппаратным и программным обеспечением, необходимым для обеспечения доступности веб-узлов заказчиков в Интернете) .
2. Создание структуры веб-узла при помощи шаблонов и мастеров.
3. Добавление содержимого.
4. Публикация веб-узла в Интернете.
Чтобы создать узел SharePoint и настроить его, используя Microsoft FrontPage, необходимо наличие прав администратора, учетная запись веб-узла и возможность установления связи с сервером, на котором установлен Microsoft Windows SharePoint Services.
Веб-узел может содержать один или несколько дочерних узлов. Дочерний узел - это веб-узел, находящийся внутри другого веб-узла. Веб-узел, содержащий дочерние узлы, называется узлом верхнего уровня (Узел верхнего уровня. Самая верхняя папка в иерархии папок веб-узла. Веб-узел верхнего уровня может размещаться на веб-сервере, в сети виртуального сервера или на жестком диске локального компьютера). Если представить веб-узел в виде содержащего набор папок каталога, а дочерний узел будет представлен вложенной папкой, содержащей независимый веб-узел.
Дочерние сайты обладают независимыми управлением, разработкой и доступом. Однако на дочернем сайте модно отображать сведения ограниченного доступа или сведения, предназанченные ограниченной группе посетителей узла.
Папки веб-узла верхнего уровня можно преобразовать в дочерние узлы. Также, дочерние узлы можно преобразовать во вложенные папки. Однако, многие параметры веб-узла могут быть утрачены при выполнении таких преобразований, например, гиперссылки панелей переходов и задачи связанные с этими страницами. Эти параметры теряются потому, что структура переходов и задачи хранятся для каждого веб-узла отдельно. Кроме того, чем больше содержимое веб-узла, тем больше времени занимает преобразование веб-узла во вложенную папку или вложенной папки в веб-узел.
3.4.2 Создание веб-узла
В отличие от других веб-узлов веб-узлы FrontPage содержат сведения, характерные для FrontPage. Как и другие веб-узлы, они также содержат веб-страницы, графику, документы и мультимедиа - практически все типы файлов, которые могут потребоваться.
Рисунок 7.
После открытия веб-узла FrontPage вверху появляется вкладка Веб-узел .
Создание веб-узла FrontPage
1. В меню Файл выберите команду Создать .
2. В области задач Создание выберите Одностраничный веб-узел .
3. В диалоговом окне Шаблоны веб-узлов на вкладке Общие выберите требуемый шаблон веб-узла и нажмите кнопку OK . (см. рисунок 6)
Работа с существующим веб-узлом FrontPage
1. В меню Файл выберите команду Открыть веб-узел .
2. В диалоговом окне Открытие веб-узла перейдите к папке, содержащей веб-узел, и откройте ее.
Примечание . В поле Имя веб-узла не отображается ни имя папки, ни имя веб-узла.
3. Нажмите кнопку Открыть .
Примечание . Если открываемый веб-узел не является веб-узлом FrontPage, выводится запрос о добавлении в папку сведений FrontPage.
Добавление в папку сведений FrontPage
· В диалоговом окне Добавление в папку сведений FrontPage нажмите кнопку Да .
3.4.3 Метаданные FrontPage хранятся в скрытых папках и файлах
Сведения, относящиеся к FrontPage, хранятся в скрытых папках и файлах, которые поддерживают возможности, характерные для FrontPage. Эти скрытые элементы являются метаданными FrontPage, предназначенными для веб-узла. Они скрыты, чтобы предотвратить их случайное удаление, изменение или перемещение.
Эти метаданные используются FrontPage для облегчения управления веб-узлом. Именно они делают возможным управление веб-узлом.
Когда проводник Windows настроен на отображение скрытых файлов и папок, дополнительные папки метаданных FrontPage представляются в виде папки _vti_cnf и папки _vti_pvt .
В папке _vti_cnf по каждому файлу содержатся сведения об имеющихся в нем ссылках, об авторе и дате изменений файла. В папке _vti_pvt хранятся все сведения о конфигурации веб-узла, например, какие дочерние узлы входят в веб-узел, а также конфигурация разрешений для веб-узла.
Рисунок 8.
На рисунке показано, как выглядит веб-узел FrontPage в проводнике Windows, когда включен режим Показывать скрытые файлы и папки . В двух папках, расположенных вверху, содержатся метаданные FrontPage.
Заключение
После обработки информации можно сделать вывод, что современная степень развития коммуникационных ресурсов открыла перед разумным человечеством новые горизонты, которые в полной мере способствуют развитию и усложнению все новых, и новых потоков полезной информации. На этом фоне Microsoft FrontPage 2003, выглядит как разумное решение проблемы систематизации и управления огромными потоками информации, преобразовывая её в web-узел.
В Microsoft FrontPage 2003 используются самые современные технологии, такие как, например: XML и программа Microsoft SharePoint .
Так же нельзя не выделить обеспечение надежности и безопасности информации, которая обрабатывается посредством данного HTML-редактора.
И хотелось бы подчеркнуть, какой же всё-таки шаг вперед сделали разработчики Microsoft FrontPage 2003, создав революционно новую систему преобразования данных в веб-среду.
Современный дизайн, вариативность как шаблонная, так и табличная, функциональность, безопасность всё это и есть - Microsoft FrontPage 2003.
Литература
1. http://ru. wikipedia.org/wiki/ Интернет
2. http://ru. wikipedia.org/wiki/Microsoft_FrontPage
3. http://office2003. narod.ru/FrontPage2003. htm
4. http://office. microsoft.com/ru-ru/frontpage/FX100647001049. aspx
5. http://www.oszone.net/4243/
Размещено на Allbest.ru
Подобные документы
Характеристика функций и возможностей Microsoft PowerPoint - программы Microsoft Office для подготовки презентаций. Сравнение Microsoft PowerPoint 2003, 2007, 2010 гг. Интерфейс, меню и вкладки. Интеграция с редактором блогов. Основные проблемы программы.
презентация , добавлен 01.03.2016
Основные понятия баз данных: нормализация, связи и ключи. Создание и этапы проектирования базы данных, решение задачи о предметной области. Изучение СУБД Microsoft Access s 2003: пользовательский интерфейс, главное окно приложения, создание таблиц.
реферат , добавлен 10.11.2010
Описание программы Microsoft Project 2003, ее практическое применение в управлении. Основы теории управления проектами. Вводный курс, обучающий работе в MS Project. Принципы регулирования степени риска, особенности проведения контроля качества в проекте.
контрольная работа , добавлен 24.09.2014
Возможности создания визитной карточки программами Microsoft Word 2003 и Microsoft Publisher 2003. Требования к оформлению визитной карточки. Основные версии возникновения визитной карточки. Выбор оптимального дизайна и форматирование визитной карточки.
курсовая работа , добавлен 06.03.2012
Створення Web-сторінок і Web-вузлів у програмі Microsoft FrontPage 2003 та розміщення їх в Інтернеті. Інтерфейс програми, склад і функції головного вікна. Створення нового Web-вузла на основі головного шаблону. Приклад оформлення домашньої сторінки.
дипломная работа , добавлен 12.02.2010
Создание Алленом и Гейтсом фирмы LakesideProgrammingGroup. Презентация программы BASIC и образование компании Microsoft в 1975 г. Написание программы DiskOperationSystem для IBM. Работа над Word и Excel, проектирование графического интерфейса Windows.
реферат , добавлен 11.03.2012
Основные возможности системы управления реляционными базами данных (СУБД) Microsoft Access. Пользовательский интерфейс MS Access 2003. Команды панели инструментов окна БД. Область возможных режимов создания объектов. Создание таблиц в базе данных.
реферат , добавлен 08.11.2010
Обоснование выбора средств разработки сайта. Программа Microsoft Office FrontPage 2003, характеристика и принцип работы. Разработка структуры сайта, его реализация и создание элементов дизайна. Наиболее употребляемые теги языка HTML. Листинг HTML-кода.
курсовая работа , добавлен 08.03.2011
Реляционные базы данных. Использование образца слайдов для создания стиля презентации. Создание текста и его форматирование, WEB-страниц в редакторе FrontPage. Работа с Microsoft Outlook, подготовка информационных материалов в Microsoft Office Publisher.
учебное пособие , добавлен 24.12.2009
Создание виртуальной машины для гостевой операционной системы Microsoft Windows Server 2003. Первоначальная настройка установленной операционной системы. Создание DHCP-сервера с диапазоном рабочих адресов. Настройка доменного имени для IP-адреса сервера.
Microsoft Front Page представляет собой полнофункциональное средство создания эффективно работающих Web –узлов, а так же детального и гибкого управления ими. Это приложение предоставляет широкие возможности импорта, редактирования и форматирования HTML файлов. Доступ ко всем этим функциям осуществляется с помощью удобного интерфейса, хорошо знакомого пользователям пакета Microsoft Office.
Web-сайт (Web-узел) - это набор связанных между собой близких по смыслу Web-страниц и файлов. В FrontPage имеется возможность создавать и редактировать Web-страницы на 26 языках. Сайты обычно посвящены какой-то определённой теме и содержат информацию, относящуюся к частному лицу или компании. При помощи Front Page можно создавать сайт непосредственно в файловой системе компьютера, а после подготовки, опубликовать его на сервере.
FrontPage содержит множество функций, сведенных вместе в одном рабочем пространстве. Рабочее пространство FrontPage делится на несколько экранных областей: слева находится панель режимов, а справа от нее – список папок. С помощью панели режимов можно простым нажатием соответствующей кнопки перейти от одного режима отображения Web-страницы к другому.
Существует несколько режимов работы в FrontPage.
1. Режим Folders используется для работы с отдельными файлами и папками. Он позволяет удалять перемещать и переименовывать файлы и папки, также просматривать структуру файлов Web-узла.
Front Page может работать с графическими файлами различных форматов: *.BMP; *.TIF; *.WMF (метафайлы WINDOWS); *.RAS (Sun Raster); *.EPS (инкапсулированный Postscript); *.PCX (Paintbrush); *.TGA (Targa) конвертируя их в форматы публикаций *.GIF и *.JPG. По умолчанию Front Page импортированные форматы сохраняет в формате GIF.
2. Режим Page предназначен для создания и редактирования отдельных страниц. Данный режим позволяет вставлять изображения, таблицы, гиперссылки, а также оформлять страницы с помощью различных стилей и макетов. Функция «Ярлыки страниц» позволяет упростить одновременное редактирование нескольких страниц. Переключение с одной страницы на другую осуществляется посредством ярлыков и производится одним щелчком мыши.
Для редактирования страниц применяются три режима: Normal (Обычный), HTML и Preview (предварительный просмотр). Работа в режиме Normal позволяет нам видеть страницу, так как она представлена на экране монитора. В режиме HTML производится редактирование кода HTML-страницы. Режим Preview позволяет видеть страницу в том виде, в котором она действительно будет выглядеть в Web-браузере (Internet Explorer.)
Создать сайт во Front Page можно тремя способами: при помощи мастера (wizards), шаблона (templates) или на основе готовых файлов. Шаблоны представляют собой встроенные страницы, содержащие необходимое форматирование для создания и настройки создаваемых страниц. Мастера и шаблоны позволяют создавать сайты различных типов.
При открытии в данном режиме Web-узла на экране появится новая пустая страница. Можно начать работу с чистой страницы, а можно использовать для работы один из готовых шаблонов. Для этого необходимо выбрать File - New - Page. В окне вкладки Web Sites (Web-сайты) вы видите несколько вариантов создания сайта:
Мастер Discussion web- сайты предназначаются для ведения обсуждений.
Мастер Import Web-сайт создаётся на основе готовых файлов.
Мастер Corporate Presence-для создания сайта компании.
На вкладке Frames Pages (страницы фреймов) перечислены шаблоны фреймовых схем. Фреймы – это многостраничные схемы, где окно браузера делится на несколько подстраниц. В диалоговом окне New на вкладке Style Sheets приведены шаблоны каскадных таблиц стилей.
Создать материал для Web-узла можно путем импортирования его из другого источника, причем импортировать можно не только отдельный файл, но и целую папку и даже Web-узел. Для этого необходимо вывести на экран диалоговое окно Import и выбрать File –Import. Импортируемые файлы или папки можно изменять путем нажатия кнопки Modify.
В настоящее время появилась возможность публикации одной страницы, что позволяет более гибко публиковать нужную информацию. Для этого необходимо щелкнуть правой кнопкой мыши по выбранной странице (или выбрать несколько страниц, удерживая нажатой клавишу CTRL) в списке папок, а затем выбрать команду Publish Selected Files (Опубликовать выбранные файлы).
FrontPage предоставляет возможности форматирования таблиц: автоформатирование, автозаполнение и разделение. Функция Table Autoformat (Автоформат таблицы) позволяет быстро создать на сайте таблицу профессионального качества. Для того чтобы применить данную функцию, щелкните мышью по любой таблице, редактируемой в приложении FrontPage, а затем выберите команду TablegTableAutoformat и выбрать нужный стиль, который автоматически определяет тип границ, тени и цвета, используемые при форматировании таблицы. Функция автоматического заполнения таблицы позволяет скопировать один и тот же элемент в несколько ячеек. Для этого нужно выделить строку и выполнить команду TablegFillgRight (Заполнить вправо). Аналогично можно заполнить ячейки, расположенные снизу, использовав команду TablegFillgDown (Заполнить вниз). Функция разделения таблицы позволяет в любом месте разделить одну таблицу на две.
3. Режим Reports дает возможность получить полный набор табулированных отчетов о состоянии Web-узла. Например, узнать количество страниц на Web -узле; его общий размер; недавно добавленные, измененные или старые страницы, нуждающиеся в обновлении; файлы к которым нет ссылок в пределах узла; нарушенные ссылки на другие страницы в текущем и других узлах; незавершенные страницы с назначенными авторами и статусом отображения каждой страницы и др. Таким образом, с помощью этого режима можно отследить проблемные области и исправить их, используя соответствующую панель инструментов.
4. Режим Navigation определяет параметры перемещения пользователей по Web-узлу и показывает структуру Web-узла. С помощью данного режима можно поменять расположение страниц в Web-узле, перетащив страницу из папки и переместив ее в нужное место; удалить страницу из Web-узла или добавить внешнюю связь к структуре. При изменении заголовка страницы с помощью режима Navigation, он автоматически будет отображен на странице, без необходимости дальнейшего редактирования.
5. Режим Hyperlinks (гиперссылки) дает возможность просмотра связей между страницами Web-узла. Гиперссылка - это текст или изображение на Web-странице, при щелчке на котором происходит переход к другой Web-странице или сайту. Front Page имеет несколько вариантов создания гиперссылок. Например, разместить все гиперссылки на одной главной странице или создать навигационную панель(navigation bar), которая автоматически создаёт и отображает гиперссылки на страницы вашего сайта.. навигационная панель легка в использовании, она имеет некоторые недостатки:
1. Навигационная панель содержит только определённые ссылки, которые вы можете только настроить и не более.
2. Панель навигации не будут работать до тех пор, пока вы не создадите структуру сайта.
Также можно создать и интерактивную карту (image map), представляющую собой рисунок с активными участками (hotspots), являющимися ссылками, на которых пользователь с помощью щёлчка мыши, переходит к нужной странице.
Просмотр связей между страницами Web-узла выполняется в диалоговом окне Create Hyperlink. Связи представлены в виде стрелок, поэтому оборванная стрелка обозначает нарушенную связь. Чтобы исправить нарушенную связь необходимо перейти в режим Broken- Hyperlink, щелкнуть правой клавишей мыши на нарушенной ссылке и выбрать Edit-Hyperlink. Все нарушенные ссылки будут автоматически исправлены.
В режиме Hyperlinks по умолчанию будут показаны не заголовки страниц, а имена их файлов. Это легко исправить, воспользовавшись одной из команд контекстного меню. Так, с помощью команды Show Page Titles вместо имен файлов будут показаны заголовки страниц, а, используя команду Hyperlinks to Pictures, можно отобразить гиперссылки на графические файлы. Команда Repeated Hyperlinks позволяет отобразить повторяющие гиперссылки, то есть все связи страницы с одним и тем же файлом. Для отображения ссылки на закладки внутри одной страницы используют команду Hyperlinks Inside Page.
Лучшие закладки – это заголовки разделов. Чтобы создать закладку, следует открыть страницу и выделить текст, на который требуется установить ссылку. Имя закладки вводится в диалоговом окне Bookmark, путем выбора Insert-Bookmark (вставка-закладка). С помощью данного диалогового окна можно также осуществлять удаление закладки. Чтобы создать одновременно и закладку и гиперссылку, необходимо щелкнуть правой кнопкой мыши на выделенном тексте будущей закладки и, удерживая ее нажатой, перетащить текст в место, где должна находится гиперссылка. После этого выберите в контекстном меню Link Here (создать ссылку). FrontPage автоматически создаст закладку и вставит на нее гиперссылку, в которой используется текст закладки.
В FrontPage имеется возможность создания пользовательских панелей ссылок для связи Web-страниц как в пределах сайта, так и вне его. Панели создаются очень быстро, имеется большой выбор формы и стилей кнопок. Панели ссылок вставляются в произвольном месте страницы или размещаются на общих границах для перехода между страницами сайта Для того чтобы вставить панели необходимо выбрать команду InsertgWeb ComponentgLink Bars и тип ссылок.
Во FrontPage существует также возможность соединяться с другими Web-узлами и FTP-серверами, для этого нужно знать URL соответствующего файла. При создании в Web-документе ссылки на файл в Интернете, необходимо выделить текст будущей ссылки и щелкнуть на кнопке Hyperlink, затем в диалоговом окне Create Hyperlink ввести полный URL или щелкнуть на кнопке обзора ресурсов, если URL неизвестен. В этом случае FrontPage автоматически запустит Web-браузер, с помощью которого указывается необходимый файл, и введет URL в соответствующее поле автоматически.
FrontPage является мощным инструментом для корпоративного использования, позволяя легко организовывать дискуссионные клубы, онлайновые опросы и списки, редактируемые из браузера. С помощью служб SharePoint Team Services можно быстро настроить сайт группы в Интранете, на котором участники группы могут сохранять, искать и совместно использовать данные, документы и Web-страницы.
С помощью служб SharePoint Team Services можно вставить форум, благодаря которому участники группы и посетители сайта могут принимать участие в обсуждениях. Пользователи могут создавать новые данные для библиотеки документов, сортировать и фильтровать списки документов, а также обновлять или включать новую информацию, используя любой браузер четвертого поколения и выше.
Также на страницу можно добавить интерактивный опрос. Посетители могут отвечать на вопросы при помощи браузера и просматривать результаты опроса на автоматически генерируемых диаграммах. Добавление опроса задается командой FilegNewgSurvey (ФайлgСоздатьgОпрос).
В приложение FrontPage включены функции для электронной коммерции, помогающие небольшим организациям превратить сайт из места размещения информации о продукции и услугах - в центр продаж.
6.7. Назовите основные компоненты и формы пакета FrontPage, определите понятие «режим WYSIWYG»
Microsoft Frontpage позволяет разрабатывать документы Web и управлять ими. Не только страницами Web, для работы с которыми имеется масса прекрасных программ, но документами Web (sites) в целом, т. е. наборами связанных страниц.
Frontpage состоит из трех основных компонентов:
1. Frontpage Explorer (Проводник) обеспечивает создание структуры документов Web, и предоставляет мастеров и шаблоны, которые позволяют это сделать всего за несколько минут. Если Web уже установлен, проводник дает визуальное представление всего документа Web и позволяет поддерживать его в дальнейшем;
2. Frontpage Editor (Редактор) позволяет создавать отдельные страницы
Web или редактировать ранее введенные страницы в режиме WYSIWYG "что видите, то и получаете"; Режим точного отображения "What You See Is What You Get". Принцип WYSIWYG - это принцип соответствия экранного образа готовому документу. В этом режиме автор непосредственно видит на экране готовый результат и работает с ним.
3. Frontpage Personal Web Server (Персональный сервер Web) обеспечивает проверку всех аспектов работы данного Web и его обслуживание в Internet.
FrontPage является одним из самых популярных визуальных инструментов web-дизайна.Microsoft FrontPage 2003 включает средства для профессионального проектирования, разработки, работы с данными и публикации, необходимые для создания динамических веб-узлов.
FrontPage позволяет как разрабатывать web-сайты в режиме визуального конструктора, без редактирования HTML-кода, так и получать доступ к соответствующему коду, создаваемому во время работы.
Для FrontPage существует большое количество платных и бесплатных дополнительных модулей ( plug - ins ), расширяющих его возможности. Например, оптимизаторы графики Ulead SmartSaver и Ulead SmartSaver Pro встраиваются не только в Photoshop, но и в FrontPage .
Кроме того, существует целая индустрия фирм, разрабатывающих и выпускающих темы для FrontPage . Темы - это стиль оформления , набор фонов, навигационных кнопок и т.д., которые можно применить к страничке или сайту, тем самым значительно ускорив процесс разработки.
FrontPage включает в себя шаблоны сайтов и шаблоны страниц. Инструмент Мастер сайтов на основе выбранного пользователем шаблона сайта формирует набор страниц с ссылками между ними. Пользователю остается заполнить страницы созданного шаблона сайта информацией. Шаблон страницы позволяет выбрать из базы шаблонов требуемый вид страницы и заполнить его информацией.
Главной особенностью FrontPage является то, что этот редактор работает в режиме WYSIWYG (What You See Is What You Get - что видишь – то и получишь), то есть позволяет создавать HTML-страницы в визуальном режиме. Для создания страниц пользователь использует те же приемы и навыки, что и при работе в Microsoft Word.. При этом необходимый код на языке HTML генерируется автоматически.
Веб-узел
Веб-узел – набор связанных между собой информационных онлайновых ресурсов, предназначенных для просмотра через компьютерную сеть с помощью специальных программ – веб-обозревателей. Веб-узел может представлять собой набор документов в электронном виде, онлайновую службу.
Веб-обозреватель (browser, браузер) – программа, используемая для навигации и просмотра различных интернет-ресурсов. Веб-обозреватель считывает HTML-документ и форматирует его для представления пользователю. Наибольшее распространение получили браузеры Microsoft Internet Explorer, Netscape Navigator, Mozilla, Opera.
Веб-узел состоит из отдельных веб-страниц. Структура каждой веб-страницы определяется ее внутренним HTML-кодом. Пользователь может просматривать этот код и работать с ним в панели Код или панели С разделением режима просмотра страниц, однако большая часть работы выполняется в панели Конструктор. Для работы в программе FrontPage не обязательно знать, как создается HTML-код.
Веб-узел вначале разрабатывается на локальном компьютере, а затем публикуется в Интернет. Пользователь не сможет получить доступ ко многим функциям, пока узел не будет опубликован на сервере, где запущен пакет FrontPage Server Extensions.
Типы узлов
Рассмотрим типы узлов, которые можно подготавливать с помощью FrontPage 2003.
Имеется два вида узлов: дисковые узлы и серверные узлы. Дисковые узлы можно запускать на любом компьютере или даже с гибкого диска или компакт-диска. Дисковые узлы поддерживают только базовые функции HTML. Многие веб-компоненты, поддерживаемые программой FrontPage , не действуют на дисковом узле.
Серверные узлы запускаются на веб-сервере , то есть на компьютере, который специально сконфигурирован для размещения ( хостинга ) узлов. При небольших масштабах веб-сервером может быть локальный компьютер или сервер внутренней сети компании. При более крупных масштабах веб-серверы, на которых размещаются корпоративные узлы интернета, обычно включаются в профессиональные пулы серверов , которыми управляет провайдер (поставщик) услуг интернета ( ISP ) или компания по предоставлению веб- хостинга .
Большинство узлов обычно разрабатываются как дисковые узлы. Это означает, что они разрабатываются на локальном компьютере. Затем они публикуются на веб-сервере , либо внутри организации, либо на внешнем хостинге.
Некоторые веб-компоненты FrontPage - это готовые элементы, такие как панели гиперссылок и таблицы содержания. Они действуют только при размещении на странице, которая является частью узла, созданного на основе FrontPage .
Для некоторых компонентов требуется, чтобы узел или веб-страница находились на веб-сервере , где запущен пакет Windows SharePoint Services компании Microsoft.
Другие общие веб-компоненты действуют только на серверном узле, размещенном на веб-сервере с комплектом серверных расширений FrontPage Server Extensions.
Некоторые компоненты получают свое содержимое непосредственно из других узлов, поэтому для них требуется визуализация интернет-соединения.
Возможности серверного администрирования доступны только для серверных узлов, размещенных на веб-серверах, где запущен пакет Windows SharePoint Services или FrontPage Server Extensions.
Чтобы отображать информацию баз данных, узел должен быть размещен на
Глава 9 Программа FrontPage
Почему FrontPage?
В первых главах этого учебника вы познакомились с основными возможностями сети Интернет. Путешествуя по ней, вы, конечно, обратили внимание, что там можно найти разнообразную информацию. Многие газеты и журналы размещают на своих Web-узлах самые свежие новости. Тысячи фирм имеют собственные Web-страницы, где можно узнать о предлагаемых ими товарах и услугах. С помощью Интернета вы получите не только информацию справочного характера, но и сможете сделать заказ на покупку товара.
Поскольку Интернет активно входит в нашу жизнь, на рынке труда появляется новые специальности - это разработка и дизайн Web-страниц. Благодаря программе FrontPage теперь создавать Web-страницы могут не только профессиональные программисты, но и пользователи, которые хотят иметь Web-узел для личных целей, так как нет необходимости программировать в кодах HTML и знать HTML-редакторы.
Программа FrontPage 2002, входящая в состав Microsoft Office XP, предназначена для создания Web-страниц и Web-узлов. Применяя панели инструментов и команды меню, на странице можно размещать текстовую и графическую информацию, панели навигации и ссылки, предназначенные для перехода от одной страницы к другой. Кроме того, для оформления Web-страницы можно использовать таблицы, фреймы, бегущие строки, анимацию и многое другое. Чтобы ускорить разработку Web-страниц и узлов, можно применять шаблоны и мастера. FrontPage позволяет использовать в Web-узле материал, подготовленный в других программных продуктах, входящих в Microsoft Office, таких как Word, Excel, Access и PowerPoint.
Перед разработчиком Web-узла встает вопрос, какие средства могут быстро и качественно выполнить поставленную задачу. В настоящее время существует два типа редакторов, создающих Web-узлы. Это редакторы, работающие непосредственно с кодом, и визуальные редакторы. У обеих технологий есть плюсы и минусы. При создании Web-сайтов с помощью кодовых редакторов разработчику необходимо знать язык HTML. Работа в визуальном редакторе, к которому относится и FrontPage, достаточно проста и напоминает процесс создания документа в Microsoft Word. Увидеть, как будет выглядеть созданная с использованием FrontPage страница при просмотре в обозревателе можно, не выходя из редактора.
По некоторым источникам в мировом Интернете до 50% всех страниц и Web-узлов, включая и крупные проекты, создается с помощью Microsoft FrontPage. А на территории СНГ, вполне возможно, что эта цифра достигает 80-90 %.
Преимущества FrontPage перед другими редакторами очевидны:
- FrontPage имеет мощную поддержку в Интернете. Существует много Web-узлов, групп новостей, конференций, ориентированных на пользователей FrontPage. Также к FrontPage существует масса платных и бесплатных плагинов (plug-ins), расширяющих его возможности. Например, самые лучшие, на сегодняшний день, оптимизаторы графики Ulead SmartSaver и Ulead SmartSaver Pro от компании Ulead встраиваются плагинами не только в Photoshop, но и в FrontPage. Помимо этого, имеется целая индустрия фирм, разрабатывающих и выпускающих темы для FrontPage.
- Интерфейс FrontPage схож с интерфейсом программ, входящих в Microsoft Office, что облегчает его освоение. К тому же между программами, входящими в Microsoft Office, существует полная интеграция, что позволяет использовать во FrontPage информацию, созданную в других приложениях.
Замечание
Основные претензии разработчиков, создающих Web-страницы с использованием HTML-кодов, к FrontPage сводятся к тому, что он в некоторых случаях по умолчанию пишет избыточный код. Для небольших Web-узлов это некритично. Кроме того, FrontPage при желании позволяет разработчику работать и с HTML-кодом.
Отличие FrontPage 2002 от FrontPage 2000
Программа FrontPage достаточно молода. Информация о первой версии визуального редактора FrontPage 1.0 появилась на Web-узле небольшой фирмы Vermeer в Интернете в конце 1995 года. В продукте было много передовых на то время решений. Через полгода фирма была куплена корпорацией Microsoft. Уже в первые три месяца под торговой маркой Microsoft было продано порядка 150 000 копий пакета. Весной 1996 года выходит следующая версия пакета - FrontPage 1.1, и уже к лету 1996 года она поднялась в США на третье место по продажам, опередив даже сам Microsoft Office. Далee одна за другой появляются следующие версии FrontPage, и он уверенно занимает позицию мирового лидера среди визуальных средств разработки для Интернета. В 2000 году выходит программа FrontPage 2000, имеющая существенные отличия от предыдущих версий. И вот новая версия продукта - FrontPage 2002.
- В программе FrontPage появились новые панели:
- Панель Буфер обмена (Clipboard), позволяющая хранить в буфере обмена одновременно до 24 фрагментов данных с сохранением использованных элементов форматирования.
- Панель Создание веб-страницы или узла (New Page or Web), предназначенная для создания новых страниц и Web-узлов, а также содержащая ссылки на последние открывавшиеся страницы, шаблоны и мастера.
- Панель Вставка картинки (Insert Clip Art), предназначенная для работы с объектами галереи Clip Art.
FrontPage содержит новые мастера и шаблоны для создания страниц и Web-узлов. С помощью мастера Мастер интерфейса базы данных (Database Interface Wizard) создается Web-узел, связанный с базой данных, в которой можно просматривать записи, добавлять новые, удалять имеющиеся. Шаблон страницы Коллекция фотографий (Photo Gallery) позволяет легко создавать фотогалерею, а также с помощью окна свойств осуществлять редактирование расположенных на странице графических элементов.
- Появились средства, позволяющие создавать панель ссылок без использования структуры Web-узла на основе списка ссылок, включаемых в панель.
- Расширен список отчетов по Web-узлу. Теперь формировать отчет можно как с помощью панели инструментов Отчеты (Reporting), так и команд меню. FrontPage позволяет формировать отчеты о посещениях вашего Web-узла, используемых посетителями браузерах, наиболее посещаемых страницах, а также отчеты с итоговой информацией по дням, неделям, месяцам и т. п.
- Добавлены расширенные средства оформления текста с использованием WordArt.
- Появилась возможность публикации отдельной Web-страницы. Для этого достаточно на панели Список папок выбрать файл и выполнить команду контекстного меню Опубликовать выделенные файлы (Publish Selected Files).
- Появились новые средства форматирования таблиц:
- Копирование содержащейся в ячейке информации в выделенные ниже или справа ячейки таблицы с помощью кнопок Заполнить вниз (Fill Down) и Заполнить вправо (Fill Right) панели инструментов Таблицы (Tables).
- Автоматическое форматирование таблицы в соответствии с предопределенными форматами. В программе FrontPage можно открывать одновременно несколько Web-страниц и перемещаться между ними с помощью вкладок, отображаемых в верхней части рабочей области.
- Количество языков, поддерживаемых программой, увеличилось до 26. Теперь при разработке Web-страницы можно использовать кодировку Unicode.
Запуск FrontPage
Вы приступаете к работе с программой FrontPage. Многое из того, с чем вам придется работать (меню, панели инструментов, окна диалога), покажется знакомым, если вы работали в среде Windows.
Для запуска программы FrontPage выполните следующие действия:
1. Нажмите кнопку Пуск.
2. Выберите из открывшегося главного меню команду Программы Появится меню данной команды.
3. Выполните команду Microsoft FrontPage (рис. 9.1).
Запустится программа FrontPage, и на экране откроется ее главное окно
(рис. 9.2).
Рис. 9.1. Запуск Microsoft FrontPage
Замечание
Для удобства запуска программы FrontPage вы можете создать ярлык на Рабочем столе Windows. Вы даже можете установить режим загрузки FrontPage при запуске системы Windows. Для этого необходимо создать ярлык программы и поместить его в папку Автозагрузка.
Главное окно
На рис. 9.2 показано главное окно Microsoft FrontPage, каким вы его увидите после запуска программы. Оно содержит заголовок, меню, панели инструментов, панель режимов работы и рабочую область программы. Рассмотрим назначение элементов главного окна.

Рис. 9.2. Главное окно программы FrontPage
Заголовок
В заголовке главного окна находятся три объекта: уменьшенная копия значка программы, наименование программы Microsoft FrontPage и кнопки управления размерами окна. После щелчка левой кнопкой мыши на значке программы открывается меню управления, содержащее команды перемещения и изменения размеров главного окна (табл. 9.1).
Таблица 9.1. Команды меню управления
|
Команда |
Назначение |
|
Восстановить |
Восстанавливает окно после его минимизации или
максимизации |
|
Переместить |
Позволяет перемещать главное окно FrontPage с помощью
клавиш со стрелками |
|
Размер |
Позволяет изменять размеры главного окна программы
FrontPage с помощью клавиш со стрелками |
|
Свернуть |
Уменьшает окно программы FrontPage до размеров значка |
|
Развернуть |
Развертывает главное окно FrontPage; это окно не имеет
рамки |
|
Закрыть |
Закрывает FrontPage |
В правой стороне заголовка расположены кнопки управления главным окном программы:
|
Кнопка |
Назначение |
|
Минимизирует главное окно FrontPage и помещает его
значок на панель задач Windows |
|
|
Переводит главное окно FrontPage в режим изменения его
размеров |
|
|
Максимизирует главное окно FrontPage |
|
|
Закрывает главное окно программы FrontPage |
Стандартная панель инструментов FrontPage
В программе FrontPage имеется много самых разнообразных панелей инструментов , содержащих набор кнопок, который зависит от назначения данной панели.
Если вы переходите в какой-либо режим работы, в главном окне программы появляется необходимая панель инструментов. Например, при переходе в режим просмотра и создания отчетов о Web-узле загружается панель Отчеты (Reporting), а при работе с графическими изображениями - Рисунки (Pictures). В том случае, если панель инструментов отсутствует на экране, для ее отображения используется команда Панели инструментов (Toolbars) из меню Вид (View), при выборе которой появляется меню, содержащее список всех панелей программы FrontPage, представленный в табл. 9.2.
Таблица 9.2. Панели инструментов программы FrontPage
|
Панель инструментов |
Назначение |
|
Стандартная (Standard) |
|
|
Форматирование (Formatting) |
Стандартная панель инструментов; располагается по умчанию в главном окне FrontPage |
|
Эффекты DHTML |
Создает на Web-странице динамические HTML-эффекты (о них речь пойдет в главе 20) |
|
Рисование (Drawing) |
Панель инструментов, предназначенная для рисования |
|
Переход (Navigation) |
Панель, предназначенная для работы в режиме Переходы |
|
Рисунки (Pictures) |
Панель инструментов, предназначенная для работы с изображениями |
|
Размещение (Positioning) |
Содержит кнопки, позволяющие позиционировать объекты |
|
Отчеты (Reporting) |
Панель инструментов, позволяющая задавать типы формируемых отчетов по Web-узлу |
|
Стиль (Style) |
Панель инструментов, предназначенная для задания стиля оформления |
|
Таблицы (Tables) |
Содержит кнопки, позволяющие создавать и модифицировать таблицы |
|
Область задач (Task Pane) |
Отображает в окне программы FrontPage панель Создание веб-страницы или узла (New Page or Web), содержащую список команд, используемых для открытия существующих страниц и Web-узлов и создания новых |
|
Панель инструментов для работы с коллекцией WordArt |

Выберите из этого меню нужную панель. При этом в меню с левой стороны наименования выбранной панели инструментов отобразится галочка, а сама панель появится в главном окне. Для удаления с экрана ненужной панели инструментов необходимо выбрать соответствующую команду меню еще раз. Галочка, располагаемая в меню рядом с наименованием, исчезнет, а панель инструментов будет удалена из главного окна программы FrontPage.
Совет
Для отображения на экране списка панелей инструментов достаточно установить курсор на любую находящуюся в главном окне программы FrontPage панель инструментов и нажать правую кнопку мыши.
Познакомимся со стандартной панелью инструментов программы FrontPage, которая используется во всех режимах (рис. 9.3).
Рис. 9.3. Стандартная панель инструментов программы FrontPage
Назначение кнопок данной панели инструментов описано в табл. 9.3.
Таблица 9.3. Назначение кнопок стандартной панели инструментов
|
Кнопка |
Название |
Назначение |
|
Создать (New) |
По умолчанию создает новую страницу шаблона Обычная
страница (Normal Page). При нажатии стрелки, расположенной на кнопке
открывается меню, содержащее команды, предназначенные для создания
страницы, Web-узла, папки или задания |
|
|
Открыть (Open) |
Открывает существующий файл или Web-узел |
|
|
Сохраняет открытый файл |
||
|
Найти (Search) |
Управляет отображением в
главном окне панели
Обычный поиск (Search) |
|
|
Размещает Web-узел на сервере |
||
|
Переключить панель |
Управляет отображением в главном окне программы панелей Список
папок (Folder List) и Область переходов (Navigation Pane) |
|
|
Печать (Print) |
Печатает Web-страницу |
|
|
Просмотр в обозревателе |
Загружает страницу в обозреватель для просмотра |
|
|
Орфография (Spelling) |
Проверяет орфографию |
|
|
Вырезать (Cut) |
Удаляет выделенный текст или объекты и помещает их в
буфер обмена |
|
|
Копировать (Copy) |
Копирует в буфер обмена выделенный текст или объекты, не
удаляя их |
|
|
Вставить (Paste) |
Вставляет содержимое буфера обмена в текущее место
Web-страницы |
|
|
Формат по образцу |
Копирует формат, который можно применять для дальнейшего
форматирования |
|
|
Отменить (Undo) |
Отменяет последнее действие |
|
|
Вернуть (Redo) |
Восстанавливает действия, отмененные командой Отменить
(Undo) |
|
|
Веб-компонент |
Открывает диалоговое окно Вставка компонента веб-узла (Insert Web Component), предназначенное для размещения на Web-странице компонента из предлагаемого списка |
|
|
Добавить таблицу |
Вставляет в Web-страницу таблицу |
|
|
Добавить рисунок из файла |
Вставляет в Web-страницу графическое изображение |
|
|
Рисование (Drawing) |
Управляет отображением в главном окне программы панели
инструментов Рисование (Drawing) |
|
|
Открывает диалоговое окно Добавление гиперссылки (Insert
Hyperlink) для создания ссылки |
||
|
Обновить (Refresh) |
Обновляет информацию в окне программы в соответствии с
осуществленными изменениями |
|
|
Завершить (Stop) |
Останавливает загрузку информации в окно программы |
|
|
Справка по Microsoft FrontPage |
Вызывает справочную систему программы - F
rontPage |
|
|
Параметры панелей инструментов |
Открывает список всех кнопок панели инструментов,
используя который можно изменить их состав |
Совет
При работе в любом окне вы можете определить назначение кнопки на панели инструментов, установив на нее курсор мыши. Появится ее название.
Последняя кнопка на стандартной панели инструментов - Параметры панелей инструментов (More Buttons). Она содержит контекстное меню. При выборе из него команды Добавить или удалить кнопки, а затем опции Стандартная, на экране монитора появится список всех кнопок стандартной панели. Выбирая в этом списке ту или иную кнопку, можно удалить с панели инструментов кнопки, которые не нужны. Для восстановления отсутствующей кнопки на панели инструментов достаточно выбрать из этого списка ее наименование еще раз.
По умолчанию стандартная панель инструментов размещается в верхней части главного окна, но вы можете изменить положение панели инструментов, переместив ее в любое место экрана, а также изменить ее размер.
Меню
Взаимодействие с FrontPage осуществляется с помощью команд меню. Большинство команд являются иерархическими. В результате выбора одной из таких команд на экране появляется ее подменю.
Для выбора команды меню можно воспользоваться любым из следующих способов:
- Наиболее простой - использование мыши (поместите курсор на требуемую команду и щелкните левой кнопкой мыши).
- Если
вы предпочитаете применять клавиатуру, сначала переместите курсор в
строку меню. Для этого нажмите либо клавишу
, либо . Выделяется первая команда в меню. Поместите выделение на требуемую команду, используя для этого клавиши <←>, <→>, <>, <↓>, затем нажмите клавишу . - Можно
нажать <Аlt>+<подчеркнутый символ имени команды> (команда
будет выполняться без нажатия клавиши
).
Замечание
Справа от названия некоторых команд меню могут быть указаны комбинации клавиш, при нажатии на которые данные команды вызываются быстро.
Рассмотрим команды Файл (File), Правка (Edit) и Вид (View). Назначение остальных команд будет описано далее в книге по мере рассмотрения режимов, в которых они используются.
Файл
Меню Файл (File) содержит команды создания, открытия, закрытия, сохранения и печати файлов (табл. 9.4). Последняя команда этого меню - Выход (Exit). Она предназначена для выхода из FrontPage.
Таблица 9.4. Команды меню Файл
|
Команда |
Описание |
|
Создать (New) |
Используется для создания новой страницы, Web-узла,
папки или задания |
|
Открыть (Open) |
Открывает диалоговое окно Открытие файла (Open File) для
выбора файлов разных типов |
|
Закрыть (Close) |
Закрывает открытый файл или Web-страницу |
|
Открыть веб-узел |
Открывает диалоговое окно Открытие веб-узла (Open Web),
позволяющее выбрать Web-узел |
|
Закрыть веб-узел |
Закрывает активный Web-узел. Данная команда важна, т. к. открытие нового узла без закрытия активного открывает новое окно программы FrontPage |
|
Сохраняет файл, находящийся в активном окне. Для файла, который не имеет имени, открывается диалоговое окно Сохранить как (Save As), позволяющее задать его имя и папку, где файл будет расположен |
|
|
Найти (Search) |
Управляет отображением в главном окне панели Обычный поиск (Search) |
|
Размещает созданный Web-узел на сервере |
|
|
Импорт (Import) |
Импортирует в Web-узел файлы, созданные с помощью FrontPage предыдущих версий или другими программными продуктами |
|
Экспорт (Export) |
Экспортирует открытую в окне программы FrontPage Web-страницу в файл указанного типа |
|
Параметры страницы |
Позволяет задать параметры выводимой на печать страницы |
|
Просмотр в обозревателе |
Открывает диалоговое окно, позволяющее указать обозреватель, в котором будет просматриваться Web-страница |
|
Print Preview |
Открывает окно предварительного просмотра печатаемой информации |
|
Печать (Print) |
Печатает содержимое текущего окна или файла |
|
Отправить (Send) |
Позволяет сформировать и отправить по электронной почте сообщение, в которое будет вложен файл, открытый в окне программы FrontPage |
|
Свойства (Properties) |
Открывает диалоговое окно Свойства страницы (Page Properties), предназначенное для просмотра и редактирования свойств открытого файла |
|
Последние файлы |
Содержит имена восьми последних открываемых файлов, позволяя их открыть |
|
Последние веб-узлы |
Содержит имена четырех последних открываемых Web-узлов, позволяя их открыть |
|
Выход (Exit) |
Выход из программы FrontPage |
Правка
Большинство команд меню Правка (Edit) вам знакомы, если вы работали с другими приложения Windows. Они используются при редактировании Web-страниц (табл. 9.5).
Таблица 9.5. Команды меню Правка
|
Команда |
Описание |
|
Отменить (Undo) |
Отменяет изменения, сделанные в текущем сеансе
редактирования |
|
Повторить (Redo) |
Восстанавливает действия, отмененные командой Отменить |
|
Вырезать (Cut) |
Удаляет выделенный текст или объект, помещая его в буфер
обмена |
|
Копировать (Сору) |
Копирует выделенный текст или объект в
буфер
обмена |
|
Буфер обмена Office |
Отображает в окне программы FrontPage панель Буфер
обмена (Clipboard), позволяющую работать с буфером обмена данных |
|
Вставить (Paste) |
Вставляет содержимое буфера обмена |
|
Специальная вставка |
Открывает диалоговое окно Преобразовать текст (Convert
Text), позволяющее вставить содержимое буфера обмена с конвертированием
данных |
|
Удалить (Delete) |
Удаляет выделенные объекты |
|
Выделить все |
Выбирает все объекты в текущем файле |
|
Найти (Find) |
Открывает диалоговое окно Найти и заменить (Find and
Replace) для поиска текстовых строк в файле |
|
Заменить (Replace) |
Открывает диалоговое окно Найти и заменить для поиска и
замены текстовых строк в файле |
|
Извлечь (Check Out) |
Устанавливает режим монопольного редактирования файла,
при котором запрещается его редактирование другим разработчикам |
|
Вернуть (Check In) |
Устанавливает режим совместного редактирования файла |
|
Отменить извлечение |
Отменяет режим монопольного редактирования файла |
|
Задачи (Tasks) |
Содержит команды, управляющие задачами |
Команда Задачи (Tasks) открывает меню следующего уровня, содержащее опции, управляющие задачами:
- Добавить задачу (Add Task) - добавляет новую задачу
- Изменить задачу (Edit Task) - редактирует текущую задачу
- Запустить задачу (Start Task) - запускает текущую задачу на выполнение
- Пометить как завершенную (Mark Complete) - изменяет статус задачи
- Отобразить журнал (Show History) - позволяет просмотреть весь списо к задач, включая выполненные ранее
Вид
В меню Вид (View) содержит команды (табл. 9.6), управляющие режимами работы программы FrontPage, а также отображением в главном окне пане л ей Представления (Views), Область переходов (Navigation Pane), Список па п ок (Folder List) и панелей инструментов.
Таблица 9.6. Команды меню Вид
|
Команда |
Описание |
|
Страница (Раде) |
Переводит программу FrontPage в режим просмотра и
редактирования страниц |
|
Папки (Folders) |
Переводит программу в режим работы с папками Web-узла |
|
Отчеты (Reports) |
Переводит программу FrontPage в режим просмотра отчетов
по Web-узлу |
|
Способ перехода |
Переводит программу в режим работы со структурой
Web-узла |
|
Переводит программу в режим, при котором в рабочей области
программы FrontPage можно просмотреть все ссылки Web-узла |
|
|
Задачи (Tasks) |
Переводит программу FrontPage в режим просмотра задач |
|
Панель представлений (Views Bar) |
Управляет отображением панели Представления (Views) в
главном окне FrontPage |
|
Список папок |
Управляет отображением панели Список папок (Folder List) в главном окне FrontPage |
|
Область переходов |
Управляет отображением панели Область переходов в
главном окне FrontPage |
|
Область задач |
Управляет отображением панели Создание |
|
Показать теги |
Управляет отображением HTML-тегов на вкладке Обычный
(Normal) для элементов Web-страницы |
|
Панели инструментов
|
Открывает список всех панелей инструментов FrontPage,
позволяя разместить или удалить панель инструментов в главном окне
программы |
|
Обновить (Refresh) |
Загружает последнюю сохраненную версию текущей
Web-страницы |
Контекстное меню
Программа FrontPage (помимо основного меню) предоставляет контекстное меню, состав команд которого зависит от текущего режима работы. Для получения доступа к контекстному меню достаточно установить курсор на объект, с которым вы в данный момент работаете, и нажать правую кнопку мыши. Выбор команд осуществляется так же, как и из главного меню.
Панель режимов работы
FrontPage предлагает 6 режимов просмотра и создания Web-узла. Для перехода в тот или иной режим предназначена располагаемая с левой стороны главного окна FrontPage панель Представления (Views), содержащая 6 кнопок. Назначение кнопок данной панели описано в табл. 9.7.
Отображением на экране этой панели управляет команда Панель представлений (Views Bar) меню Вид (View). Если вы не хотите, чтобы панель режимов присутствовала в главном окне, занимая рабочую область, удалите ее с экрана, выбрав команду Панель представлений еще раз.
Таблица 9.7. Кнопки панели режимов работы
|
Кнопка |
Название |
Назначение |
|
Страница (Page) |
Просмотр и редактирование страниц; в данном режиме в
рабочей области программы FrontPage можно создавать новые и редактировать
существующие Web-страницы |
|
|
Папки (Folders) |
Просмотр структуры папок создаваемого Web-узла |
|
|
Отчеты (Reports) |
Просмотр отчетов; этот режим предназначен для
формирования и просмотра отчетов о Web-узле |
|
|
Переходы (Navigation) |
Проектирование структуры Web-узла; эта структура в
дальнейшем используется при создании панелей ссылок |
|
|
Просмотр гиперссылок Web-узла |
||
|
Задачи (Tasks) |
Режим формирования и просмотра задач, которые можно
использовать при создании Web-узла |
Замечание
Для перехода в один из режимов работы помимо кнопок на панели
Представления (Views) можно использовать одноименные команды меню
Вид (View).
Открытие файлов
Для просмотра и редактирования в программе FrontPage имеющихся Web- узл ов и страниц их необходимо открыть, используя команды меню, клавиа т уру или стандартную панель инструментов.
Открытие Web-узла
Для открытия Web-узла в программе FrontPage выполните следующие дей ст вия:
1.В меню Файл (File) выберите команду Открыть веб-узел (Open Web) или на стандартной панели инструментов нажмите стрелку справа от кнопки Открыть (Open) и в открывшемся меню выберите команду Открыть веб-узел (Open Web).
2.Используя раскрывающийся список Папка (Look in) открывшегося диалогового окна Открытие веб-узла (Open Web) (рис. 9.4), выберите папку, в которой располагается открываемый вами Web-узел.
3.Выберите необходимый Web-узел и нажмите кнопку Открыть (Open).

Рис. 9.4. Диалоговое окно Открытие веб-узла
Замечание
Значки, которыми обозначаются Web-узлы (рис. 9.4), похожи на значки папок, на которых размещено изображение глобуса.
В диалоговом окне Открытие веб-узла находятся кнопки, предназначенные для облегчения поиска Web-узла на диске, если он расположен в одной из системных папок:
|
Кнопка |
Назначение |
|
Журнал (History) |
Открывает папку Recent
, содержащую |
|
Мои документы
|
Открывает папку Мои документы |
|
Рабочий стол (Desktop) |
Открывает папку Windows Рабочий стол |
|
Избранное (Favorites) |
Открывает папку Избранное |
|
Мое сетевое окружение |
Открывает папку Мое сетевое окружение |
Совет
Для открытия после запуска программы Web-узла, с которым вы работали при предыдущем запуске FrontPage, необходимо в меню Сервис (Tools) выбрать команду Параметры (Options) и на вкладке Общие (General) появившегося диалогового окна установить флажок Открывать последний веб-узел при запуске FrontPage (Open last web automatically when FrontPage starts).
Совет
Чтобы открыть Web-узел, можно воспользоваться командой Последние веб-узлы (Recent Webs) из меню Файл (File), содержащей имена четырех последних открывавшихся Web-узлов.
Каждый открываемый Web-узел располагается в новом окне программы FrontPage. Чтобы этого не возникало, перед загрузкой нового Web-узла закрывайте открытый узел с помощью команды Закрыть веб-узел (Close Web) из меню Файл (File).
Открытие Web-страницы
С помощью диалогового окна Открытие файла (Open File) в программе FrontPage можно открывать Web-страницы, сохраненные на диске в виде отдельных файлов, Web-страницы из Интернета, а также страницы Web-узла. При открытии страницы, входящей в состав Web-узла, открывается и сам Web-узел.
Для открытия Web-страницы выполните одно из следующих действий:
- В меню Файл (File) выберите команду Открыть (Open).
- На стандартной панели инструментов нажмите стрелку с правой стороны кнопки Открыть (Open) и в появившемся меню выберите команду Открыть.
- Нажмите
комбинацию клавиш
+ .
При выполнении любого из этих действий открывается диалоговое окно Открытие файла (Open File) (рис. 9.5). Используя раскрывающийся список (Look in), выберите папку, в которой располагается открываемая вами Web-страница. Затем установите на выбранную страницу курсор и нажмите кнопку Открыть (Open).
Замечание
Обратите внимание на значок Web-страницы. Он действительно напоминает страницу с направленной наружу стрелкой.

Рис. 9.5. Диалоговое окно Открытие файла
Используя кнопки диалогового окна Открытие файла (Open File), можно ускорить поиск необходимой Web-страницы, если она расположена в системной папке, название которой размещено с левой стороны окна. Для открытия Web-узла можно также использовать команду Последние файлы (Recent Files) из меню Файл (File), которая содержит имена четырех последних открытых Web-страниц.
Панели Список папок и Область переходов
В главном окне программы в режимах Страница (Page), Переходы (Navigation) и Гиперссылки (Hyperlinks) можно отобразить панель Список папок (Folder List), показывающую структуру папок открытого Web-узла (рис. 9.6). Для этого необходимо в меню Вид (View) выбрать команду Список папок (Folder List). При переходе в режим работы Папки (Folders) эта панель располагается в главном окне программы FrontPage по умолчанию.

Рис. 9.6. Панель Список папок
Замечание
Используя панель Список папок (Folder List), посмотрите на расширения имен файлов Web-узла. Web-страница имеет расширение имени файла НТМ. Помимо Web-страниц, Web-узел может содержать файлы типа GIF и JPG (графические файлы), а также файлы других типов, если при создании страниц вы используете программы, входящие в Microsoft Office.
В режимах работы Страница (Page), Переходы (Navigation) и Гиперссылки (Hyperlinks) справа от панели Список папок (Folder List) размещается рабочая область для просмотра и редактирования Web-узла или Web-страницы (в зависимости от режима, в котором вы находитесь). На рис. 9.7 в рабочей области располагается открытая Web-страница.
Обратите внимание на нижнюю часть панели Список папок в режиме работы Страница (Page). Там располагаются вкладки Список папок (Folder List) и Переходы (Navigation), позволяющие без использования меню и кнопок основной панели инструментов отображать панель папок или панель навигации, соответственно.

Рис. 9.7. Отображение структуры папок Web-узла в режиме работы Страница
Работа с панелью Список папок (Folder List) аналогична
работе в окне Проводника системы Windows. Открывая папки, определяющие
структуру открытого в программе FrontPage Web-узла, вы легко можете отыскать
необходимую страницу и открыть ее для просмотра и редактирования. Чтобы
открыть страницу, дважды щелкните на ее имени или значке. При этом в рабочей
области программы FrontPage появится выбранная страница, которую можно
просмотреть или отредактировать. Если открыто несколько страниц, в верхней
части этой области располагаются вкладки с их названиями, служащие для
перехода между страницами
(см. рис. 9.7).
Замечание
Если вы находитесь в режиме Переходы (Navigation) и Гиперссылки (Hyperlinks), то после двойного щелчка на имени выбранной Web-страницы вы автоматически переходите в режим ее редактирования.

В режиме работы Страница в окне программы FrontPage можно разместить панель Область переходов (Navigation Pane), предназначенную для просмотра навигационной структуры открытого Web-узла. На данной панели показываются страницы узла и их иерархическая связь друг с другом. Для отображения панели Область переходов можно использовать одноименную команду из меню Вид (View), кнопку Переключить панель (Toggle Pane) на стандартной панели инструментов или вкладку в нижней части панели Список папок (Folder List).
Ширину панели режимов работы Представления (Views), панели структуры папок Список папок (Folder List) и панели Область переходов (Navigation Pane) можно регулировать с помощью мыши. Для этого выполните следующие действия:
1.Установите курсор на правую вертикальную границу панели или области, ширину которой хотите изменить.
2.Когда курсор примет вид двунаправленной стрелки, нажмите кнопку мыши и, удерживая ее нажатой, перемещайте курсор вправо для увеличения ширины панели или области папок, или влево - для уменьшения.
3.Установив требуемую ширину панели или области, отпустите кнопку мыши.
Режимы работы
Как уже было сказано выше, в программе FrontPage существует 6 режимов работы, для перехода в которые предназначены кнопки на панели Представления (Views), а также первые шесть команд меню Вид (View). Рассмотрим кратко основные режимы работы.
Режимы просмотра и редактирования Web-страницы
При открытии в программе FrontPage новой или ранее созданной Web-границы вы оказываетесь в режиме просмотра и редактирования страницы траница (Page). Для перехода в режим редактирования из других режимов используется кнопка Страница (Page) панели Представления (Views) или команда Страница меню Вид (View).
На рис. 9.8 показано главное окно программы в режиме Страница. Как вы видите, в окне расположена панель режимов работы Представления, панель Список папок (Folder List), а справа - рабочая область, предназначенная для просмотра и редактирования Web-страницы. В верхней части рабочей области находятся вкладки с названиями открытых вами страниц, используемые перемещения между ними.

Рис. 9.8. Режим работы Страница
В режиме Страница осуществляется создание новых Web-страниц и редактирование имеющихся. В этом режиме Web-странице можно задать тему ее оформления, разместить на ней текст с использованием элементов форматирования, графические и видеоизображения, гиперссылки, таблицы, фреймы и т.д. Иными словами, в режиме редактирования на странице размещается все то, что увидит посетитель при ее открытии в Интернете.
При переходе в режим редактирования страницы становятся доступными команды меню и кнопки на панелях инструментов, отвечающие за редактирование содержимого Web-страницы.
В режиме Страница в нижней части рабочей области, в которой располагается редактируемая страница, имеются три вкладки, позволяющие просматривать Web-страницу в различных режимах (табл. 9.8).
Таблица 9.8. Режимы просмотра Web-страницы
|
Вкладка |
Назначение |
|
Обычный (Normal) |
Обычный режим работы, при котором осуществляется создание страницы с помощью визуальных средств. Страница создается путем размещения в ней текста, линий, кнопок, ссылок и других объектов с использованием меню и панелей инструментов, при этом вам не требуется знать HTML-коды |
|
HTML-код (HTML) |
Режим просмотра и создания страницы в HTML-кодах (рис. 9.9). Его можно использовать как для просмотра HTML-кодов страницы, созданной в обычном режиме работы, так и для создания страницы с помощью кодов. При этом часть страницы может создаваться в обычном режиме, а отдельные места дописываться в кодах |
|
Просмотр (Preview) |
Предварительный просмотр страницы в том виде, в котором она будет представлена на сервере Интернета |

Рис. 9.9. Просмотр страницы в HTML-кодах
Совет
Чтобы правильно сориентироваться в HTML-кодах и легко найти редактируемое место, в нормальном режиме установите курсор в то место страницы, где вы хотите внести изменения, и перейдите на вкладку HTML-код. Курсор точно укажет место редактирования.
Режим просмотра структуры папок
Для перехода в режим просмотра структуры папок Web-узла используется лопка Папки (Folders) на панели Представления (Views) или команда Пап-Я (Folders) из меню Вид (View). В этом режиме работы в главном окне по молчанию размещается панель Список папок (Folder List) с именами папок пгкрытого Web-узла, расположенных по иерархии, а в рабочей области программы - содержимое папки, выделенной на панели (рис. 9.10).

Рис. 9.10. Главное окно программы FrontPage в режиме работы Папки
Информация в рабочей области представлена в табличном виде и содержит подробные сведения о файлах выбранной папки. Используя данный режим, можно узнать название файла, с которым он сохранен на диске, его тип, размер, имя разработчика и дату последней модификации файла, а также наименование Web-страницы.
Список файлов, находящихся в таблице, можно сортировать по возрастанию или убыванию значений, размещенных в том или ином столбце. Для сортировки списка файлов в алфавитном порядке по возрастанию достаточно щелкнуть на заголовке столбца, по значениям которого хотите осуществить упорядочение данных. Чтобы изменить порядок сортировки, можно щелкнуть на заголовке еще раз. Для сортировки файлов по дате их последней модификации используется столбец Изменен (Modified Date).
Посмотрите на значки файлов, размещенных в рабочей области программы. Значки папок вам знакомы по работе с системой Windows. Наиболее часто встречаются значки Web-страниц и значки графических файлов. Значки файлов, импортированных из Microsoft Office, содержат логотипы исходных программ. Для упорядочения файлов по их типам необходимо в правой рабочей области щелкнуть на заголовке столбца Тип (Туре).
Из режима просмотра структуры папок вы можете перейти в режим редактирования страницы, не используя панель Представления (Views). Для этого в рабочей области программы FrontPage в списке файлов установите курсор на модифицируемую страницу и выполните одно из следующих действий:
- Дважды щелкните кнопкой мыши
- Нажмите
клавишу
При выполнении любого из этих действий в рабочей области главного окна программы вместо списка файлов в табличном виде откроется выбранная страница в режиме редактирования. Для выхода из этого режима и возвращения в режим просмотра структуры папок нажмите на панели Представления (Views) кнопку Папки (Folders).
Создание новых папок
Если при работе в программе FrontPage возникнет необходимость в новой папке для упорядочения имеющихся файлов, то создать ее вы можете из режима просмотра структуры папок. Для этого выполните следующие действия:
2. На панели Список папок (Folder List), отображающей иерархическую структуру папок, установите курсор на папку, в которой хотите разместить создаваемую папку.
3. В меню Файл (File) выберите команду Создать (New), а затем из появившегося подменю команду Папка (Folder) или нажмите правую кнопку мыши и выберите последовательно команды Создать и Папка контекстного меню. В иерархической структуре папок левой рабочей области появится новая папка с именем Новая папка (New_Folder). Эта же папка отобразится в правой области, и ее имя активно для переименования (рис. 9.11).
4. Введите имя папки и нажмите клавишу
Замечание
Если вы сразу не ввели имя для созданной папки, то папка будет иметь имя Новая_папка (New_Folder), присвоенное ей по умолчанию программой FrontPage. Позднее вы можете папку переименовать, воспользовавшись командой контекстного меню Переименовать (Rename). Кроме того, для переименования можно также выделить имя папки и, выдержав небольшую паузу, нажать кнопку мыши. Имя папки станет доступным для редактирования, и вы сможете ввести новое имя.

Рис. 9.11. Создание новой папки в режиме работы Папки
Перемещение файлов
Для перемещения файлов между папками Web-узла в режиме просмотра структуры папок программа FrontPage позволяет использовать метод "перенести-поставить". Например, для упорядочения файлов вы создали новую папку и хотите разместить в ней файлы определенного типа или по конкретной тематике. Для перемещения файлов выполните следующие действия:
1. Перейдите в режим просмотра структуры папок Папки (Folders).
2. Используя рабочую область программы FrontPage,
содержащую в этом режиме работы список файлов и папок Web-узла, выберите
перемещаемый файл или группу файлов (рис. 9.12). Для выделения подряд
расположенных файлов используйте нажатую клавишу

Рис. 9.12. Выделение файлов для дальнейшего перемещения
3. Нажмите левую кнопку мыши и, удерживая ее нажатой, переместите курсор на панель Список папок (Folder List), отображающую иерархическую структуру Web-узла, на папку, в которой хотите разместить выбранные файлы.
4. Отпустите кнопку мыши. Начнется процедура перемещения файлов, в процессе которой на экране монитора появляется окно, в котором указываются выполненные операции. После завершения перемещения это окно удаляется с экрана, указывая, что операция успешно проведена.
Замечание
При перемещении файлов между папками Web-узла вам нет необходимости беспокоиться о сохранении существующих связей, так как об этом позаботится программа FrontPage.
Режим Переходы
Режим работы Переходы (Navigation), называемый также режимом навигации, позволяет разработчику наглядно просматривать и модифицировать иерархическую структуру страниц создаваемого Web-узла. Эта структура используется при создании панелей ссылок, размещаемых на страницах и служащих для перемещения между страницами Web-узла. Для перехода в режим Переходы предназначена кнопка Переходы на панели режимов Представления (Views) и команда Способ перехода (Navigation) из меню Вид (View).
В режиме работы Переходы в главном окне программы появляется панель Список папок (Folder List), а в рабочей области программы размещается иерархическая структура Web-узла (рис. 9.13), на которой в виде прямоугольников представлены страницы. Название прямоугольника соответствует названию отображаемой им страницы. Прямоугольник со значком домика указывает домашнюю страницу. Эта страница всегда располагается в структуре на самом верхнем уровне иерархии.
Создание и изменение иерархической структуры осуществляется с помощью метода "перенести-и-оставить", позволяющего "взять" страницу Web-узла с панели Список папок (Folder List) и поместить ее в требуемое место структуры, а также перемещать внутри структуры уже находящуюся в ней страницу.

Рис. 9.13. Web-узел в режиме работы Переходы
Режим работы Гиперссылки
Режим работы Гиперссылки позволяет разработчику просмотреть в графическом виде все ссылки, установленные на страницах Web-узла. Для перехода в режим просмотра гиперссылок предназначена кнопка Гиперссылки на панели режимов Представления (Views) и команда Гиперссылки (Hyperlinks) из меню Вид (View).
В режиме просмотра гиперссылок в главном окне программы FrontPage отображается панель Список папок (Folder List), а в рабочей области - схема ссылок открытого Web-узла (рис. 9.14).

Рис. 9.14. Режим просмотра гиперссылок Web-узла
Нa схеме гиперссылок файлы представлены в виде значков, рядом с которыми расположены их имена. Ссылки на схеме представлены в виде линий. Слева от значка располагаются входящие на страницу ссылки, а справа - исходящие.
Если внутри значка расположен знак "плюс", значит, существуют файлы, имеющие ссылки на данный файл или сам файл имеет ссылки на другие страницы. При нажатии на знак "плюс" эти ссылки раскрываются, а знак плюс" заменяется знаком "минус". По значку можно судить о самом файле. Так, например, значком с изображением глобуса обозначаются файлы, размещенные в Интернете. Если значок имеет вид рисунка, то данный файл является графическим.
Режим формирования и просмотра отчетов
Как правило, Web-узел представляет собой сложный объект, состоящий, в свою очередь, из большого количества Web-страниц, гиперссылок, файлов (графических, мультимедийных, текстовых). Режим просмотра отчетов Отеты (Reports) позволяет сгруппировать файлы по определенным признакам, посмотреть занимаемый ими объем, предполагаемую скорость их загрузки, видеть список файлов, созданных или измененных за определенный интервал времени и т. д.
Для перехода в режим работы Отчеты используется кнопка Отчеты на панели режимов Представления (Views) и команда Отчеты (Reports) из меню Вид (View). При выполнении этих действий в рабочей области программы FrontPage отображается таблица (рис. 9.15), наименования столбцов которой, а также их количество зависят от типа отчета, задаваемого с помощью -панели инструментов Отчеты (Reporting) и опций меню Отчеты (Reports).

Рис. 9.15. Режим просмотра отчетов
Режим формирования и просмотра задач
Режим работы Задачи (Tasks) предназначен для помощи в планировании и организации работ по созданию Web-узла, что актуально при ведении крупной разработки с большим количеством участников. В этом режиме можно формировать список работ, приоритет их выполнения и в какие сроки эти заботы должны быть завершены, указать исполнителей.
Идя перехода в режим формирования и просмотра задач предназначена кнопка Задачи (Tasks) на панели режимов работы Представления (Views) и команда Задачи (Tasks) из меню Вид (View). При переходе в режим Задачи в правой рабочей области программы располагается в табличном виде список сформированных задач (рис. 9.16). Работа в данном режиме осуществляется с помощью команды Задачи (Tasks) из меню Правка (Edit) и контекстного меню.

Рис. 9.16. Режим формирования и просмотра задач
Выход из программы FrontPage
После завершения текущего сеанса работы необходимо закрыть программу F rontPage. Для этого вы можете воспользоваться одним из следующих способов:
- Выберите в меню Файл (File) команду Выход (Exit)
- Выберите команду Закрыть в системном меню главного окна FrontPage
- Дважды щелкните на значке программы FrontPage в заголовке главного окна
Если вы не сохранили информацию, FrontPage предложит вам указать, как поступить с ней. Для этого на экране появляется диалоговое окно, аналогичное представленному на рис. 9.17.

Рис. 9.17. Диалоговое окно, появляющееся при попытке выхода из программы FrontPage без сохранения информации
Для продолжения операции нажмите одну из кнопок:
|
Кнопка |
Назначение |
|
Сохраняет введенные изменения и выходит из программы FrontPage |
|
|
Осуществляет выход из FrontPage без сохранения информации |
|
|
Отмена |
Закрывает диалоговое окно и возвращается в программу FrontPage |
Если был открыт Web-узел, то появится отдельный запрос по каждой странице, на которой осуществлялось редактирование данных.