В моем уроке « » было вскользь упомянуто о создании графического меню. Сегодня я хочу подробно рассказать о том, как его можно сделать. Сначала с помощью прямоугольника со скругленными краями мы создадим фигуру. Потом наложим на нее стиль слоя для придания объема. Далее оформим круглый маркер навигационного меню. Потом с помощью текста создадим указатель-стрелку. В заключении раскопируем созданную кнопку и напишем на каждой из них свой текст.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #0c1b26.
Шаг 2.
На панели инструментов выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool). В строке настроек под верхним меню выставляем «Радиус» (Radius) 50 пикселей и создаем фигуру как на рисунке ниже, цвет любой.
Шаг 3.

Шаг 4.
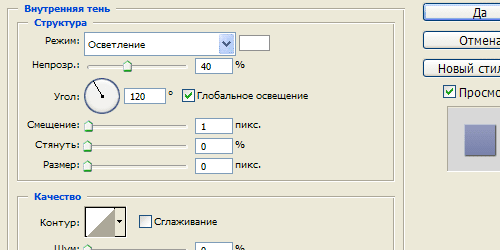
Далее стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 6.
Получили такой результат.
Шаг 7.
На новом слое создаем небольшой кружок, цвет любой.
Шаг 8.
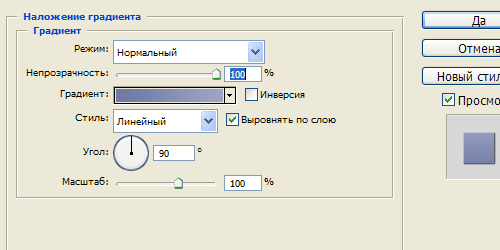
К созданной фигуре применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет слева #6d78a5, справа #9ea4c4.
Шаг 9.
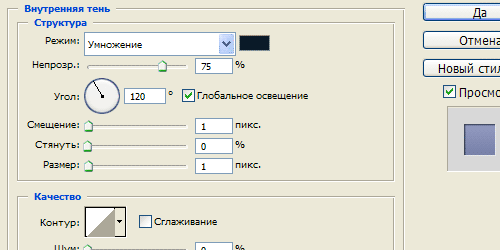
Далее стиль слоя «Внутренняя тень» (Inner Shadow), цвет #0a1a28.
Шаг 11.
Получили такой результат.
Шаг 12.
Выбираем и настраиваем шрифт, как на рисунке ниже, и с помощью знака «больше» (или треугольная скобка) на английской клавиатуре делаем указатель для меню.
Шаг 13.
Выбираем и настраиваем шрифт, как на рисунке ниже, и пишем текст на кнопке. В данном случае «Практика для новичков».
Шаг 14.
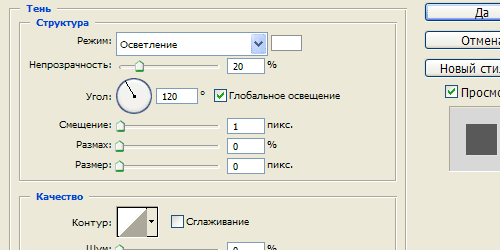
Применим к тексту стиль слоя «Тень» (Shadow).
Шаг 15.
Получили такой результат.
Шаг 16.
Теперь аналогичным образом создаем еще четыре кнопки, пишем на них текст и получаем готовое меню навигации.
P.S. Постовой. А вы знаете, что автор блога hronofag.ru Drive Alienn пишет очень интересные и познавательные статьи для веб-дизайнеров. Например о том, как сделать сайт в фотошопе или симпатичную визитку в иллюстраторе.
В этом уроке вы узнаете, как создать листовку с ресторанным меню в Фотошоп, используя текстуры, иконки с едой и текст. В конце урока вы получите профессиональный шаблон, который можно использовать в своих проектах. Картинка для шапки меню создана командой сайта texture4photoshop , там вы можете найти множество фонов, которые можно использовать в коммерческих проектах.

1. Создаем шапку листовки
Создаем новый файл размером 800 х 570 пикселей; вы можете выбрать любой размер, но, чтобы получить такой же результат, как у меня, нужно соблюдать определенные пропорции. Далее создаем новый слой, называем его «Фон» и заливаем белым цветом.
На новом слое добавляем фон с фастфудом и размещаем его вверху документа.

Дважды кликаем по слою с изображением фастфуда и применяем к нему стиль слоя Inner Shadow (Внутренняя тень).

2. Добавляем текст на доске
Активируем инструмент Type Tool (T) (Текст) и пишем, например, Restaurant Menu. Используем шрифт Bakery Font. Из этого урока вы можете узнать, как быстро установить шрифт в Фотошоп. Для удобства работы с текстом мы будем использовать два текстовых слоя: один со словом restaurant, а второй - menu.

Жмем Ctrl+T, чтобы слегка изменить угол наклона текста.

Инструментом Pen Tool (P) (Перо) рисуем несколько волнистых линий по бокам слова menu.

3. Добавляем иконки с едой
В зависимости от того, какие блюда в вашем предполагаемом ресторане, из специального набора подберите подходящие иконки.

Рядом с каждой иконкой добавляем название блюда и цену. Здесь используем шрифт Sketch Block, но вы можете подобрать другой. Цвет текста устанавливаем на темно-серый (#302e2f).

4. Создаем эффект бумаги
Чтобы создать эффект, как будто листовка распечатана на грубой бумаге, используем специальную текстуру. Добавляем ее на новом слое выше всех предыдущих слоев. Устанавливаем режим смешивания текстуры на Multiply (Умножение).

Выше текстуры добавляем корректирующий слой Layer - New Adjustment Layer - Levels (Слой - Новый корректирующий слой - Уровни). Затем преобразовываем корректирующий слой в обтравочную маску (Ctrl+Alt+G).

Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность), чтобы слегка обесцветить текстуру.

Вот так выглядит готовое меню для ресторана.

5. Добавляем текстуру дерева
В архиве с уроком в формате PSD вы найдете специальный psd-мокап в виде стопки бумаги на сером фоне. Открываем его в Фотошоп, дважды кликаем по слою «ADD BACKGROUND INSIDE» и в открывшемся смарт-объекте добавляем любую текстуру дерева . Сохраняемся (Ctrl+S) и смотрим результат.
Также в этом же файле вы можете заменить картинку с меню на свою. Для этого отредактируйте смарт-объект «DOUBLE CLICK TO OPEN THE FLYER» по такому же принципу, как фон.
Andrei Marius; Переводчик: Daewon
Создаём дизайн для меню в Фотошоп
В этом уроке вы узнаете, как с помощью Photoshop создать простое и стильное выпадающее меню.
Шаг 1
Открываем Photoshop и жмем Ctrl+N, чтобы создать новый документ с параметрами, показанными ниже на скриншоте. Активируем сетку View - Show - Grid (Вид - Показать - Сетка) и привязку к сетке View - Snap to - Grid (Вид - Прикрепить к - Сетка). На данный момент нам нужна сетка с ячейками 5 px.
Переходим Edit - Preferences - Guides, Grid and Slices (Редактирование - Установки - Направляющие, сетка и фрагменты) и находим параметры Grid (Сетка). Для Gridline Every (Линии через каждые) вводим 5, а для Subdivision (Внутреннее деление на) - 1. Также устанавливаем цвет сетки на #a7a7a7. Закончив, жмем OK.
Сетка очень помогает в работе, советую ею не пренебрегать. Также открываем панель информации Window - Info (Окно - Информация).

Шаг 2
Устанавливаем цвет переднего плана на #3f8ecf, берем Rounded Rectangle Tool (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 40 px и дублируем его (Ctrl+J). Выбираем дубликат и меняем его цвет на белый. Активируем Rectangle Tool (Прямоугольник) (U), жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем квадрат размером 40 х 40 px, как показано на третьем скриншоте. Перемещаемся на панель слоев и дважды кликаем по слою с белым прямоугольником, чтобы открыть окно Layer Style (Стиль слоя).
Применяем Inner Glow (Внутреннее свечение), Gradient Overlay (Наложение градиента) и Stroke (Обводка) с настройками, как на скриншоте ниже.




Шаг 3
Выделяем синий прямоугольник и еще раз дублируем его (Ctrl+J). Выделяем дубликат, меняем его цвет на белый и активируем Rectangle Tool (Прямоугольник) (U). Жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 120 х 40 px, как показано ниже.
Переходим на панель слоев, кликаем правой кнопкой по слою с белым прямоугольником, созданном в предыдущем шаге, и выбираем Copy Layer Style (Копировать стиль слоя). Переходим к белому прямоугольнику, который мы создали в этом шаге, жмем по нему правой кнопкой и выбираем Paste Layer Style (Вклеить стиль слоя).

Шаг 4
Берем Type Tool (Текст) (Т) и пишем текст на кнопке (цвет #a1d8ff). Затем открываем окно Layer Style (Стиль слоя) и применяем к тексту стили слоя, как показано ниже.




Шаг 5
Возвращаемся к синему прямоугольнику, который мы создали во втором шаге. Открываем окно Layer Style Drop Shadow (Тень). Дублируем этот прямоугольник (Ctrl+J), выделяем копию, открываем окно Layer Style (Стиль слоя) и редактируем стиль слоя, как показано ниже. Затем выделяем все созданные на данный момент прямоугольники и группируем их (Ctrl+G). Так кнопка будет выглядеть, когда выпадающее меню скрыто. Последние штрихи мы добавим в финальном шаге.



Шаг 6
Перемещаемся к панели слоев, жмем правой кнопкой по созданной группе и выбираем Duplicate Group (Дублировать группу). Выделяем копию группы и опускаем ее чуть ниже оригинала, как показано на скриншоте.

Шаг 7
Теперь сосредоточимся на дубликате группы. Сначала подкорректируем текст. Меняем его цвет на #b4b4b4, затем жмем правой кнопкой по слою и выбираем Clear Layer Style (Очистить стиль слоя). Открываем окно Layer Style (Стиль слоя) и добавляем к тексту стиль слоя Drop Shadow (Тень).




Шаг 8
Устанавливаем цвет переднего плана на #f5f5f5, берем Rounded Rectangle Tool (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 35 px и размещаем его под кнопкой, как показано на рисунке 1. Затем дублируем его (Ctrl+J) и меняем цвет копии на белый. Активируем Rectangle Tool (Прямоугольник) (U), жмем на кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 40 х 35 px, как показано на рисунке 2.
Переходим на панель слоев и уменьшаем Fill (Заливка) этого слоя до 0%. Затем открываем окно Layer Style (Стиль слоя) и применяем стиль слоя Inner Shadow (Внутренняя тень).


Шаг 9
Активируем закругленный прямоугольник, который мы создали в начале предыдущего шага, и дублируем его (Ctrl+J). Активируем копию и на панели слоев перемещаем ее выше (Shift+Ctrl+]). Уменьшаем Fill (Заливка) до 0%, открываем окно Layer Style (Стиль слоя) и применяем стили слоя.



Шаг 10
Активируем второй прямоугольник, созданный в восьмом шаге, и дублируем его (Ctrl+J). Перемещаем копию выше (Shift+Ctrl+]), затем копируем стили слоя из предыдущего шага и вставляем их на этот прямоугольник.


Шаг 11
Теперь сосредоточимся на правой части кнопки, созданной в предыдущем шаге. Устанавливаем цвет переднего плана на #ebebeb, берем Rectangle Tool (Прямоугольник) (U) и создаем прямоугольник размером 10 х 5 px, как показано ниже.
Далее жмем кнопку Add to shape area (Добавить к области фигуры) и сразу над предыдущим рисуем новый прямоугольник размером 5 х 10 px, как показано на рисунке 2. Убеждаемся, что созданный слой активен, и жмем Ctrl+T. Поворачиваем стрелку на -45 градусов и жмем Enter.
Переходим на панель слоев, зажимаем клавишу Ctrl и кликаем по миниатюре слоя с прямоугольником, созданным в предыдущем шаге. В результате вокруг фигуры должно появиться выделение. Не снимая выделения, берем Move Tool (Перемещение) (V) и проверяем, что слой с созданной стрелкой все еще активен.
Перемещаемся на верхнюю панель и жмем кнопки Align vertical centers (Выравнивание центров по вертикали) и Align horizontal centres (Выравнивание центров по вертикали), как показано на пятом рисунке. Открываем Layer Style (Стиль слоя) и применяем стили слоя для стрелки.



Шаг 12
Берем Type Tool (Текст) (Т) и пишем любое слово на кнопке, как показано ниже (цвет #b4b4b4). Затем применяем к тексту стиль слоя Drop Shadow (Тень). Выделяем слой с текстом и все слои, созданные в последних четырех шагах, и группируем их (Ctrl+G).

Шаг 13
Четыре раза дублируем группу, созданную в предыдущем шаге. Размещаем копии, как показано на рисунке ниже, и меняем на каждой кнопке текст.

Шаг 14
Теперь доработаем подменю Tutorials. Активируем слой со стрелкой в группе с кнопкой Tutorials и открываем окно Layer Style (Стиль слоя). Применяем стили слоя.

Я написал статью про Photoshop
.
Внимание! Я использую английскую версию Photoshop CS6
.
Сегодня мы нарисуем меню для игры с разрешением 800x600 (хотя по такой же технологии можно сделать и для 1024x768)
Вот как оно будет выглядеть:
А теперь начнём работать.
Создаем документ с Photoshop
разрешением 800x600: 
Переименовываем слой из Layer 1 в Background. Выделяем инструментом Rectangular Marquee Tool весь рисунок и закрашиваем его
тоном любого цвета, нам сейчас цвет не важен, или возьмите инструмент Paint Bucket Tool и закрасьте рисунок.
Загружаете вот этот рисунок:
Открываете его в Photoshop
, переходите в Edit -> Define Pattern... и вводите имя вашей текстуры.
Выделяем слой background, нажимаем на кнопку эффектов и выбираем пункт "Pattern Overlay": 
Разверните палитру и выберите появившиюся текстуру из вашего изображения. Параметр Scale установите на 150%, а то слишком
мелко выглядит.
Итак, фон выглядит скучно и плоско: 
Нужно его как-то "поднять", разнообразить.
Нажимаем на уже знакомую кнопку и находим пункт "Bevel & Emboss", залазим на подпункт под названием "Texture" и выбираем неровность:
разворачиваем текстуры, нажимаем на шестерёнку и выбираем понравившиюся текстуру: 
Вот так лучше.
Теперь переходим к самому меню - к кнопкам, к тексту, и т.д.
Загрузите вот это изображение (это типо логотип, я нарисовал за пять минут с помощью инструмента Pen Tool):
Скопируйте изображение в наш рисунок и поставьте его вверху и сдвиньте немного влево: 
Теперь рядом напишите текст "GameTool" (хотя вы можете написать туда что угодн0), используя шрифт Segoe UI с размером 72 pt.
Цвет дайте тексту #666666.
Текст стал сливаться с фоном, надо ему добавить обводку для чёткого разделения.
Слой с текстом стал называться так же, как и вы туда написали в этот слой. У меня он называется "GameTool".
Переходим на слой с текстом, нажимаем уже знакомую кнопку для вызова эффектов и выберем "Stroke".
Устанавливаем параметры: Size - 3px, Position - Outside, цвет - полностью чёрный (#000000), остальные параметры не трогаем.
Вот так хорошо стало: 
Ну теперь к самой вкусной части этого урока - создание кнопок. Какое же меню без кнопок? А главное, вы научитесь делать такие аппетитные кнопочки.
И так, раскрываем меню инструмента Rectangle Tool и выбираем Rounded Rectangle Tool: 
Теперь переходим к View и открываем пункт New Guide. Выбираем Hopizontal и вводим 4,87 cm.
Опять нажимаем на данную вкладку, опять выбираем Hopisontal и вводим 9,10 cm.
Еще раз нажимаем туда, оставляем Vertical и вводим 8,78 cm.
Ещё один раз нажимаем, оставляем Vertical и вводим 20,57 cm.
Для того, чтобы их случайно не сдвинуть, переходим в View -> Lock Guides. Теперь можно в получившиимся центре сделать кнопку с помощью инструмента
Rounded Rectangle Tool. Инструмент уже выбран, так что просто выделяем его и проводим от левого верхнего угла получившися окошка до правого нижнего края: 
Слой с фигурой стал называться Shape 1. Переименовываем его в cnopka1. Нажимаем на кнопку эффектов и выбираем эффект Gradient Overlay.
Градента, который нужен, нет в списке, поэтому мы его сами создадим. Нажимаем два раза на градиент (не на кнопку открытия градиентов!), и открывается Gradient Editor.
Выставляем цвета: 
И применяем этот градиент.
Кнопка выглядит плоско, надо её поднять. Поэтому нажимаем на кнопку эффектов и выбираем пункт "Bevel & Emboss".
Выставляем настройки: 
Вот и готова кнопка.
Теперь переходим во View и снимаем галочку с Lock Guides.
Затем опять переходим во View и нажимаем пункт Clear Guides.
Перейдите на слой cnopka1 и дублируем его через Layer -> Dublicate Layer, или нажимаем правой кнопкой мыши на слое и выбираем Duplicate Layer.
Дайте имена нашим новым слоям: cnopka2 и cnopka3. Визуально ничего не изменилось, но если мы инструментом Move Tool подвинем наши новые слои, то они сместятся.
Перейдите на слой cnopka2 и зажимая клавишу Shift, перемещаем его вниз. Таким же образом переместите слой cnopka3. (Примечание - зажимать кнопку Shift надо было, чтобы
слой перемещался строго по горизонтали или вертикали.
(Ещё одно примечание: если вы используете Photoshop CS6, то можете видеть, насколько перемещается слой, в этом случае переместите его на ~1,5 cm)
Ну вот, остался только текст: 
Напишите текст тем же шрифтом Segoe UI, 48 pt, цвет опять #666666. Напишите тексты - New Game, Help, Exit.
Ура, готово!
Таким же способом можно делать разные меню с разным стилем.
Если что непонятно, исходник прилагается.
В этом уроке вы узнаете, как с помощью Photoshop создать простое и стильное выпадающее меню.
Шаг 1
Открываем Photoshop и жмем Ctrl+N, чтобы создать новый документ с параметрами, показанными ниже на скриншоте. Активируем сетку View - Show - Grid (Вид - Показать - Сетка) и привязку к сетке View - Snap to - Grid (Вид - Прикрепить к - Сетка). На данный момент нам нужна сетка с ячейками 5 px.
Переходим Edit - Preferences - Guides, Grid and Slices (Редактирование - Установки - Направляющие, сетка и фрагменты) и находим параметры Grid (Сетка). Для Gridline Every (Линии через каждые) вводим 5, а для Subdivision (Внутреннее деление на) - 1. Также устанавливаем цвет сетки на #a7a7a7. Закончив, жмем OK.
Сетка очень помогает в работе, советую ею не пренебрегать. Также открываем панель информации Window - Info (Окно - Информация).

Шаг 2
Устанавливаем цвет переднего плана на #3f8ecf, берем Rounded Rectangle Tool (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 40 px и дублируем его (Ctrl+J). Выбираем дубликат и меняем его цвет на белый. Активируем Rectangle Tool (Прямоугольник) (U), жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем квадрат размером 40 х 40 px, как показано на третьем скриншоте. Перемещаемся на панель слоев и дважды кликаем по слою с белым прямоугольником, чтобы открыть окно Layer Style (Стиль слоя).
Применяем Inner Glow (Внутреннее свечение), Gradient Overlay (Наложение градиента) и Stroke (Обводка) с настройками, как на скриншоте ниже.




Шаг 3
Выделяем синий прямоугольник и еще раз дублируем его (Ctrl+J). Выделяем дубликат, меняем его цвет на белый и активируем Rectangle Tool (Прямоугольник) (U). Жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 120 х 40 px, как показано ниже.
Переходим на панель слоев, кликаем правой кнопкой по слою с белым прямоугольником, созданном в предыдущем шаге, и выбираем Copy Layer Style (Копировать стиль слоя). Переходим к белому прямоугольнику, который мы создали в этом шаге, жмем по нему правой кнопкой и выбираем Paste Layer Style (Вклеить стиль слоя).

Шаг 4
Берем Type Tool (Текст) (Т) и пишем текст на кнопке (цвет #a1d8ff). Затем открываем окно Layer Style (Стиль слоя) и применяем к тексту стили слоя, как показано ниже.




Шаг 5
Возвращаемся к синему прямоугольнику, который мы создали во втором шаге. Открываем окно Layer Style Drop Shadow (Тень). Дублируем этот прямоугольник (Ctrl+J), выделяем копию, открываем окно Layer Style (Стиль слоя) и редактируем стиль слоя, как показано ниже. Затем выделяем все созданные на данный момент прямоугольники и группируем их (Ctrl+G). Так кнопка будет выглядеть, когда выпадающее меню скрыто. Последние штрихи мы добавим в финальном шаге.



Шаг 6
Перемещаемся к панели слоев, жмем правой кнопкой по созданной группе и выбираем Duplicate Group (Дублировать группу). Выделяем копию группы и опускаем ее чуть ниже оригинала, как показано на скриншоте.

Шаг 7
Теперь сосредоточимся на дубликате группы. Сначала подкорректируем текст. Меняем его цвет на #b4b4b4, затем жмем правой кнопкой по слою и выбираем Clear Layer Style (Очистить стиль слоя). Открываем окно Layer Style (Стиль слоя) и добавляем к тексту стиль слоя Drop Shadow (Тень).




Шаг 8
Устанавливаем цвет переднего плана на #f5f5f5, берем Rounded Rectangle Tool (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 35 px и размещаем его под кнопкой, как показано на рисунке 1. Затем дублируем его (Ctrl+J) и меняем цвет копии на белый. Активируем Rectangle Tool (Прямоугольник) (U), жмем на кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 40 х 35 px, как показано на рисунке 2.
Переходим на панель слоев и уменьшаем Fill (Заливка) этого слоя до 0%. Затем открываем окно Layer Style (Стиль слоя) и применяем стиль слоя Inner Shadow (Внутренняя тень).


Шаг 9
Активируем закругленный прямоугольник, который мы создали в начале предыдущего шага, и дублируем его (Ctrl+J). Активируем копию и на панели слоев перемещаем ее выше (Shift+Ctrl+]). Уменьшаем Fill (Заливка) до 0%, открываем окно Layer Style (Стиль слоя) и применяем стили слоя.



Шаг 10
Активируем второй прямоугольник, созданный в восьмом шаге, и дублируем его (Ctrl+J). Перемещаем копию выше (Shift+Ctrl+]), затем копируем стили слоя из предыдущего шага и вставляем их на этот прямоугольник.


Шаг 11
Теперь сосредоточимся на правой части кнопки, созданной в предыдущем шаге. Устанавливаем цвет переднего плана на #ebebeb, берем Rectangle Tool (Прямоугольник) (U) и создаем прямоугольник размером 10 х 5 px, как показано ниже.
Далее жмем кнопку Add to shape area (Добавить к области фигуры) и сразу над предыдущим рисуем новый прямоугольник размером 5 х 10 px, как показано на рисунке 2. Убеждаемся, что созданный слой активен, и жмем Ctrl+T. Поворачиваем стрелку на -45 градусов и жмем Enter.
Переходим на панель слоев, зажимаем клавишу Ctrl и кликаем по миниатюре слоя с прямоугольником, созданным в предыдущем шаге. В результате вокруг фигуры должно появиться выделение. Не снимая выделения, берем Move Tool (Перемещение) (V) и проверяем, что слой с созданной стрелкой все еще активен.
Перемещаемся на верхнюю панель и жмем кнопки Align vertical centers (Выравнивание центров по вертикали) и Align horizontal centres (Выравнивание центров по вертикали), как показано на пятом рисунке. Открываем Layer Style (Стиль слоя) и применяем стили слоя для стрелки.



Шаг 12
Берем Type Tool (Текст) (Т) и пишем любое слово на кнопке, как показано ниже (цвет #b4b4b4). Затем применяем к тексту стиль слоя Drop Shadow (Тень). Выделяем слой с текстом и все слои, созданные в последних четырех шагах, и группируем их (Ctrl+G).

Шаг 13
Четыре раза дублируем группу, созданную в предыдущем шаге. Размещаем копии, как показано на рисунке ниже, и меняем на каждой кнопке текст.